JavaSE基础(十 二 )---<GUI>GUI概述,Swing,容器组件,窗口,面板,布局管理器
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaSE基础(十 二 )---<GUI>GUI概述,Swing,容器组件,窗口,面板,布局管理器相关的知识,希望对你有一定的参考价值。
目录
1.GUI概述
图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。
图形用户界面是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。与通过键盘输入文本或字符命令来完成例行任务的字符界面相比,图形用户界面有许多优点。图形用户界面由窗口、下拉菜单、对话框及其相应的控制机制构成,在各种新式应用程序中都是标准化的,即相同的操作总是以同样的方式来完成,在图形用户界面,用户看到和操作的都是图形对象,应用的是计算机图形学的技术。
关于GUI的介绍及发展
2.Swing
2.1概述
Swing (用户界面开发工具包)
-
Swing是一个用于开发Java应用程序用户界面的开发工具包。
-
以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 工具包中所有的包都是以swing作为名称,例如javax.swing,javax.swing.event。
-
大部分组件位于javax.swing包下.
-
swing是纯java组件,使得应用程序可以跨平台运行时具有相同外观和行为.
在实际应用中,GUI,swing这样的图形界面开发应用已经很少了. 仅学习一些基础的容器组件和功能组件.
对于学习图形界面这部分就分为两点:
- GUI: java写的图形用户界面
- swing 包下提供组件
2.2组件

Java的图形用户界面的基本组成部分是组件,组件是一个以图形化的方式显示在屏幕上并能与用户进行交互的对象
- 功能组件不能独立地显示出来,必须将功能组件放在一定的容器组件(container)中才可以显示出来。(例如:文本框,按钮)
- 容器组件可以容纳多个功能组件,通过调用容器组件的add(Component comp)方法向容器中添加功能组件。(例如:窗口,面板)
常用容器组件
窗口(Frame)和面板(Panel)是最常用的两个容器组件。
JFrame窗口
JFrame用于创建窗体.
Swing 的三个基本构造块:标签、按钮和文本字段;但是需要个地方安放它们,并希望用户知道如何处理它们。JFrame 类就是解决这个问题的——它是一个容器,允许程序员把其他组件添加到它里面,把它们组织起来,并把它们呈现给用户。 JFrame 实际上不仅仅让程序员把组件放入其中并呈现给用户。比起它表面上的简单性,它实际上是 Swing 包中最复杂的组件。为了最大程度地简化组件,在独立于操作系统的 Swing 组件与实际运行这些组件的操作系统之间,JFrame 起着桥梁的作用。JFrame 在本机操作系统中是以窗口的形式注册的,这么做之后,就可以得到许多熟悉的操作系统窗口的特性:最小化/最大化、改变大小、移动。
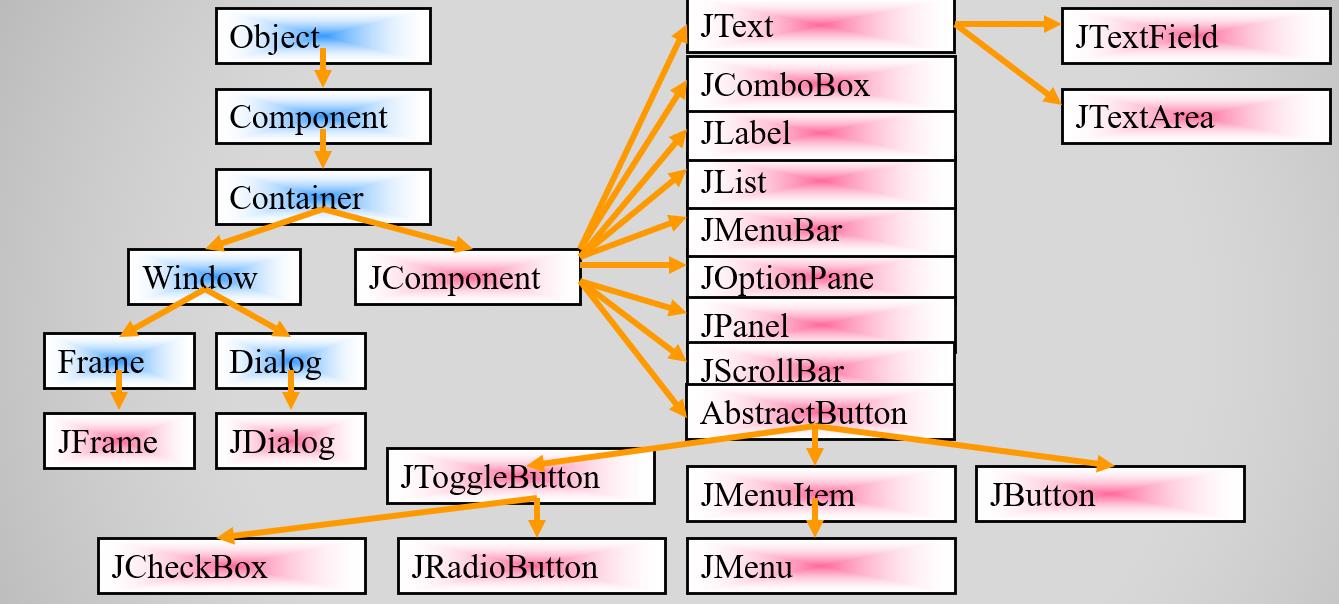
在API可以看到,这个JFrame是继承了Frame类上面又有很多间接父类;所以它也是包含了许多方法的.

构造方法
| 方法 | 注释 |
|---|---|
| JFrame( ) | 构造一个窗口;窗口默认不可见. |
| JFrame(String title) | 创建一个窗口,是默认不可见的 ,但是可以指定窗口的标题 |
