关于前端 Vue 框架面试题,面试可能会被问到哪些?
Posted QIANDXX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于前端 Vue 框架面试题,面试可能会被问到哪些?相关的知识,希望对你有一定的参考价值。

前言
了解前端的小伙伴,一定知道Vue框架,因为现在市场上Vue框架是目前应用最广泛的框架。基本上很多东西里的框架都是用Vue。所以今天给大家分享Vue框架的面试题,这样在面试的时候也能够有备无患。
Vue框架面试题
Vue框架面试题 内容主要包括:Vue基础知识点,Vue核心知识点,Vue-cli工程,Vue-router,Vuex,http请求,UI样式,常用功能,深入拓展…
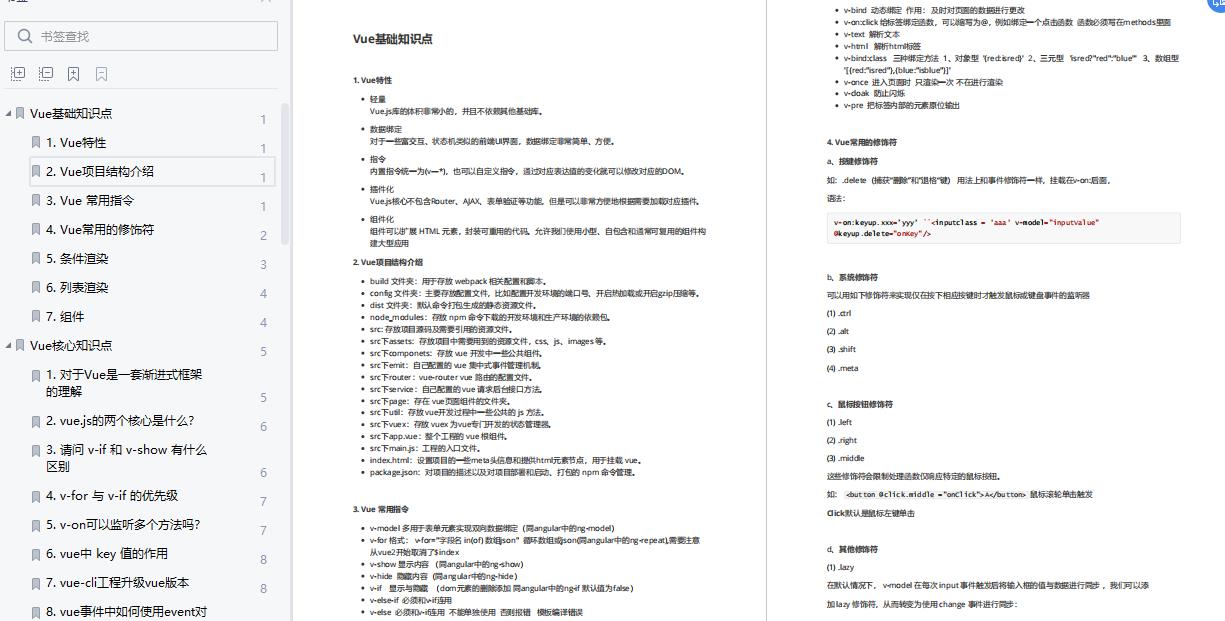
Vue基础知识点
- Vue特性
- Vue项目结构介绍
- Vue 常用指令
- Vue常用的修饰符
- 条件渲染
- 列表渲染
- 组件
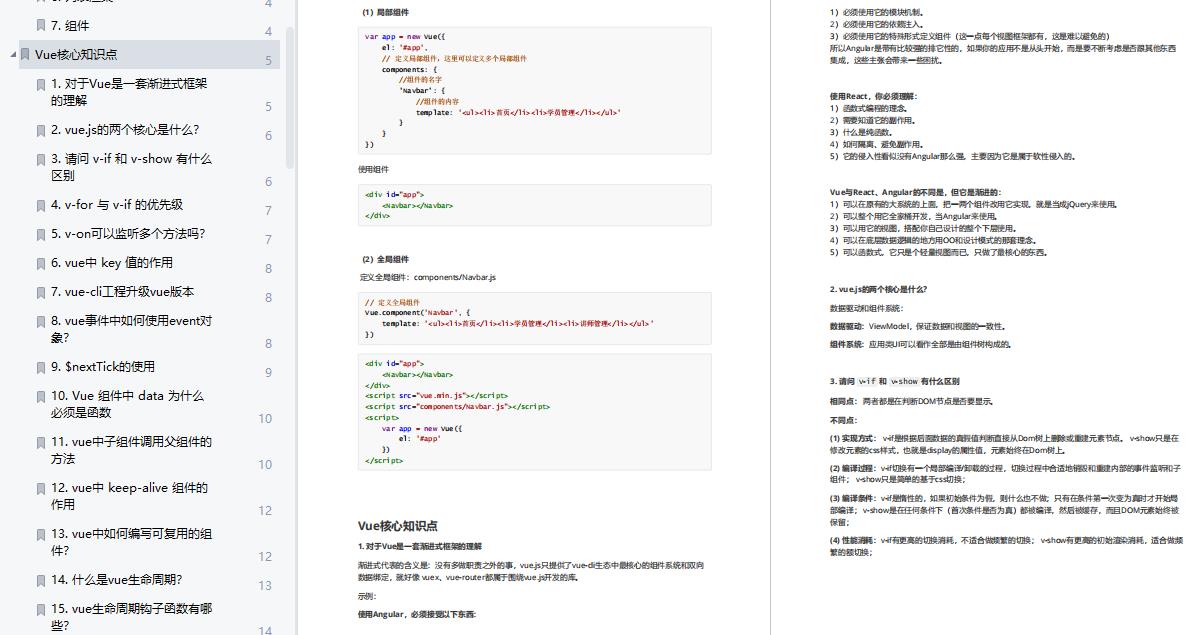
Vue核心知识点
- 对于Vue是一套渐进式框架的理解
- vue.js的两个核心是什么?
