06-App页面元素查看神器
Posted 爱学习de测试小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了06-App页面元素查看神器相关的知识,希望对你有一定的参考价值。
目录
前言
安装
依赖python 3.6 +
-
pip3 install -U weditor
启动
-
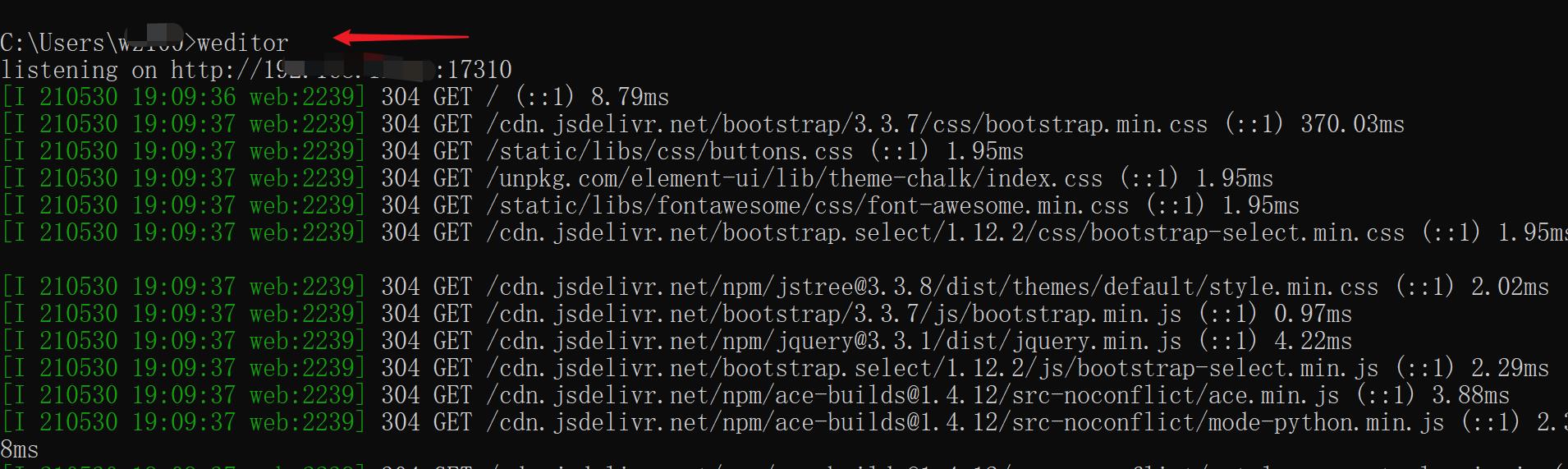
启动:weditor (启动后窗口不能关掉)
-
创建快捷方式:weditor --shortcut (限Windows)
-
说明:如果浏览器没有自动打开,可以手动访问 http://localhost:17310

连接手机
连接android手机
- adb devices 获取手机设备号

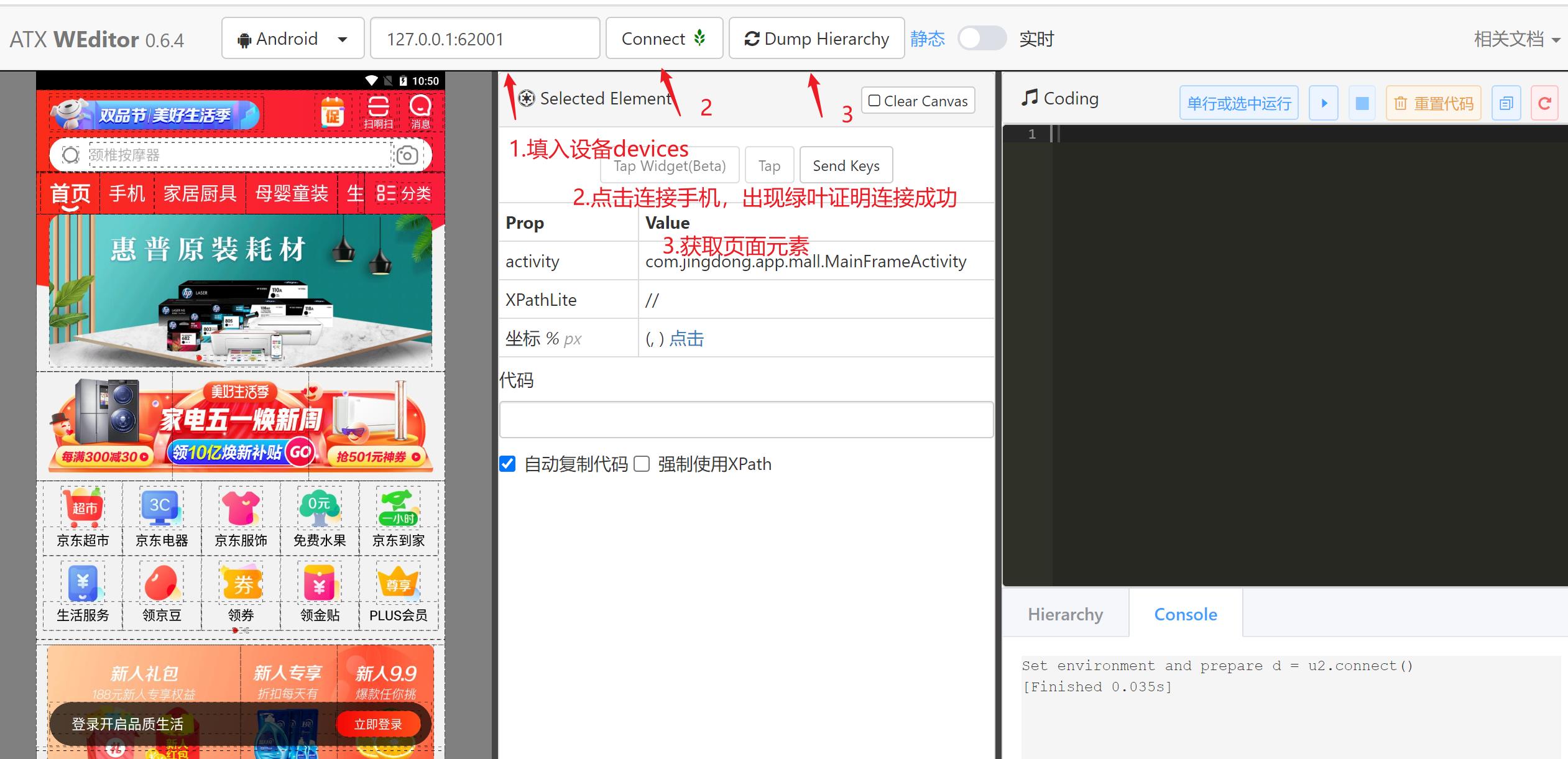
- 点击Connect,出现绿叶正常连接成功
- 点击Dump Hierarchy获取页面元素