| JFrame(GraphicsConfiguration gc) | 在屏幕设备的指定 GraphicsConfiguration中创建没有标题的窗口 |
| JFrame(String title, GraphicsConfiguration gc) | 创建 具有指定标题和指定 GraphicsConfiguration屏幕设备的窗口. |
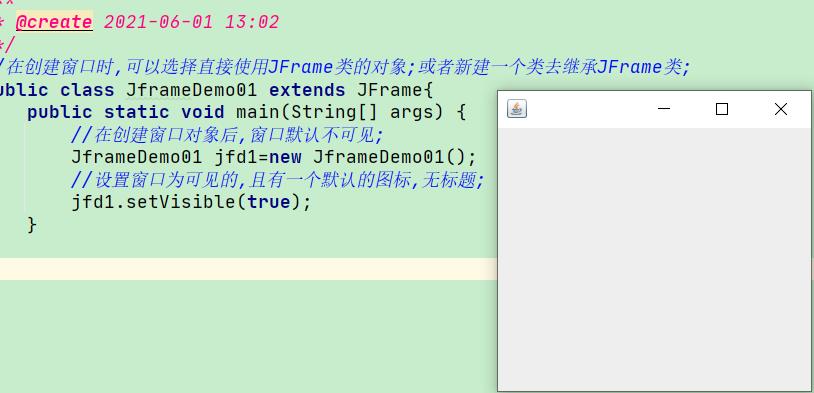
在创建窗口时,可以选择直接使用JFrame类的对象;或者新建一个类去继承JFrame类
//在创建窗口时,可以选择直接使用JFrame类的对象;或者新建一个类去继承JFrame类;
public class JframeDemo01 extends JFrame{
public static void main(String[] args) {
//在创建窗口对象后,窗口默认不可见;
JframeDemo01 jfd1=new JframeDemo01();
//设置窗口为可见的,且有一个默认的图标,无标题;
jfd1.setVisible(true);
}
}

常用方法
方法
| 返回值 | 方法及注释 |
|---|---|
| void | setSize(int width, int height) 调整此组件的大小,使其宽度为 width ,高度为 height |
| void | setVisible(boolean b) 使得窗口可见(true ),不可见(false) |
| void | setTitle(String title) 将此框架的标题设置为指定的字符串 |
| void | setResizable(boolean resizable) 设置该框架是否可以由用户调整大小(true,用户可以调整) |
| void | setLocation(int x, int y) 将此组件移动到指定位置,对于显示器,是左上角为原点,横向X轴,竖向Y轴 |
| void | setBounds(int x, int y, int width, int height) 移动并调整此组件的大小 |
| void | setLocationRelativeTo(Component c) 根据以下情况设置窗口相对于指定组件的位置;给值null,则水平垂直居中 |
| void | setDefaultCloseOperation(int operation) 设置用户在此框架上启动“关闭”时默认执行的操作可传入Frame调用的参数;|DO_NOTHING_ON_CLOSE;关闭时,什么都不能做;|EXIT_ON_CLOSE;窗口关闭时,程序也自动关闭掉| |
| void | dispose( ) 释放这个窗口,其子组件及其所有子集所使用的所有本地屏幕资源(可在窗口的切换时使用) |
JFrame类的部分方法
| 返回值 | 方法及注释 |
|---|---|
| void | setLayeredPane(JLayeredPane layeredPane) 设置 layeredPane属性。 |
| void | setJMenuBar(JMenuBar menubar) 设置此窗口的菜单栏。 |
| void | setIconImage(Image image) 将要显示的图像设置为此窗口的图标 |
| void | setGlassPane(Component glassPane) 设置 glassPane属性。 |