- 请问 v-if 和 v-show 有什么区别
- v-for 与 v-if 的优先级
- v-on可以监听多个方法吗?
- vue中 key 值的作用
- vue-cli工程升级vue版本
- vue事件中如何使用event对象?
- $nextTick的使用
- Vue 组件中 data 为什么必须是函数
- vue中子组件调用父组件的方法
- vue中 keep-alive 组件的作用
- vue中如何编写可复用的组件?
- 什么是vue生命周期?
- vue生命周期钩子函数有哪些?
- vue如何监听键盘事件中的按键?
- vue更新数组时触发视图更新的方法
- vue中对象更改检测的注意事项
- 解决非工程化项目初始化页面闪动问题
- v-for产生的列表,实现active的切换
- v-model语法糖的组件中的使用
- vue中自定义过滤器
- vue等单页面应用及其优缺点
- 什么是vue的计算属性?
- vue-cli提供的几种脚手架模板
- vue父组件如何向子组件中传递数据?
- vue弹窗后如何禁止滚动条滚动?
- 计算属性的缓存和方法调用的区别
- vue-cli中自定义指令的使用
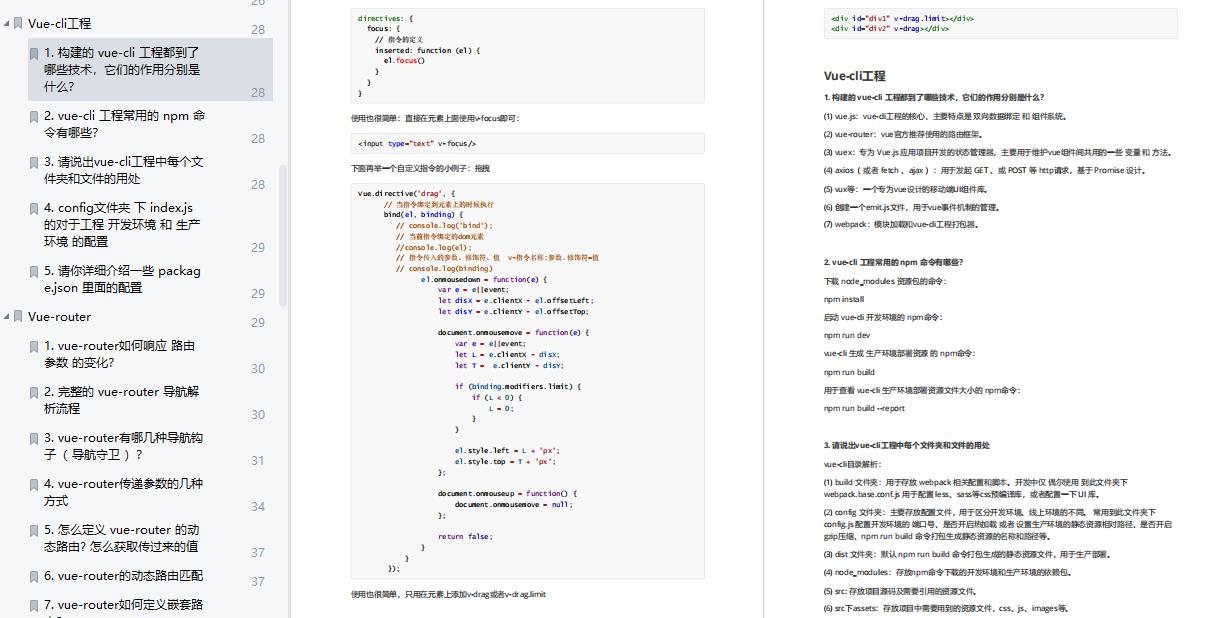
Vue-cli工程
- 构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?
- vue-cli 工程常用的 npm 命令有哪些?
