android下拉刷新——swipeRefresh的使用
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android下拉刷新——swipeRefresh的使用相关的知识,希望对你有一定的参考价值。
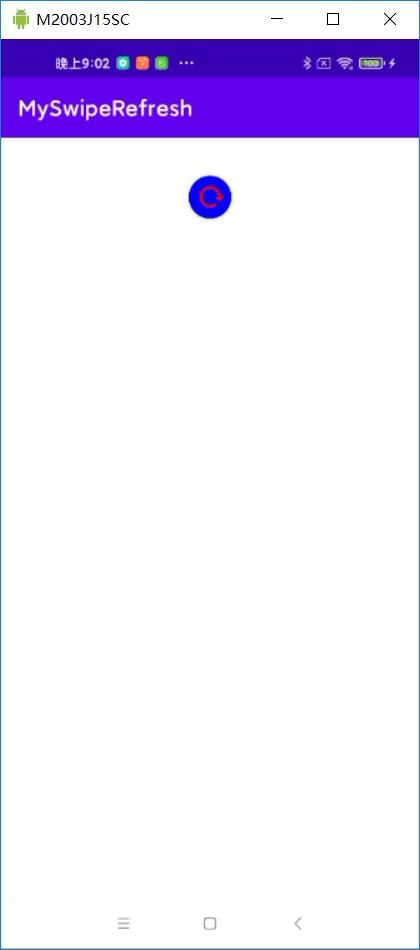
效果展示

简介
SwipRefreshLayout是谷歌前一段时间推出的一款下拉刷新控件。
常用方法
| 方法 | 解释 |
|---|---|
| setColorSchemeResources(int…colorReslds) | 设置下拉进度条的颜色主题,参数可变,并且是资源id,最多设置四种不同的颜色。 |
| setProgressBackgroundSchemeResource(int coloRes) | 设置下拉进度条的背景颜色,默认白色。 |
| isRefreshing() | 判断当前的状态是否是刷新状态。 |
| setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener) | 设置监听,需要重写onRefresh()方法,顶部下拉时会调用这个方法,在里面实现请求数据的逻辑,设置下拉进度条消失等等。 |
| setRefreshing(boolean refreshing) | 设置刷新状态,true表示正在刷新,false表示取消刷新 |
使用
第一步:首先在应用或模块的
build.gradle文件中添加所需工件的依赖项
dependencies {
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.0.0"
}
第二步:编写布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
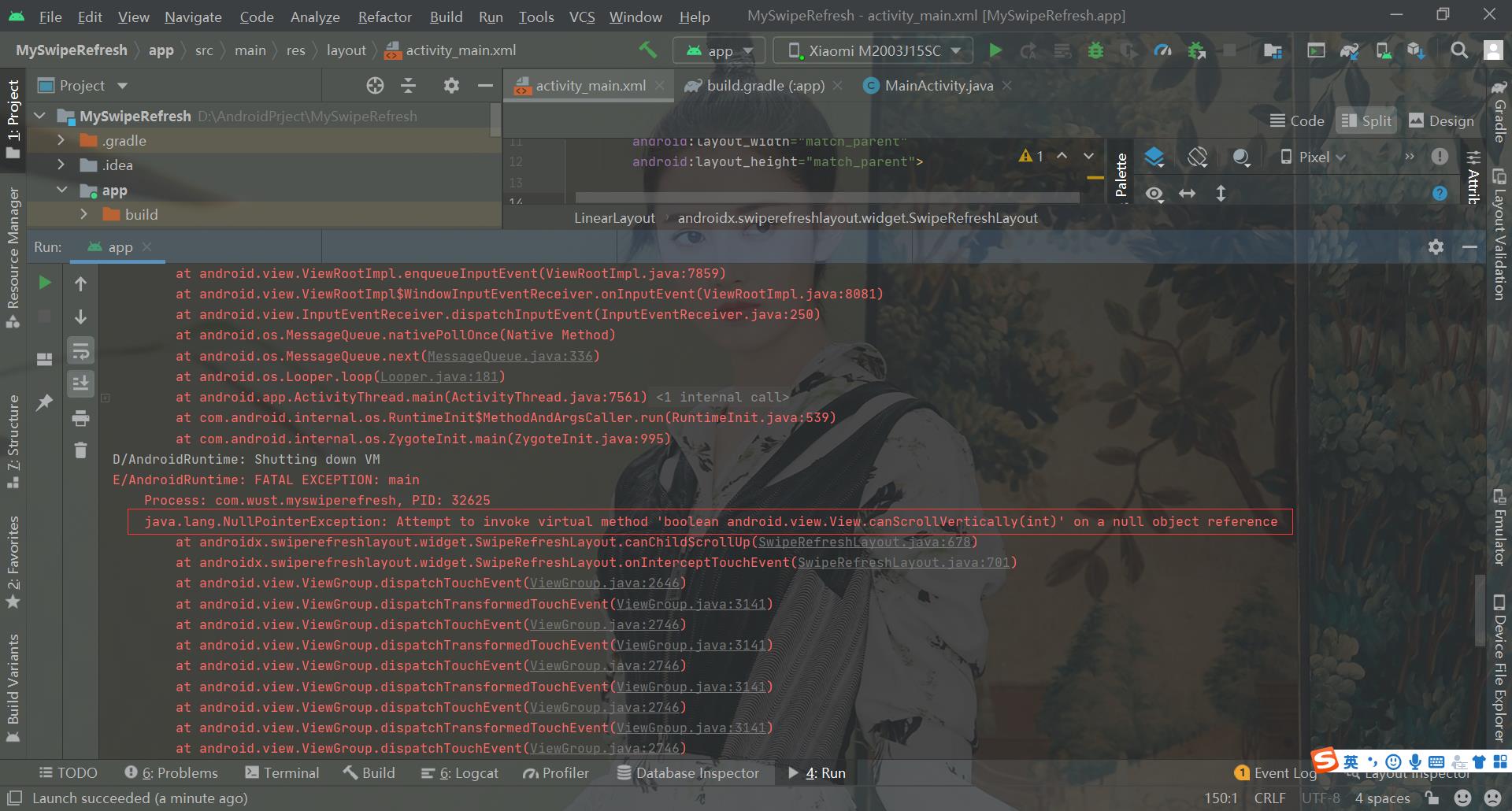
</LinearLayout>注意:这一步中,SwipeRefreshLayout必须包裹一个元素,要不然会报如下错误:空指针异常

