动画消消乐HTML+CSS 自定义加载动画 068
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画消消乐HTML+CSS 自定义加载动画 068相关的知识,希望对你有一定的参考价值。
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示

Demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 8px;
height: 48px;
display: inline-block;
position: relative;
border-radius: 4px;
left: -40px;
color: white;
/* background-color: black; */
box-shadow: 20px -10px, 40px 10px, 60px 0px;
animation: loading 1s linear infinite;
}
@keyframes loading {
0% {
box-shadow: 20px -10px, 40px 10px, 60px 0px
}
25% {
box-shadow: 20px 0px, 40px 0px, 60px 10px
}
50% {
box-shadow: 20px 10px, 40px -10px, 60px 0px
}
75% {
box-shadow: 20px 0px, 40px 0px, 60px -10px
}
100% {
box-shadow: 20px -10px, 40px 10px, 60px 0px
}
}
原理详解
步骤1
使用span标签,设置为
- 相对定位
- 宽度为8px 高度为48px
- 背景色:黑色
- color:白色(使得span的阴影是白色)
- border-radius: 4px
span {
width: 8px;
height: 48px;
position: relative;
border-radius: 4px;
color: white;
background-color: black;
}
效果图如下

步骤2
将span左移40px
span {
left: -40px;
}
效果图如下

步骤3
使用span的三个阴影,位置关系为
box-shadow: 20px 0px, /*阴影1*/
40px 0px, /*阴影2*/
60px 0px;/*阴影3*/
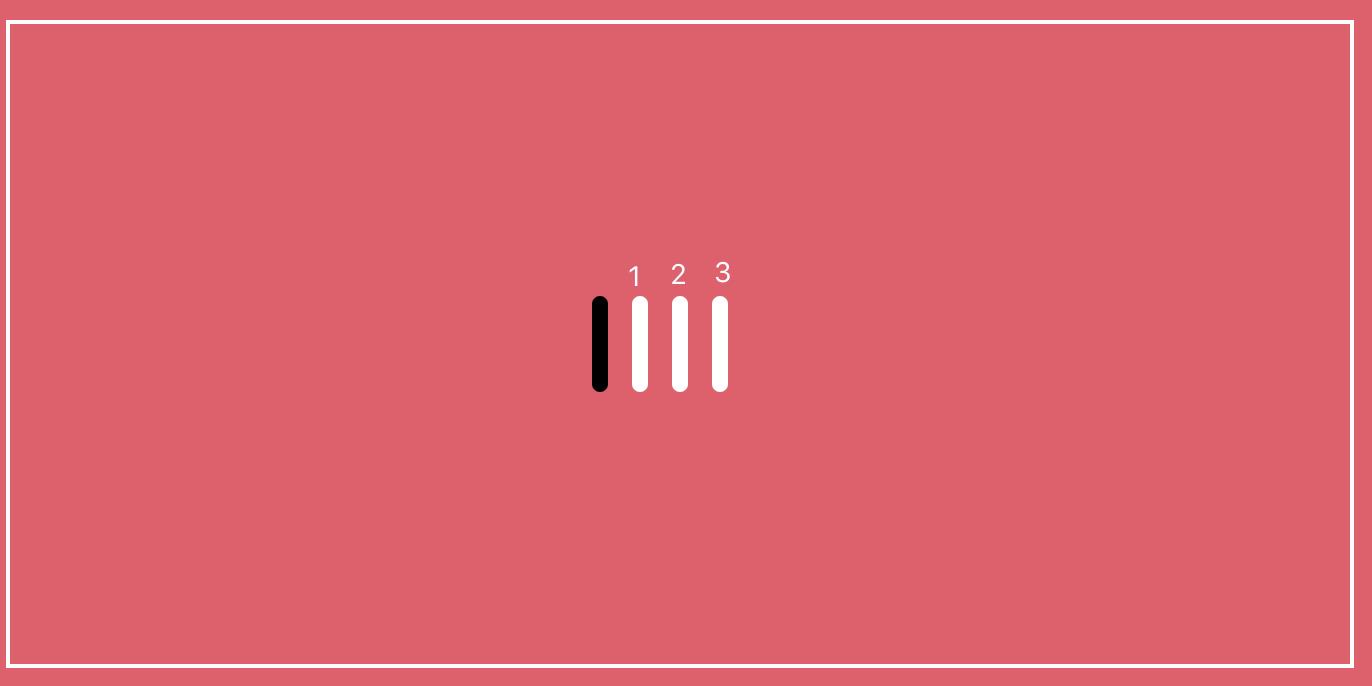
三个阴影位置关系如下