| static void | setDefaultLookAndFeelDecorated(boolean defaultLookAndFeelDecorated) 提供关于新创建的 JFrame是否应该具有由当前外观提供的窗口装饰(例如边框,窗口小部件以关闭窗口,标题...)的提示 |
| void | setDefaultCloseOperation(int operation) 设置用户在此框架上启动“关闭”时默认执行的操作。 |
| void | setContentPane(Container contentPane) 设置 contentPane属性。 |
| void | repaint(long time, int x, int y, int width, int height) 在指定毫秒内,绘制该组件的尺寸。 |
| void | remove(Component comp) 从容器中删除指定的组件。 |
| protected String | paramString( ) 返回此 JFrame的字符串表示 JFrame 。 |
| JRootPane | getRootPane( ) 返回此框架的 rootPane对象。 |
| Graphics | getGraphics( ) 为此组件创建图形上下文 |
| JMenuBar | getJMenuBar( ) 返回在此框架上设置的菜单栏 |
| JLayeredPane | getLayeredPane( ) 返回此框架的 layeredPane对象。 |
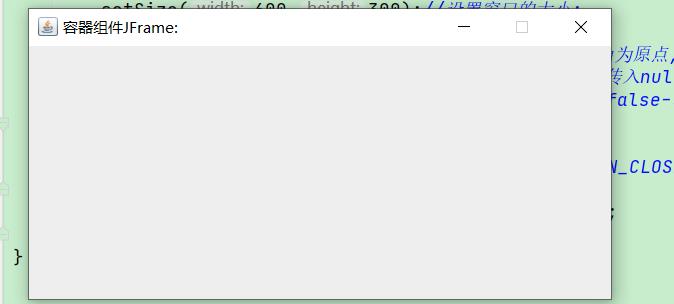
窗口练习
import javax.swing.*;
//在创建窗口时,可以选择直接使用JFrame类的对象;或者新建一个类去继承JFrame类;
public class JframeDemo02 extends JFrame{
//main主方法
public static void main(String[] args) {
//在创建窗口对象后,窗口默认不可见;
JframeDemo02 jfd1=new JframeDemo02();
//设置窗口为可见的,且有一个默认的图标,无标题;
jfd1.setVisible(true);
//调用设置窗口的方法;
jfd1.setJFrame();
}
//定义一个设置窗口属性的方法;
public void setJFrame(){
//这里的方法默认为this调用的;
setSize(600,300);//设置窗口的大小;
setTitle("容器组件JFrame:");//设置窗口标题;
//setLocation(100,200);//设置窗口位置;(显示器左上角为原点,横X轴,竖Y轴);
setLocationRelativeTo(null);//可设置窗口相对位置;传入null,则居中;
setResizable(false);//设置用户是否可以调整窗口大小;false-不能;
//设置用户在此框架上启动“关闭”时默认执行的操作;
//DO_NOTHING_ON_CLOSE;关闭时,什么都不能做;
//setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);
//EXIT_ON_CLOSE;窗口关闭时,程序也自动关闭掉;
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}

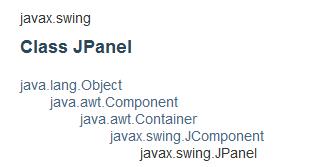
JPanel面板
JPanel面板,是轻量级的容器;
在面板中可以加入其它的组件,比如加入功能组件,可以设置布局,用面板实现布局的嵌套.