好了,到这一步你就可以看到下拉刷新的雏形了

API的使用
设置下拉刷新进度条颜色
package com.wust.myswiperefresh;
import androidx.appcompat.app.AppCompatActivity;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//第一步:找到 swipeRefresh 控件
SwipeRefreshLayout srl_my_refresh = findViewById(R.id.srl_my_refresh);
//第二步,设置 下拉刷新时的颜色
srl_my_refresh.setColorSchemeColors(Color.parseColor("#ff0000"),Color.parseColor("#00ff00"));
}
}

设置下拉刷新背景色
package com.wust.myswiperefresh;
import androidx.appcompat.app.AppCompatActivity;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//第一步:找到 swipeRefresh 控件
SwipeRefreshLayout srl_my_refresh = findViewById(R.id.srl_my_refresh);
//第二步,设置 下拉刷新时的颜色
srl_my_refresh.setColorSchemeColors(Color.parseColor("#ff0000"),Color.parseColor("#00ff00"));
srl_my_refresh.setProgressBackgroundColorSchemeColor(Color.parseColor("#0000ff"));
}
} 
监听下拉刷新
package com.wust.myswiperefresh;
import androidx.appcompat.app.AppCompatActivity;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//第一步:找到 swipeRefresh 控件
SwipeRefreshLayout srl_my_refresh = findViewById(R.id.srl_my_refresh);
//第二步,设置 下拉刷新时的颜色
srl_my_refresh.setColorSchemeColors(Color.parseColor("#ff0000"),Color.parseColor("#00ff00"));
srl_my_refresh.setProgressBackgroundColorSchemeColor(Color.parseColor("#0000ff"));
//监听 刷新是回调
srl_my_refresh.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
//判断是否在刷新
Toast.makeText(MainActivity.this,srl_my_refresh.isRefreshing()?"正在刷新":"刷新完成"
,Toast.LENGTH_SHORT).show();
srl_my_refresh.postDelayed(new Runnable() {
@Override
public void run() {
//关闭刷新
srl_my_refresh.setRefreshing(false);
}
},3000);
}
});
}
}
以上是关于android下拉刷新——swipeRefresh的使用的主要内容,如果未能解决你的问题,请参考以下文章