连接iPhone手机
- 启动WDA:tidevice xctest -B com.xxx.WebDriverAgentRunner.xctrunner
- 转发请求到手机:tidevice relay 8100 8100

查看页面元素
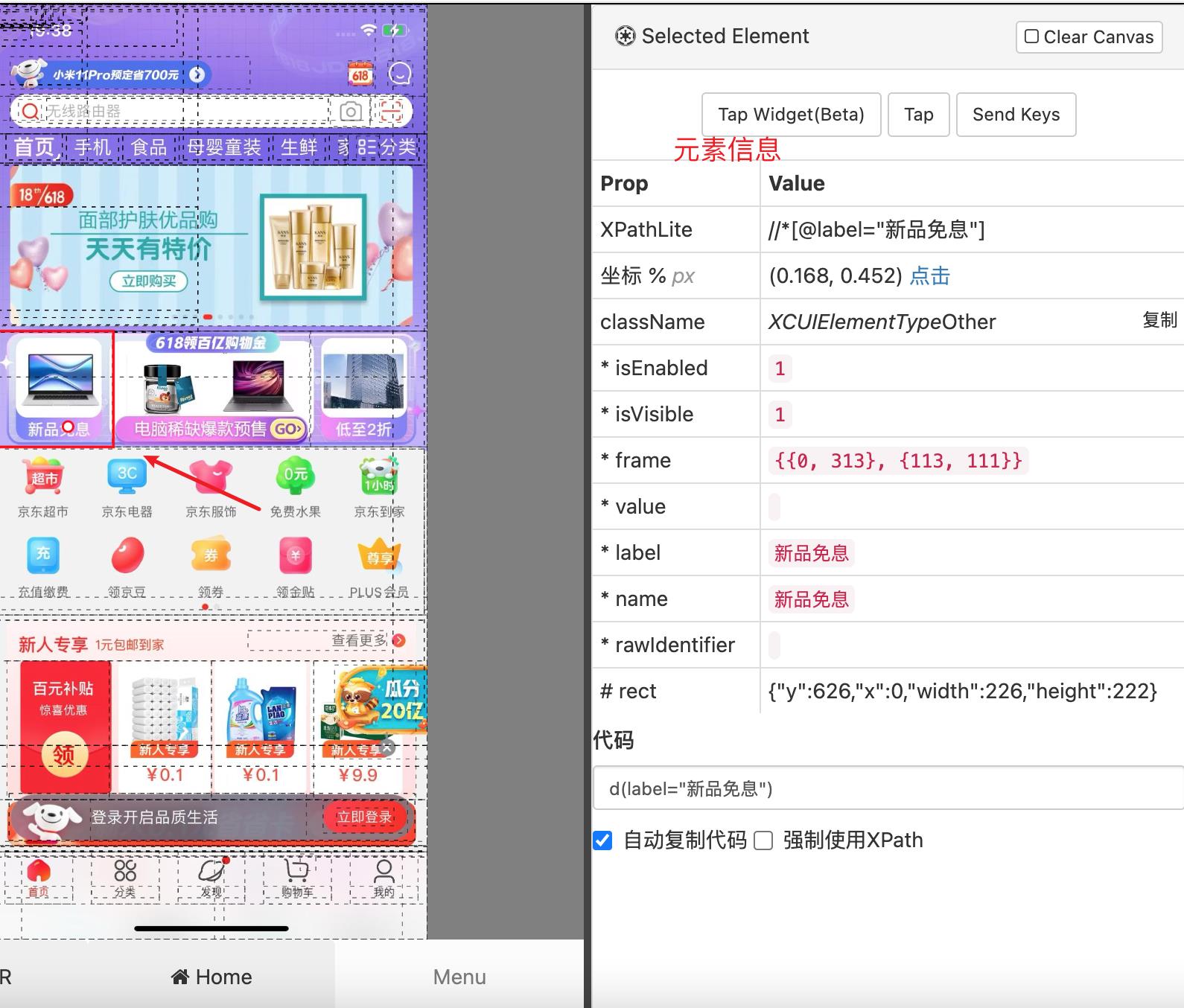