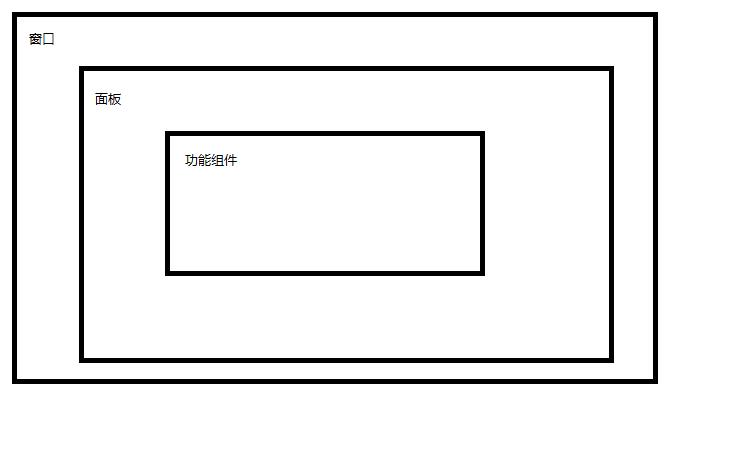
窗口,面板,功能组件关系简图

构造方法
| 构造方法 | 注释 |
|---|---|
| JPanel( ) | 创建一个空面板(默认流式布局) |
| JPanel(LayoutManager layout) | 使用指定的布局管理器创建一个面板 |
常用方法
| 返回值 | 方法及注释 |
|---|---|
| void | setBackground(Color bg)设置面板的背景色,由参数bg指定颜色(在设置颜色时,可以直接调用Color.属性||也可以用Color类的构造方法,通过r,g,b的数值设置颜色) |
| void | setLayout(LayoutManager mgr)设置面板的布局,参数是布局管理器 |
| Component | add(Component comp)向面板中添加一个组件 |
| void | remove(Component comp)从面板中移除指定的组件 |
| void | removeAll( )从面板中移除所有组件 |
面板练习
import javax.swing.*;
import java.awt.*;
//在创建窗口时,可以选择直接使用JFrame类的对象;或者新建一个类去继承JFrame类;
public class JframeJpanelDemo01 extends JFrame{
//main主方法
public static void main(String[] args) {
JframeJpanelDemo01 jfd1=new JframeJpanelDemo01();//在创建窗口对象后,窗口默认不可见;
jfd1.setVisible(true);//设置窗口为可见的,且有一个默认的图标,无标题;
jfd1.setJFrame();//调用设置窗口的方法;
}
//定义一个设置窗口属性的方法;
public void setJFrame(){
this.setSize(600,500);//设置窗口的大小;
this.setTitle("容器组件JFrame:");//设置窗口标题;
this.setLocationRelativeTo(null);//可设置窗口相对位置;传入null,则居中;
this.setResizable(false);//设置用户是否可以调整窗口大小;false-不能;
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//EXIT_ON_CLOSE;窗口关闭时,程序也自动关闭掉;
