前端工作中的开发流程--vue项目
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工作中的开发流程--vue项目相关的知识,希望对你有一定的参考价值。

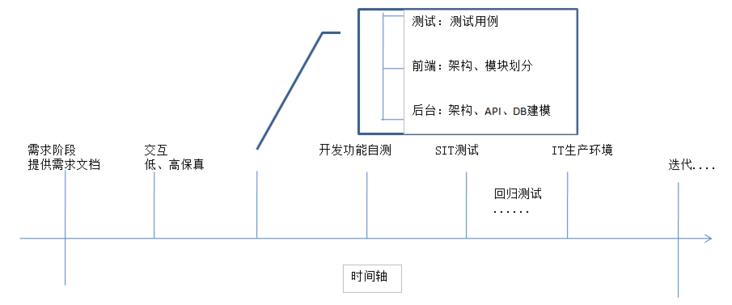
开发流程
需求 -> 原型 -> 开发 -> 测试 -> 上线

开发
1.版本控制
选用git进行版本控制。
* 新建分支进行开发,master主线,code review后进行合并。
* 利用分支,部署不同的上线版本2.技术选型
* 根据业务需求,选择合适的技术 -- vue-cli
* 制定统一编码规范,便于团队协作和代码维护,例如eslint, tslint3.环境配置
初始化项目完成后,提交代码到远程库。
为保持环境统一,推荐以下方式:
* 需团队共享的 npm config 配置项
* 使用 npm: >=5.1 版本, 保持 package-lock.json 文件默认开启配置
* 提交 package.json, package-lock.json。package.json中,项目依赖semver为^X.Y.Z
* 项目成员首次 clone 项目代码后,执行npm install 安装依赖包
* node 版本约束4.构建优化
根据实际项目,更改webpack配置。
5.目录结构
1.模块化
JS 模块化:AMD、CommonJS、UMD、ES6 Module
CSS 模块化:less、sass、stylus、postCSS、css module
资源模块化2.组件化
1. 项目组定制化ui组件
2. 公共功能组件,如404,无权限
3. 公共插件
4. 模块间共用组件3.静态资源管理
1.非模块化资源
2.模块化资源--与模块一起进行统一管理4.规范化
编码规范
接口规范
git 使用规范
CodeReview
UI 元素规范5.国际化
减少层级引用,提高复用性测试
1.SIT测试环境
测试环境,前后端分离,后台CORS,前台通过代理跨域。
最好采用source map方式,利于追踪bug。
一般测试通过,bug单清零,会转UAT测试。
2.UAT测试环境
用户验收测试,一般通过后,就准备部署上线。
部署
webpack进行打包后,丢到服务器上,项目上线。
当然,上线前,要进行性能优化,例如配置缓存,静态资源CDN部署。

以上是关于前端工作中的开发流程--vue项目的主要内容,如果未能解决你的问题,请参考以下文章