注:阴影2是位于页面正中间的
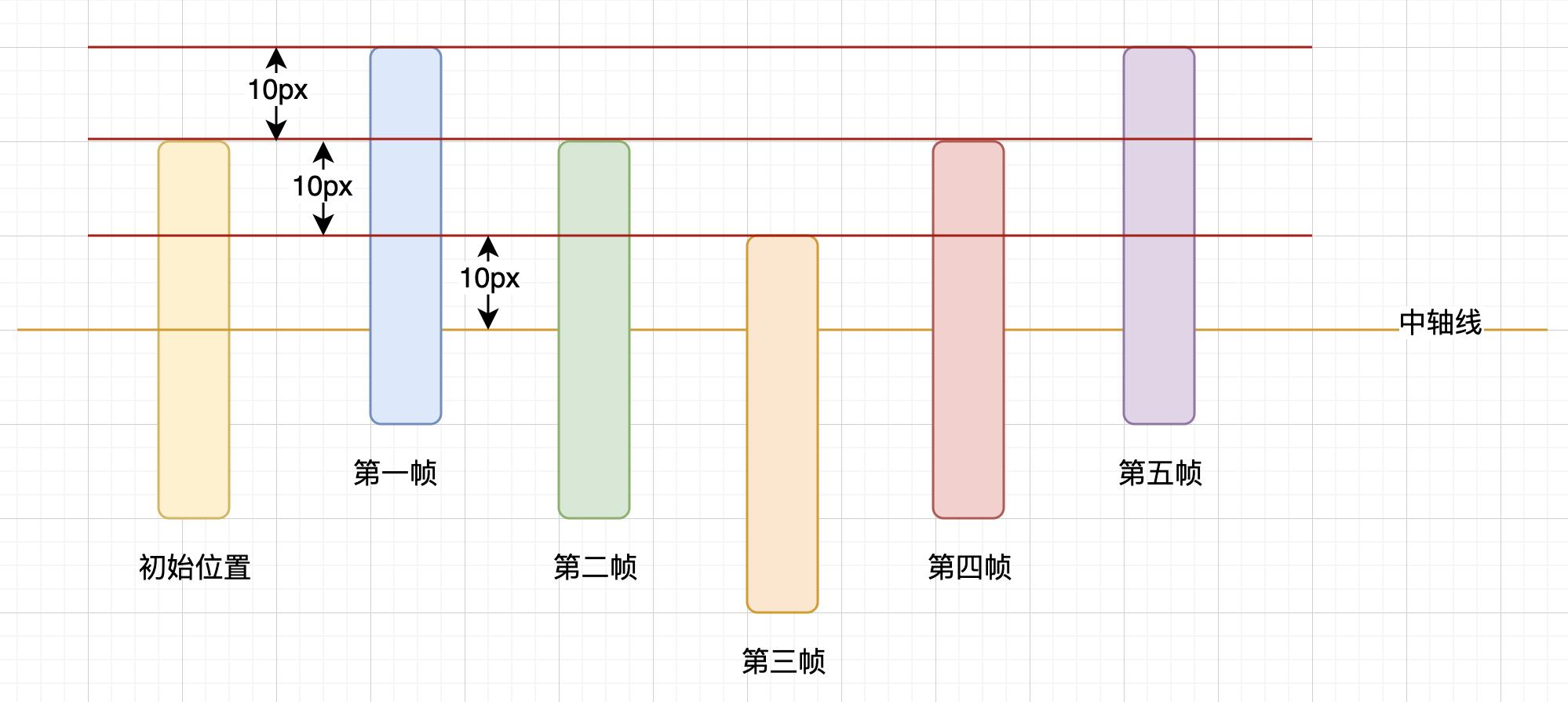
步骤4
为span的三个阴影添加动画
每个阴影动画效果其实都是一样的 只是开始状态不同
先以一个阴影的动画效果为例
box-shadow: 20px 0px是指阴影1在x轴方向移动20px,y轴方向移动0px
如果是 box-shadow: 20px -10px 则是指在x轴方向移动20px,y轴移动-10px(简单的说就是向左移动20px 再向上移动10px)
阴影1在x轴上的位置始终设置为在20px处
在y轴上发生变化
变化过程为:-10 -> 0 -> 10 ->0 -> -10

阴影1动画实现代码:
@keyframes loadingx{
0%{
box-shadow: 20px -10px;
}
25%{
box-shadow: 20px 0px;
}
50%{
box-shadow: 20px 10px;
}
75%{
box-shadow: 20px 0px;
}
100%{
box-shadow: 20px -10px;
}
}
效果图如下

同理,阴影2、3变化过程也如阴影1一般
只是y轴变化的起始位置稍微有点变化
阴影2 变化过程为:10 -> 0 -> -10 ->0 -> 10
阴影3 变化过程为:0 -> 10 -> 0 ->-10 -> -0
动画实现代码:
span {
animation: loading 1s linear infinite;
}
@keyframes loading {
0% {
box-shadow: 20px -10px, 40px 10px, 60px 0px
}
25% {
box-shadow: 20px 0px, 40px 0px, 60px 10px
}
50% {
box-shadow: 20px 10px, 40px -10px, 60px 0px
}
75% {
box-shadow: 20px 0px, 40px 0px, 60px -10px
}
100% {
box-shadow: 20px -10px, 40px 10px, 60px 0px
}
}
产生的效果如下:

步骤5
注释掉span背景色
span {
/* background-color: black; */
}
得到最终的效果图

结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️

以上是关于动画消消乐HTML+CSS 自定义加载动画 068的主要内容,如果未能解决你的问题,请参考以下文章