JPanel jpl=new JPanel();//创建面板组件;这里不写参数时默认为流式布局;
jpl.setBackground(new Color(200,150,250));//为面板设置背景颜色;
JButton jbt1=new JButton("这是一个按钮1");//在面板上可加入其它组件;例如按钮组件;
jpl.add(jbt1);//将按钮组件添加到面板上;
JButton jbt2=new JButton("这是一个按钮2");//这里再写一个按钮2;
jpl.add(jbt2);
jpl.remove(jbt1);//删除按钮1;
this.add(jpl);//将面板添加到窗口上;
}
}
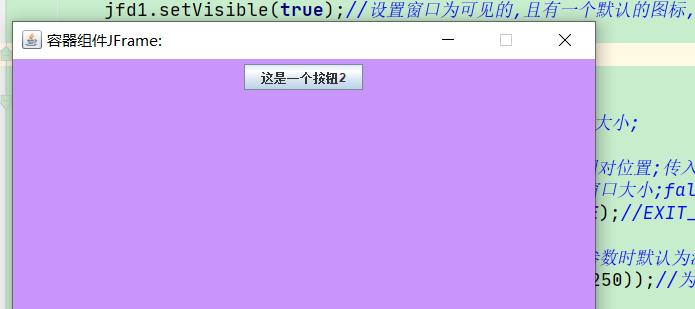
执行效果

2.3布局管理器
在使用 Swing 向容器添加组件时,需要考虑组件的位置和大小。如果不使用布局管理器,则需要先在纸上画好各个组件的位置并计算组件间的距离,再向容器中添加。这样虽然能够灵活控制组件的位置,实现却非常麻烦。为了加快开发速度,Java 提供了一些布局管理器,它们可以将组件进行统一管理,这样开发人员就不需要考虑组件是否会重叠等问题。
在swing中,提供了布局管理器类的对象可以管理面板上的组件.
- 每个Jpanel都有一个布局管理器对象,当容器需要对某个组件进行定位或判断其大小尺寸时,就会调用其对应的布局管理器,调用Jpanel的setLayout方法改变其布局管理器对象或通过构造方法设置。
- Java中的图形界面在布局管理上采用容器和布局管理相分离的方案,也就是说容器只是把组件放进来,但它不管怎样放置。至于如何放置需要用到布局管理器(Container) 。Java中有几种常用的布局管理器,分别是:FlowLayout , BorderLayout, GridLayout。
2.3.(1)FlowLayout(流式布局管理器)
流式布局管理器
- FlowLayout:流式布局管理器,是 JPanel 和 JApplet 的默认布局管理器。组件按照从左到右、从上到下的顺序来安排,当一行放满时就会自动换行
- 默认情况下组件是居中放置.
- 可以
this.setLayout(new FlowLayout( ))调用设置方法创建;也可以直接在面板新建对象时,传入流式布局管理器的构造对象JPanel jpl=new JPanel(new FlowLayout( )) - 在管理器的构造方法中,通过参数align可以调节组件的位置;(例如
FlowLayout.LEFT;使组件左对齐|RIGHT;右对齐|CENTER;居中) - 构造方法中,可通过参数hgup的值调节组件的水平间距;参数vgap调节组件的垂直间距.