- 请说出vue-cli工程中文件夹和文件的用处
- config文件夹 下 index.js 的对于工程 开发环境 和 生产环境 的配置
- 请你详细介绍一些 package.json 里面的配置
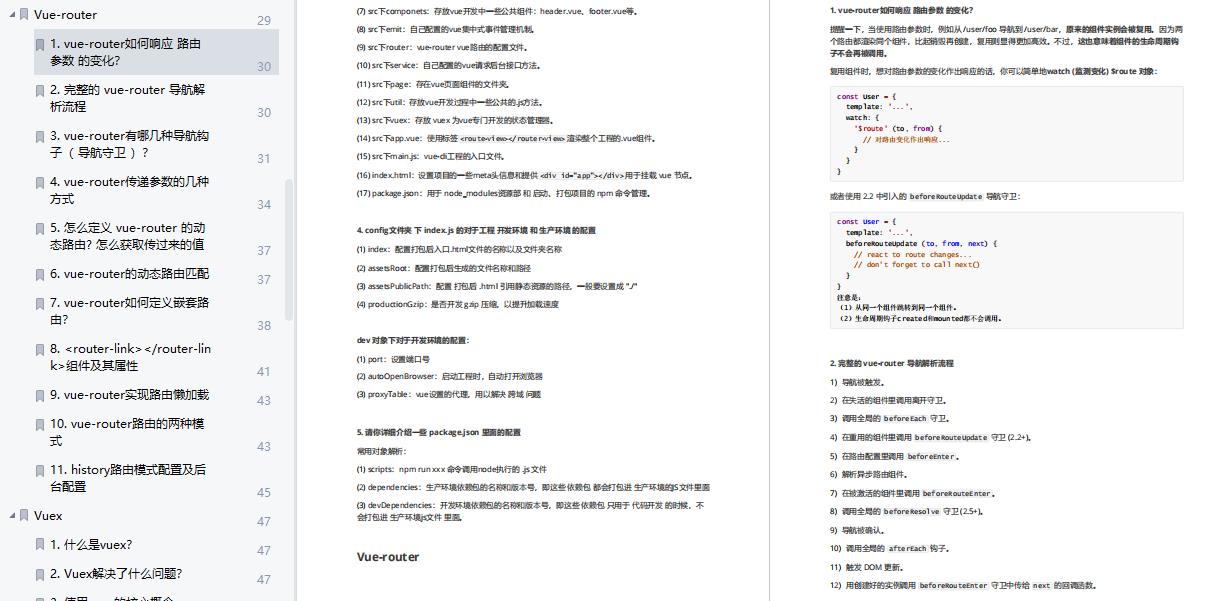
vue-router
- vue-router 如何响应 路由参数 的变化?
- 完整的 vue-router 导航解析流程
- vue-router 有哪几种导航钩子( 导航守卫 )?
- vue-router 传递参数的几种方式
- 怎么定义 vue-router 的动态路由? 怎么获取传过来的值
- vue-router 的动态路由匹配
- vue-router 如何定义嵌套路由?
<router-link></router-link>组件及其属性- vue-router 实现路由懒加载( 动态加载路由 )
- vue-router 路由的两种模式
- history 路由模式配置及后台配置
vuex
- 什么是 vuex?
- Vuex 解决了什么问题?
- 使用 vuex 的核心概念
- vuex在 vue-cli 中的应用
- 在 vue 中使用 vuex,修改 state 的值
- vuex actions 异步修改状态
- Vuex 中状态储存在哪里,怎么改变它?
- 怎么在组件中批量使用 Vuex 的 state 状态?
- 怎么在组件中批量使用 Vuex 的 getter 属性?
- Vuex 中 action 和 mutation 有什么区别?
- Vuex 中 action 通常是异步的,那么如何知道 action 什么时候结束呢?
- Vuex 插件有用过吗?怎么用简单介绍一下?
http请求
- Promise对象是什么?
- axios、fetch与ajax有什么区别?
- 什么是JS的同源策略和跨域问题?
- 如何解决跨域问题?
- axios有什么特点?
UI样式
- vue组件的scoped属性的作用
- 如何让CSS只在当前组件中起作用?
- vue-cli中常用的UI组件库
- 如何适配移动端?
- 移动端媒体查询
- vue内容垂直和水平居中
- vue-cli引入图片的方法
- 移动端常见样式问题
- 文本超出隐藏
常用功能
- vue中如何实现tab切换功能?
- vue中keep-alive 实现标签页组件缓存
- vue中实现页面从右往左侧滑入效果
- vue中父子组件如何相互调用方法?
- vue中央事件总线的使用
MVVM设计模式
- MVC、MVP与MVVM模式
- MVC、MVP与MVVM的区别
- MVVM的实现原理
- Object.defineProperty()方法
- ES6中定义的类和对象
- JS中的文档碎片
- 解构赋值
- Array.from
- Array.reduce
- 递归的使用
- Obj.keys()与Obj.defineProperty
- 发布-订阅模式
- vue项目优化,缩短首屏加载时间
篇幅有限,需要文中 《Vue框架面试题总结》完整版(含解析)PDF文档可以【点击这里】免费领取!
深入拓展
- vue开发命令 npm run dev 输入后的执行过程
- vue的服务器端渲染
- webpack的特点
以上是关于关于前端 Vue 框架面试题,面试可能会被问到哪些?的主要内容,如果未能解决你的问题,请参考以下文章