JS实现点名功能
Posted 无赖H4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现点名功能相关的知识,希望对你有一定的参考价值。
主要是使用 JS修改/操作DOM树的能力
描述
利用JS实现点名功能,当在网页点下点击按钮的时候,随机点名,然后将点过名的同学插入到安全区(下次不会点到),但是安全区的名字最多只有5个,超过5个,则下次仍然有机会点到。
实现
我们首先准备html的页面,页面包含如下内容:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点名器</title>
</head>
<body>
<h1>点名器</h1>
<div>
<h2>幸运儿</h2>
<div id="name1">
<button type="button" id="btn1">点名</button>
<span id="span"></span>
</div>
</div>
<div>
<h2>已经点过的同学,安全榜</h2>
<button type="button" id="btn2">清空安全榜</button>
<ol id="ol"></ol>
</div>
</body>
</html>
- 当我们按下点名按钮的时候,会将一个名字展示在幸运儿后面,同时安全榜也会出现其名字,安全榜最多5个名字。
- 当按下清空安全榜的时候,会将安全榜的名字清空,添加回点名内容中。
<script>
var 同学名单 = [
"A", "B", "C", "D", "E", "F",
"G", "H", "I", "J", "K", "L",
"M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X",
"Y", "Z"];
var 已经被点过的同学名单 = [];
var btn1 = document.querySelector("#btn1");
btn1.onclick = f;
function f() {
var i = Math.floor(Math.random() * 同学名单.length);
var x = 同学名单.splice(i, 1);
已经被点过的同学名单.push(x);
if (已经被点过的同学名单.length > 5) {