流式布局管理器的构造方法
| 构造方法 | 注释 |
|---|---|
| FlowLayout( ) | 构造一个布局管理器;默认是居中对齐;默认是5像素单位 水平和垂直的间距 |
| FlowLayout(int align) | 构造一个布局管理器;默认是5像素单位 水平和垂直的间距;但是可以通过参数align来调节组件的位置 |
| FlowLayout(int align, int hgap, int vgap) | 构造一个布局管理器;可以指定调节组件的位置;以及组件之间的水平和垂直间距 |
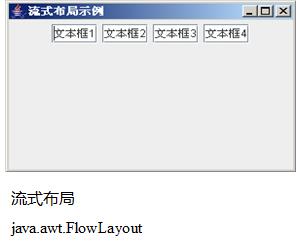
流式布局管理器的效果图

流式布局管理器练习
import javax.swing.*;
import java.awt.*;
//在创建窗口时,可以选择直接使用JFrame类的对象;或者新建一个类去继承JFrame类;
public class FlowLayoutDemo01 extends JFrame{
//main主方法
public static void main(String[] args) {
FlowLayoutDemo01 jfd1=new FlowLayoutDemo01();//在创建窗口对象后,窗口默认不可见;
jfd1.setVisible(true);//设置窗口为可见的,且有一个默认的图标,无标题;
jfd1.setJFrame();//调用设置窗口的方法;
}
//定义一个设置窗口属性的方法;
public void setJFrame(){
this.setSize(600,500);//设置窗口的大小;
this.setTitle("容器组件JFrame:");//设置窗口标题;
this.setLocationRelativeTo(null);//可设置窗口相对位置;传入null,则居中;
this.setResizable(false);//设置用户是否可以调整窗口大小;false-不能;
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//EXIT_ON_CLOSE;窗口关闭时,程序也自动关闭掉;
JPanel jpl=new JPanel(new FlowLayout(FlowLayout.LEFT,50,20));//创建面板组件;创建流式布局管理器;
//FlowLayout.LEFT;设置组件左对齐;且水平间距50像素;垂直间距20像素;
jpl.setBackground(new Color(200,150,250));//为面板设置背景颜色;
JButton jbt1=new JButton("这是按钮1");//创建5个按钮;
JButton jbt2=new JButton("这是按钮2");
JButton jbt3=new JButton("这是按钮3");
JButton jbt4=new JButton("这是按钮4");
JButton jbt5=new JButton("这是按钮5");
jpl.add(jbt1);//将5个按钮添加到面板上;
jpl.add(jbt2);
jpl.add(jbt3);
jpl.add(jbt4);
jpl.add(jbt5);
this.add(jpl);//将面板添加到窗口上;
}
}
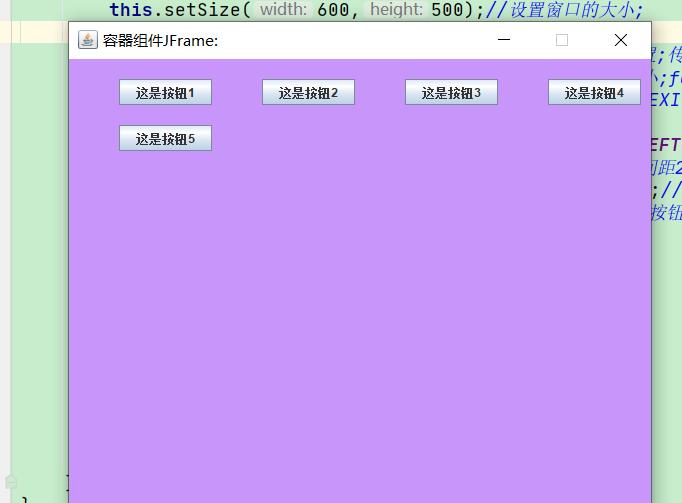
效果:

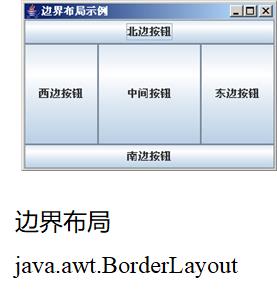
2.3.(2)BorderLayout(边框布局管理器)
边框布局管理器
BorderLayout(边框布局管理器)是 Window、JFrame 和 JDialog 的默认布局管理器.
- 边框布局管理器;将面板分为5各部分; 东(EAST);西(WEST);南(SOUTH);北(NORTH);中(CENTER)五个区域;组件只能被添加到指定的区域
- 在添加组件时,要在add方法的参数内通过BorderLayout来设置组件的位置.
