Serverless Devs 的官网是如何通过 Serverless Devs 部署的?
Posted 阿里云开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Serverless Devs 的官网是如何通过 Serverless Devs 部署的?相关的知识,希望对你有一定的参考价值。
简介:只有自己吃自己的狗粮,自己做的东西才不“🐶”。Serverless Devs 自发展之处到现在,已经经历了几个月的时间,在这几个月,Serverless Devs 的成长是迅速的,这很大一部分的原因是“我们在吃自己的狗粮”,我们相信,如果自己都用不爽的东西,大家一定很难用的起来。

作者 | 江昱
来源 | 阿里巴巴云原生公众号
只有自己吃自己的狗粮,自己做的东西才不“🐶”。Serverless Devs 自发展之处到现在,已经经历了几个月的时间,在这几个月,Serverless Devs 的成长是迅速的,这很大一部分的原因是“我们在吃自己的狗粮”,我们相信,如果自己都用不爽的东西,大家一定很难用的起来。
今天这篇文章,是一个关于 Serverless Devs 官网建设的文章,文章很简单,也很有趣。
什么是 Serverless Devs?
「Serverless Devs」是由阿里云开源的 Serverless 开发者平台,致力于为开发者提供强大的工具链体系。通过该平台,开发者可以一键体验多云 Serverless 产品,极速部署 Serverless 项目。Serverless Devs 让开发者以更短的路径体验到多个主流云厂商 Serverless 产品,以更快的速度创建和部署 Serverless 应用,以更简单、更自动化的方法进行项目管理和运维,Serverless 项目通过该平台完成全自动化后,可节省 99.9% 的管理成本。
- Github 地址:https://github.com/serverless-devs
- Gitee 地址:https://gitee.com/organizations/serverless-devs/projects
- Serverless Devs 官网:https://www.serverless-devs.com
Serverless Devs 与 Docusaurus
众所周知,开源项目的官网不宜太复杂,其实简简单单的就好,所以我们经过了很长时间的对比,最终选择了 Docusaurus 作为官网的框架选型。那么问题来了,我们选型结束之后,我们要如何来建设官网?
经过一些简单的调研,我们决定用 Serverless Devs 建设 Serverless Devs 官网,并将其部署到 Serverless 架构上,很绕嘴是吧?但是,这个过程却真的很“经典”:
我们通过 Serverless devs 初始化了 Docusaurus:s init devsapp/website-docusaurus,这一部分可以参考文档:https://github.com/devsapp/website-example。
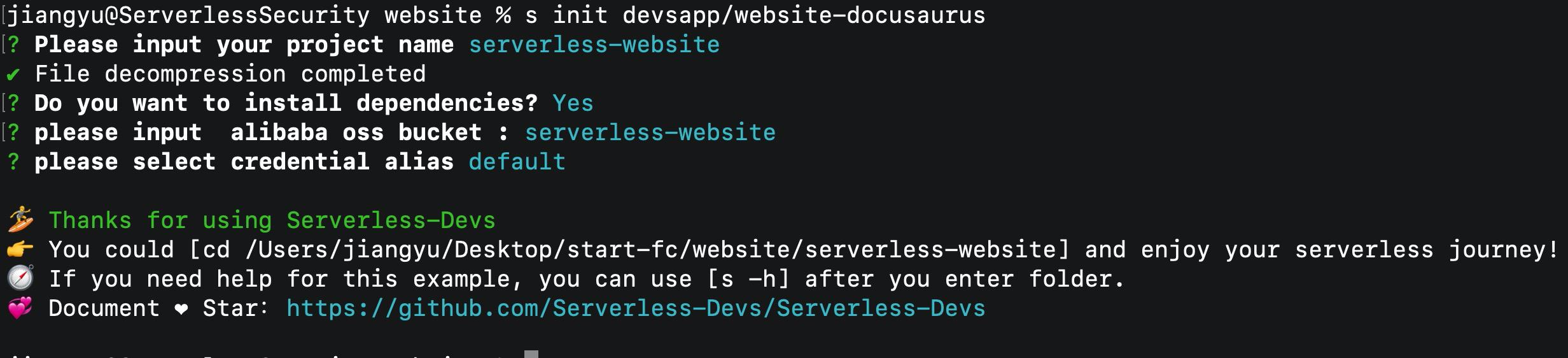
讲真,虽然也就是一行代码的事情,但是整个初始化还是比较“赏心悦目”的,作为一个 Serverless 应用全生命周期的工具,Serverless Devs 在脚手架和引导层面还是下了很多功夫的:

可以看到,初始化的时候,系统引导式的让我们填写了项目名,存储桶名,以及需要的密钥信息,同时完成之后,还告诉我们:
You could [cd /Users/jiangyu/Desktop/start-fc/website/serverless-website] and enjoy your serverless journey!
感觉还是很贴心的。
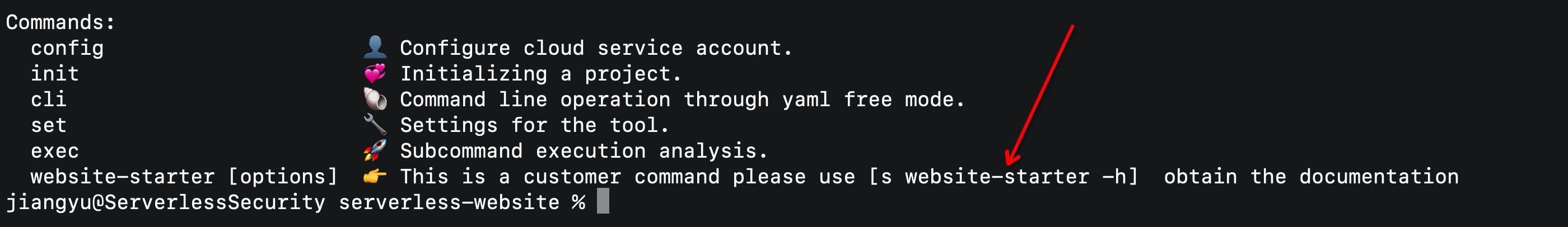
接下来,按照指引:

可以看到帮助文档:

当执行 s website-starter -h 之后,首次运行帮助信息,可能涉及到组件加载过程,稍等片刻,可以看到帮助信息:

此时,我们要将项目部署到线上,只需要执行 s deploy 即可。
当然,我们还需要对项目进行一定的配置,以及对我们的官网进行一定的建设。
关于网站建设,可以参考 Docusaurus 的官网文档,关于 Serverless Devs 的 website 组件配置,可以参考上图给我们 🧭 More information: https://github.com/devsapp/website:

在文档中可以了解更多的配置内容,最终生成我们的 s.yaml:
edition: 1.0.0
access: website_access
services:
website:
component: devsapp/website
actions:
pre-deploy:
- run: npm install
path: ./
- run: npm run build
path: ./
props:
bucket: serverless-devs-website
src:
codeUri: ./
publishDir: ./build
index: index.html
subDir:
type: index
region: cn-hongkongCD 与 Serverless Devs
当我们建立好了网站页面,在本地也可以正常运行,通过本地的 s deploy 也可以顺利部署了,这个时候面临了新的问题:我如何更新我的网站?每次都要手动的在本地发布么?是否可以利用 Github Action,接入自动化的能力呢?
所以:
- 我们创建了一个仓库:_https://github.com/Serverless-Devs/website_
- 我们将代码推送到仓库之后,创建了一个 Github Action 的配置:
name: Website Publish
on:
push:
branches: [ master ]
jobs:
publish-website:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 12
registry-url: https://registry.npmjs.org/
- run: npm install
- run: npm install -g @serverless-devs/s
- run: s config add --AccountID ${{secrets.ALIYUN_ACCOUNT_ID}} --AccessKeyID ${{secrets.ALIYUN_ACCESS_KEY_ID}} --AccessKeySecret ${{secrets.ALIYUN_ACCESS_KEY_SECRET}} -a website_access
- run: s deploy此时我再 push 代码,就可以自动将网站发布出来了。
这里面的核心点如下所示:
- 安装 Serverless Devs:run: npm install -g @serverless-devs/s
- 配置密钥信息:run: s config add --AccountID ${{secrets.ALIYUN_ACCOUNT_ID}} --AccessKeyID ${{secrets.ALIYUN_ACCESS_KEY_ID}} --AccessKeySecret ${{secrets.ALIYUN_ACCESS_KEY_SECRET}} -a website_access
- 部署:run: s deploy
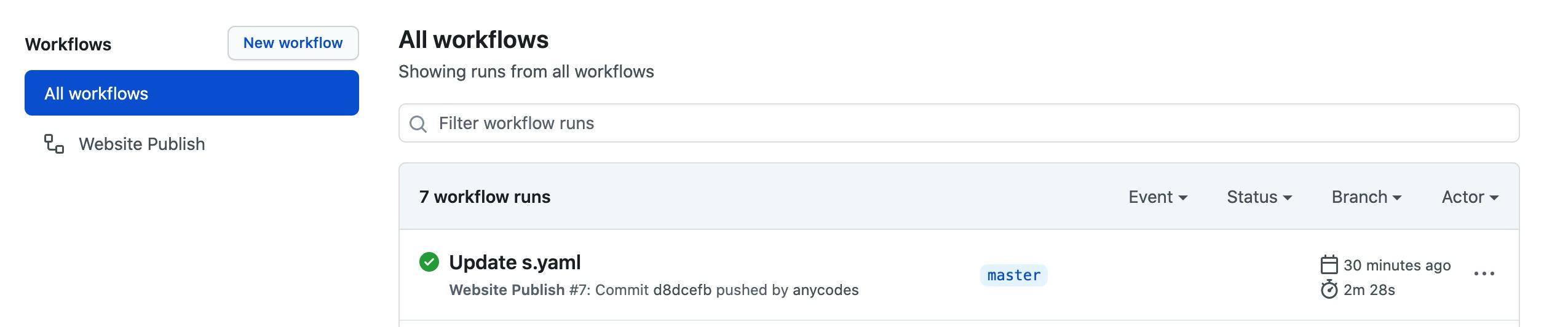
整个效果:

部署后的页面:

这里要说明,此处配置密钥信息,使用了 Github 的 Secrets 功能,这个功能还是比较基础的,所以不多赘述,主要就是将发布的所需要的密钥信息配置到 Secrets 里面。
总结
其实,目前来说很多人的博客,部分的官网都是通过静态网站等进行部署,通过 Serverless Devs 走这一套还是比较方便的:
- 得益于 Serverless Devs 的行为描述,我们可以更简单地将 npm install,npm run build 等指令集成到项目中。
- 得益于 Serverless Devs 的引导能力,包括创建、入门,以及密钥配置时的获取链接,Serverless Devs 确实在不断的从细节出发,为便利而努力。
- 得益于 Serverless Devs 的灵活性,只需要两三行代码,就可以配置出 Github 的 CD 能力,将网站持续发出去,个人觉得这个还是挺爽的。
当然,目前来看还是有一些问题等待去做的:
- Serverless Devs 的场景还是有待丰富的。
- 这个社区官网只有 CD,没有 CI 其实还是有一定风险的,要慢慢的完善起来。
原文链接:https://developer.aliyun.com/article/784362?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
以上是关于Serverless Devs 的官网是如何通过 Serverless Devs 部署的?的主要内容,如果未能解决你的问题,请参考以下文章
如何快速开发 Serverless Devs Package ?
如何使用 Serverless Devs 部署静态网站到函数计算
Serverless Devs 重大更新,基于 Serverless 架构的 CI/CD 框架:Serverless-cd