- iPhone和Android页面元素


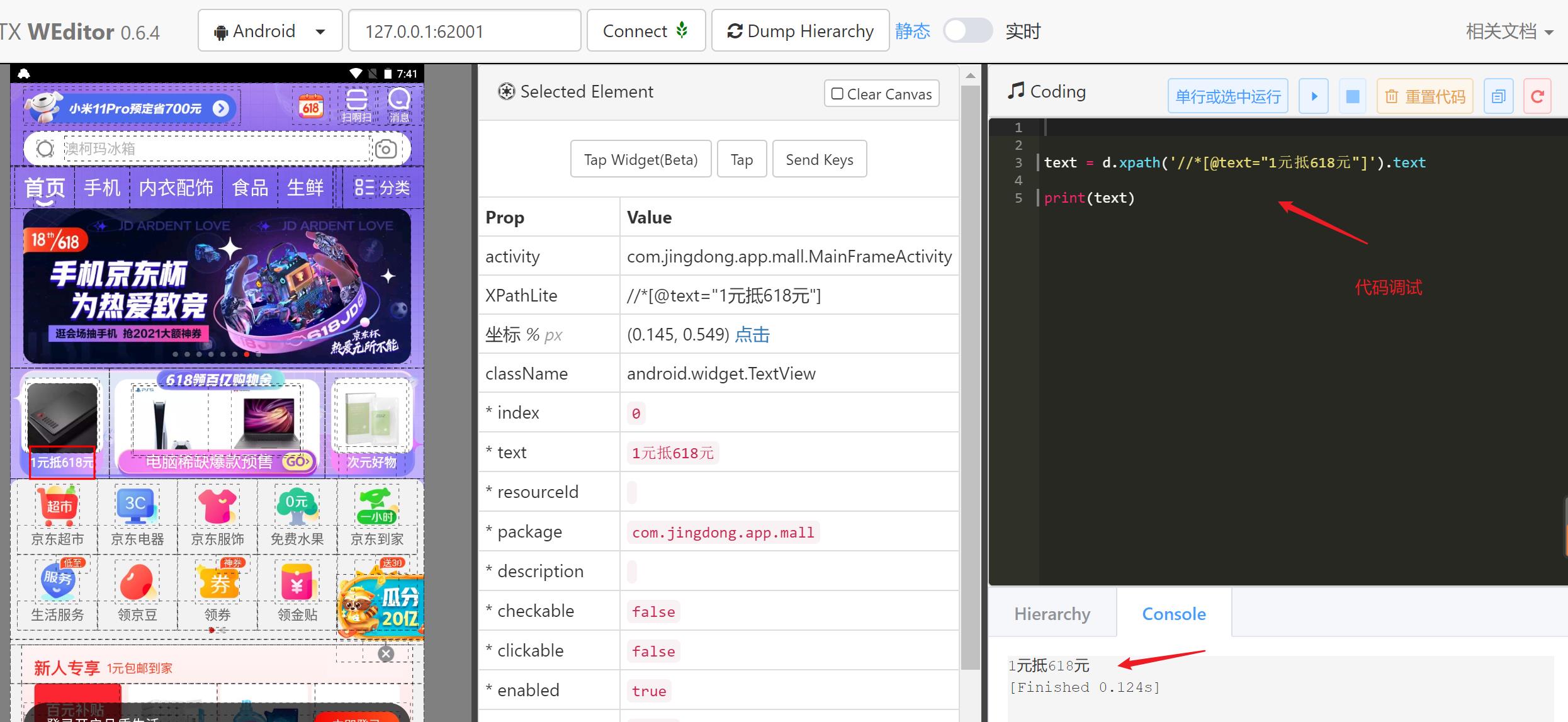
代码调试
text = d.xpath('//*[@text="1元抵618元"]').text
print(text)
以上是关于06-App页面元素查看神器的主要内容,如果未能解决你的问题,请参考以下文章