- 如果不指定组件的位置,后面添加的组件会将前面的组件覆盖掉;且放在区域内的组件会变得和面板一样大,将面板区域完全填充.
- 在给组件指定位置时;中间区域可以不添加;此时中间的区域部分会空出来
- 如果写了中间组件,但是四周某个位置没有填充组件;中间的区域会将那个位置吞并
- 如果位置设置重复,后面设置的会将前面的组件覆盖掉
- BorderLayout型布局容器尺寸缩放原则:北、南两个区域在水平方向缩放。东、西两个区域在垂直方向缩放;中部可在两个方向上缩放。
- 可以在流式布局管理器中创建边框布局管理器的对象
this.setLayout(new BorderLayout( ) );或者在面板的创建对象时传入参数创建边框布局管理器的对象.
边框布局管理器的构造方法
| 构造方法 | 注释 |
|---|---|
| BorderLayout( ) | 构建新的边框布局管理器,组件间没有间隙。 |
| BorderLayout(int hgap, int vgap) | 构造具有组件指定的水平和垂直距离的边框布局管理器 |
边框布局管理器的效果图

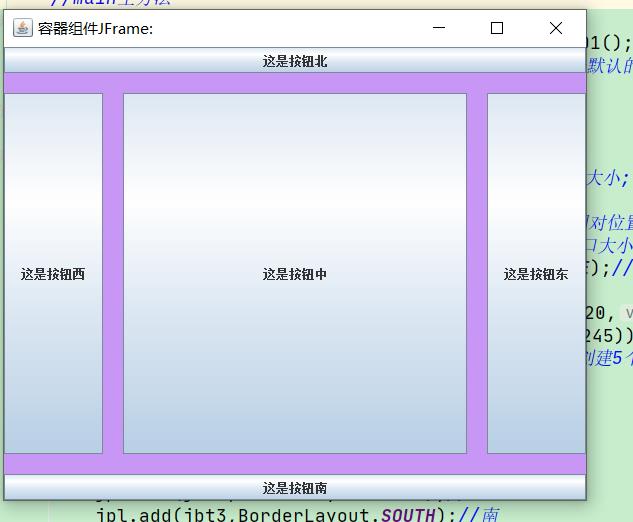
边框布局管理器练习
import javax.swing.*;
import java.awt.*;
//在创建窗口时,可以选择直接使用JFrame类的对象;或者新建一个类去继承JFrame类;
public class BorderLayoutDemo01 extends JFrame{
//main主方法
public static void main(String[] args) {
BorderLayoutDemo01 jfd1=new BorderLayoutDemo01();//在创建窗口对象后,窗口默认不可见;
jfd1.setVisible(true);//设置窗口为可见的,且有一个默认的图标,无标题;
jfd1.setJFrame();//调用设置窗口的方法;
}
//定义一个设置窗口属性的方法;
public void setJFrame(){
this.setSize(600,500);//设置窗口的大小;
this.setTitle("容器组件JFrame:");//设置窗口标题;
this.setLocationRelativeTo(null);//可设置窗口相对位置;传入null,则居中;
this.setResizable(true);//设置用户可以调整窗口大小;
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//EXIT_ON_CLOSE;窗口关闭时,程序也自动关闭掉;
JPanel jpl=new JPanel(new BorderLayout(20,20));//创建面板组件;以及边框管理器;组件的水平距离20像素,垂直间距20像素;
jpl.setBackground(new Color(200,150,245));//为面板设置背景颜色;
JButton jbt1=new JButton("这是按钮东");//创建5个按钮;
JButton jbt2=new JButton("这是按钮西");
JButton jbt3=new JButton("这是按钮南");
JButton jbt4=new JButton("这是按钮北");
JButton jbt5=new JButton("这是按钮中");
jpl.add(jbt1,BorderLayout.EAST);//东
jpl.add(jbt2,BorderLayout.WEST);//西
jpl.add(jbt3,BorderLayout.SOUTH);//南
jpl.add(jbt4,BorderLayout.NORTH);//北
jpl.add(jbt5,BorderLayout.CENTER);//中
this.add(jpl);//将面板添加到窗口上;
}
}
效果:

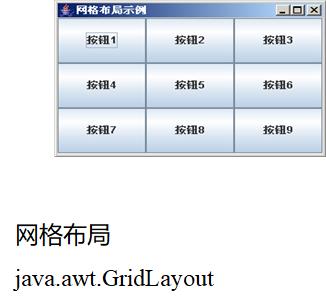