var y = 已经被点过的同学名单.shift();
同学名单.push(y);
}
var na = document.querySelector("#span");
na.innerHTML = "<h2>" + x + "</h2>";
var text = "";
已经被点过的同学名单.forEach(element => {
text = text + "<li>" + element + "</li>";
});
var ol = document.querySelector("#ol");
ol.innerHTML = text;
}
var btn2 = document.querySelector("#btn2");
btn2.onclick = m;
function m() {
var a = 已经被点过的同学名单.length;
while (a > 0) {
var r = 已经被点过的同学名单.shift();
同学名单.push(r);
a--;
}
var text = "";
已经被点过的同学名单.forEach(element => {
text = text + "<li>" + element + "</li>";
});
var ol = document.querySelector("#ol");
ol.innerHTML = text;
}
</script>
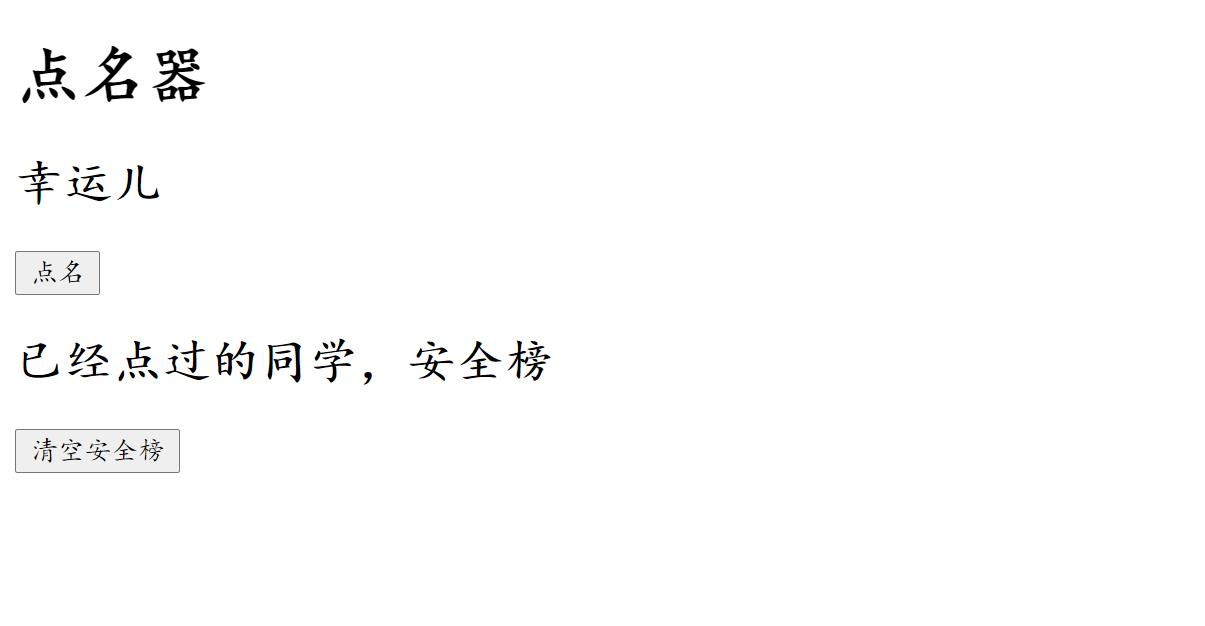
展示:
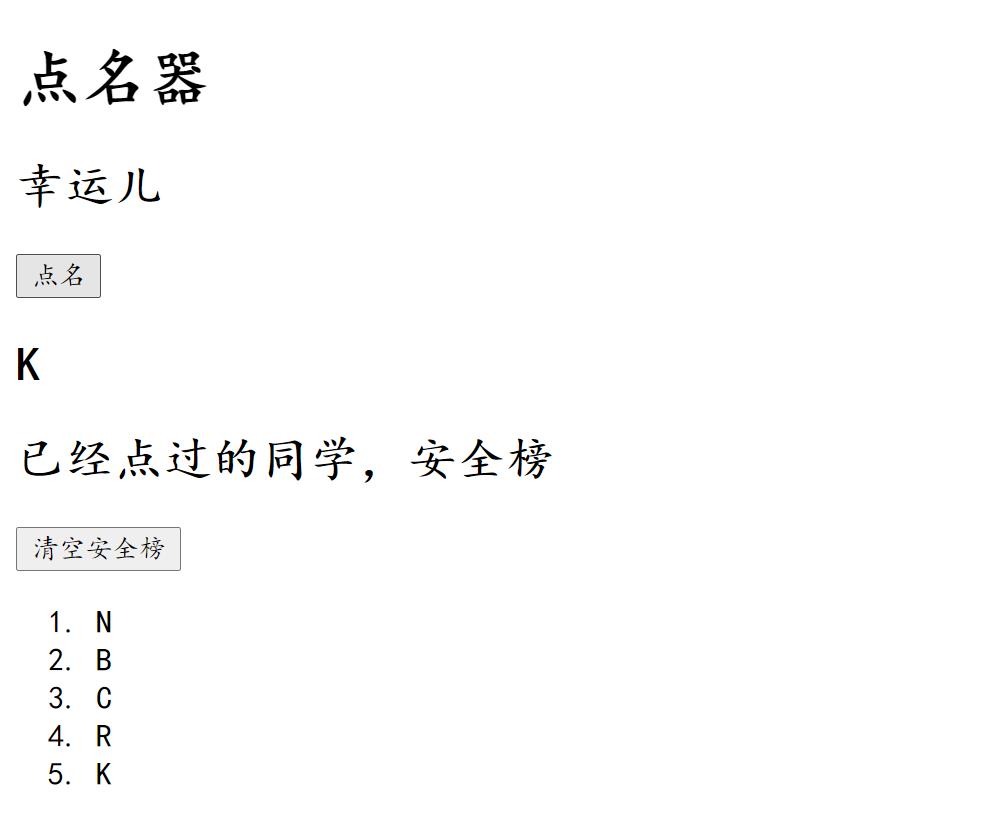
练习连续点名5次后:
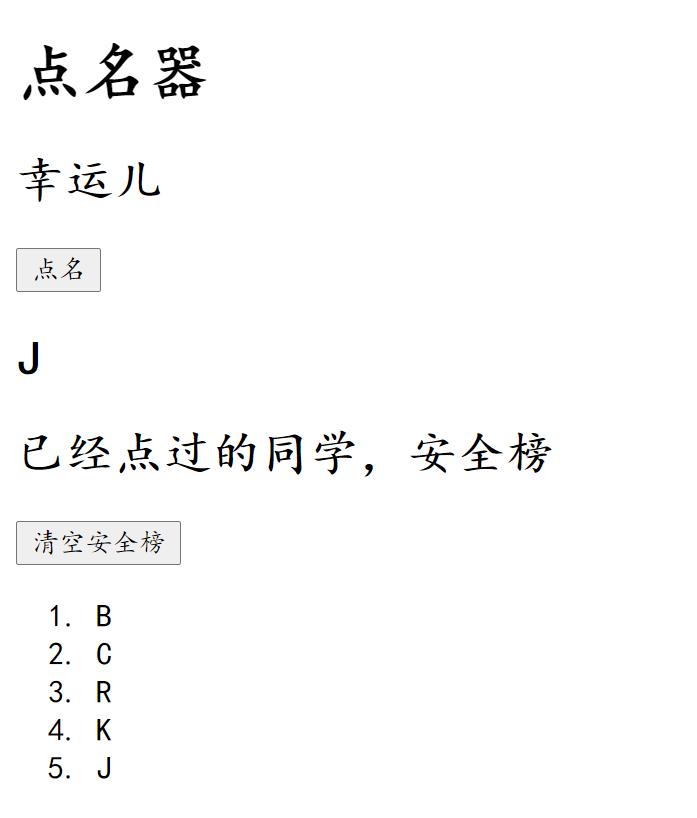
第六次:将最开始的N删除,重新插入新的J;

点击清空安全榜:清空安全榜
对数组操作
我们会用到JS对数组的操作:
要随机: [0, 9) Math.floor(Math.random() * 9)
Math.random() 可以生成 0 - 1 的随机值
尾插:同学名单.push(“元素”);
头删:var x = 已经被点过的同学名单.shift();
数组长度: 同学名单.length
删除下标是 i 的元素出来: var x = 同学名单.splice(i, 1);
JS官方文档:
点击跳转 文档
以上是关于JS实现点名功能的主要内容,如果未能解决你的问题,请参考以下文章