HTML-2
Posted Ja_king_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML-2相关的知识,希望对你有一定的参考价值。
1.无序列表
ul开始,里面只能包含li
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<!-- ul只能放li标签 -->
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
2.有序列表
ol开始,里面只能包含li(使用较少)
3.自定义列表
基本语法如下:

例如:

代码如下:(dl里只能包含dt和dd)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>
</html>
此列表可形象的理解为:

总结:

4.表单标签

用form包含一个表单标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- text是文本框,用户可以输入任意文字。 -->
用户名:<input type="text" name="username"><br>
<!-- password是密码框 -->
密码:<input type="password" name="paw"><br>
<!-- radio 是单选按钮 可以实现多选一 -->
<!-- name是表单元素名字,这里性别相同单选按钮必须有相同的名字才可以实现多选一 -->
性别:男<input type="radio" name="sex"> 女<input type="radio" name="sex"><br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:吃饭<input type="checkbox" name="hobby"> 睡觉<input type="checkbox" name="hobby">
打篮球<input type="checkbox" name="hobby"> <br>
</form>
</body>
</html>
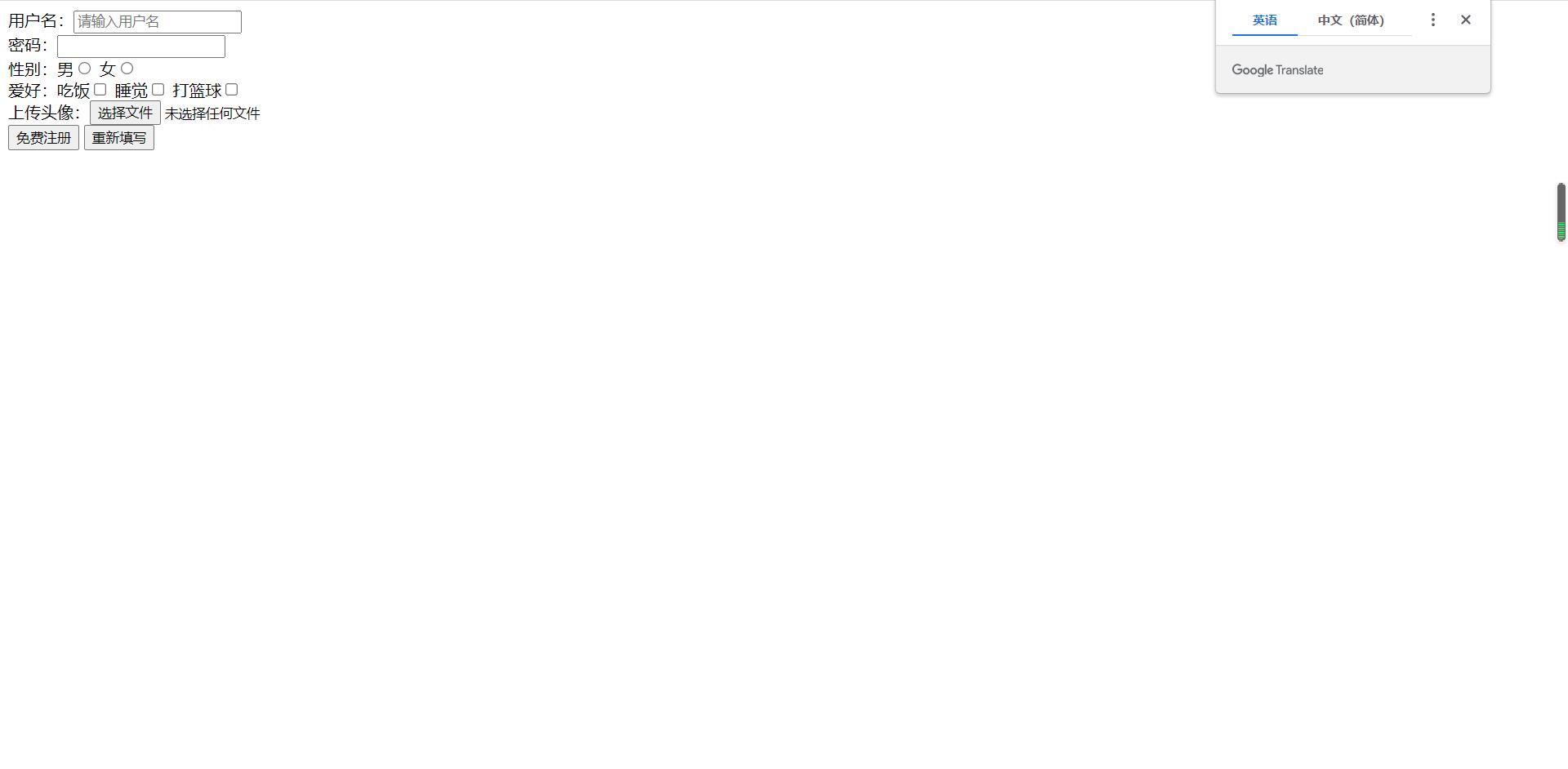
效果如下:

5.下拉列表
在页面中若有多个选项让用户选择可以用<select>
语法如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
籍贯:
<select>
<option>四川</option>
<option>北京</option>
<option>天津</option>
<option>浙江</option>
<option>贵州</option>
<option>重庆</option>
</select>
</form>
</body>
</html>
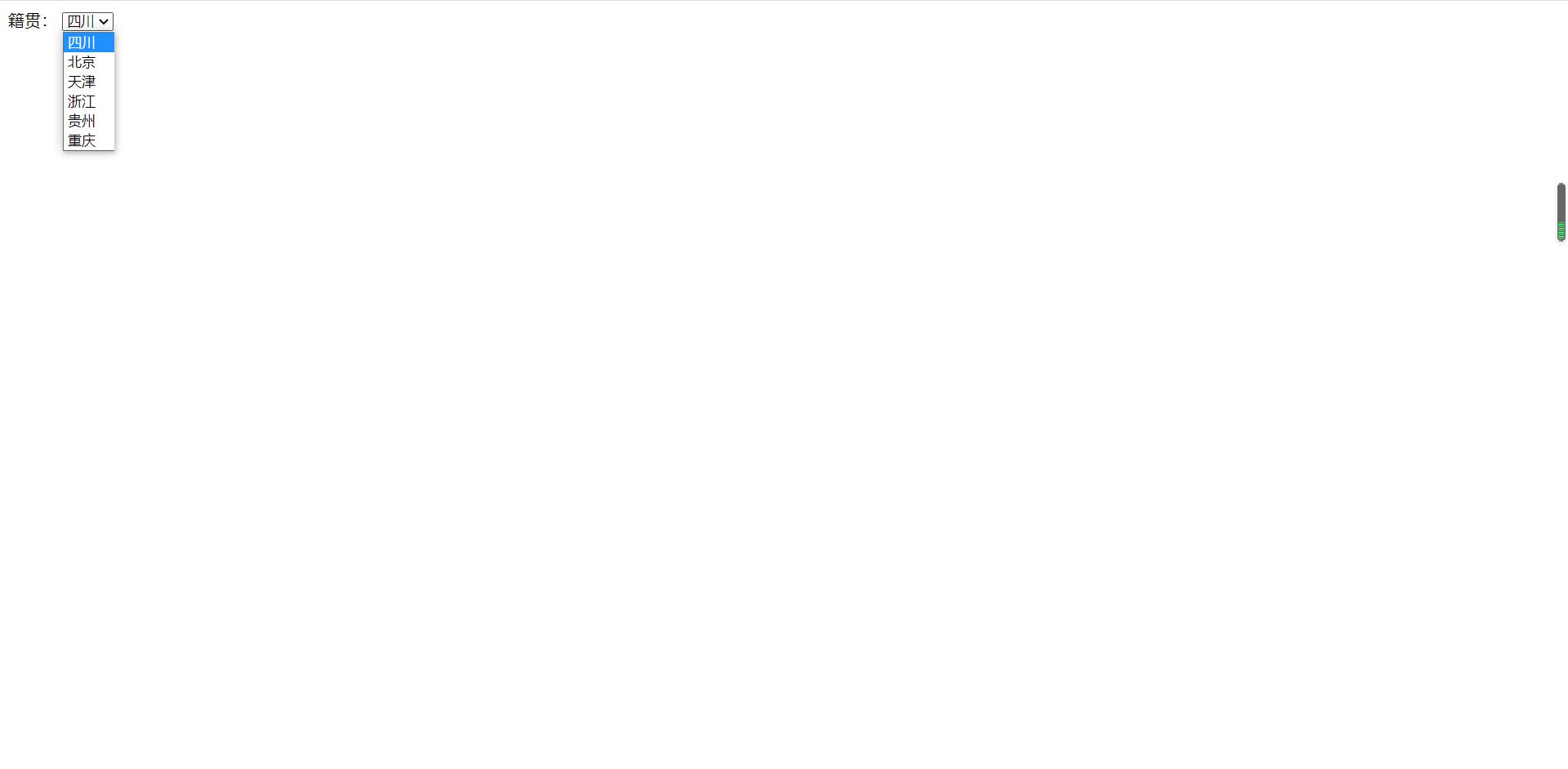
效果如下:

以上是关于HTML-2的主要内容,如果未能解决你的问题,请参考以下文章