2.3.(3)GridLayout(网格布局管理器)
网格布局管理器
- GridLayout(网格布局管理器)为组件的放置位置提供了更大的灵活性。
- GridLayout布局管理器是创建矩形网格,在网格中放置组件,每个网格的高度和宽度都相等,组件随着网格的大小而在水平和垂直方向上拉伸,网格的大小是由容器的大小和创建网格的多少来确定的
- 组件在填入网格时,是从左到右,一行一行地填充网格的,一行满了就换下一行;从上向下.
- 在使用无参数构造方法创建了网格布局管理器后,会根据填入组件的个数,自动增加列数
- 如果一个网格内只填入一个组件;那么这个组件会将网格全部填满
- 如果创建的网格数少于填入的组件数量,那么就会自动地新增一列网格;但是由于窗口的大小没改变;这时自动创建网格会将原来的布局空间重新分化,也就是说,原来的网格大小会改变.
- 如果创建的网格数多于填入的组件数量,那一部分网格就会空出来
- 可以在流式布局管理器调用创建网格布局管理器
this.setLayout(new GridLayout( ));也可以直接在面板创建对象时传入参数创建网格布局管理器.
网格布局管理器的构造方法
| 构造方法 | 注释 |
|---|---|
| GridLayout( ) | 默认创建单行单列的网格布局管理器(即只有一个格子)。 |
| GridLayout(int rows, int cols) | 创建具有指定行数和列数的网格布局管理器 |
| GridLayout(int rows, int cols, int hgap, int vgap) | 创建具有指定行数和列数的网格布局;且格子之间有指定的水平垂直间距 |
网格布局管理器的效果

网格布局管理器的练习
import javax.swing.*;
import java.awt.*;
//在创建窗口时,可以选择直接使用JFrame类的对象;或者新建一个类去继承JFrame类;
public class GridLayoutDemo01 extends JFrame{
//main主方法
public static void main(String[] args) {
GridLayoutDemo01 jfd1=new GridLayoutDemo01();//在创建窗口对象后,窗口默认不可见;
jfd1.setVisible(true);//设置窗口为可见的,且有一个默认的图标,无标题;
jfd1.setJFrame();//调用设置窗口的方法;
}
//定义一个设置窗口属性的方法;
public void setJFrame(){
this.setSize(600,500);//设置窗口的大小;
this.setTitle("容器组件JFrame:");//设置窗口标题;
this.setLocationRelativeTo(null);//可设置窗口相对位置;传入null,则居中;
this.setResizable(false);//设置用户是否可以调整窗口大小;false-不能;
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//EXIT_ON_CLOSE;窗口关闭时,程序也自动关闭掉;
JPanel jpl=new JPanel(new GridLayout(3,2,10,20));//创建面板组件;
//且创建3行2列的网格布局管理器;且网格之间的水平间距10像素,垂直间距20像素;
jpl.setBackground(new Color(150, 235, 250));//为面板设置背景颜色;
JButton jbt1=new JButton("这是按钮1");//创建5个按钮;
JButton jbt2=new JButton("这是按钮2");
JButton jbt3=new JButton("这是按钮3");
JButton jbt4=new JButton("这是按钮4");
JButton jbt5=new JButton("这是按钮5");
jpl