使用Phaser3进行微信小游戏开发
Posted rysefgfzh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Phaser3进行微信小游戏开发相关的知识,希望对你有一定的参考价值。
1、phaser是什么?
1、phaser是什么?
Phaser是一个轻量的H5游戏开发引擎。简单但是非常强势。它的特点就是入门非常简单,只要你熟悉一些简单的前端概念,以及稍微学习过JS的语法,就可以进行游戏开发。它不需要配置复杂的环境,也没有繁重的IDE,只要一个编辑器,一个浏览器,就足够了。当然,没有可视化的开发软件,这也成了Phaser的短板,因为大家都喜欢方便,直接拖拽,每行代码都要自己撸,着实有点累。
这里放一个最基本的 Phaser 游戏代码。
<script>
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update:update
}
};
var game = new Phaser.Game(config);
function preload ()
{
console.log('这里加载资源')
}
function create ()
{
console.log('这里进行游戏对象创建')
}
function update(){
console.log('这里进行游戏逻辑循环')
}
</script>
这就是一个完成的游戏框架了,是不是很简单?虽然简单,但是phaser支持的内容非常的多,我不一一列举了,这里放一下phaser的官方地址(访问速度有点慢,原因大家应该知道)。
http://phaser.io
大家可以去看看官方的小例子,有很多,粒子,动画,精灵,物理引擎,几乎各个模块都有源码教程。而且phaser是开源的,支持自定义编译,很多模块都可以拆卸,来减小 phaser 所占的存储空间。整个完整版的phaser大约是900多KB,可以说非常小了。
2、phaser小游戏展示
这里放两个微信小游戏,微信扫描就可以打开,用phaser3做的,可以看下效果。一个是记忆力小游戏,一个射击小游戏。这里使用的phaser是基于3.50版本进行自定义编辑,适配了小游戏环境,只保留了最基本的几个模块以及一个arcade物理引擎,整个phaser文件468KB。


3、如何进行phaser开发
我使用的是Window环境,编辑软件是VScode。当然这些都不是限制,你完全可以按照自己的喜好选择,只要是文本编辑器都可以。phaser支持现代JS,而且有一个简单的开发环境配置教程,只不过是英文版的。教程内容很简单,实在看不懂可以用翻译软件翻一下,大致理解意思就可以了,编程规范都是差不多的。我把教程放在了网盘,感兴趣的小伙伴可以下载看一看,很容易入门。
phaser文档网盘地址
提取码:3l4s
游戏开发只有代码是不够的,还需要其他素材,这里推荐几个简单的小工具,降低开发中的难度。
1:PhysicsEditor
下载地址
这是用来编辑素材轮廓的工具,因为有时候需要做碰撞检测,但是素材默认的轮廓都是矩形或者圆形,对于任意形状怎么处理呢?那就需要这个软件了。这个软件支持的游戏引擎很多,所以即使你不用phaser,也可以看下它,可能对你有用。

2:paint.net
网盘地址
提取码:4p9s
这是一个类似PS的图片编辑软件,但是更轻量,操作也很简单,而且自带支持简体中文,在语言栏设置一下即可。一个不会编辑图片的程序员怎么行?

3:Tiled
下载地址
这是一个地图编辑工具,由于我也是刚开始接触游戏开发,所以对这个地图制作也不是很熟悉,但是,这绝对是个有用的软件。简单的举个栗子,魂斗罗这个小游戏,只有128KB,但是内容却很丰富,其中就有tiledMap的功劳。它可以使用相同的图片块,堆砌出不同的场景,压缩整体文件的大小。由于我使用的不熟练,所以就不多介绍了,需要大家自己学习一下这个软件…

4、怎么移植到微信小游戏
我猜大家看这篇文章,主要想看的可能就是这一块😂😂,但是我建议先在本地使用phaser开发完成后,在自己本地的浏览器上能正常运行起来,再开始移植。一定确保本地运行时没有明显bug。
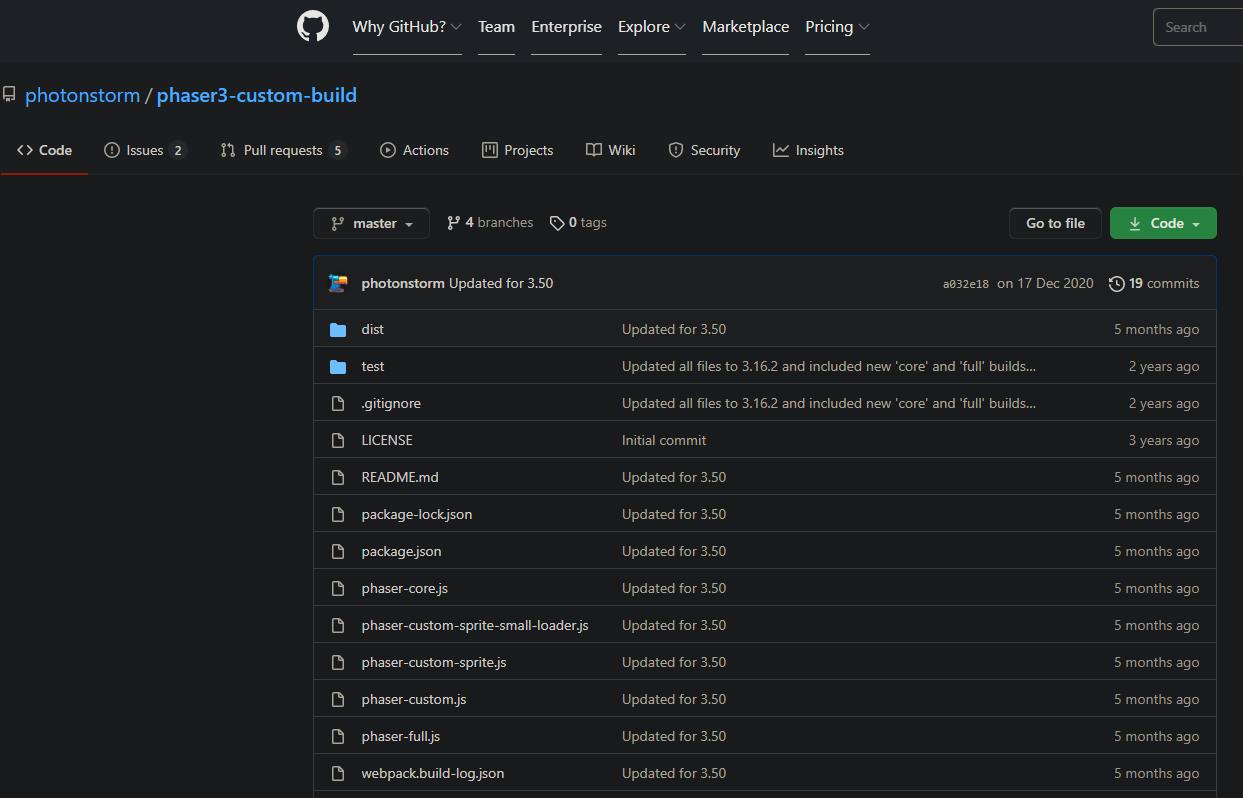
首先,微信小游戏的运行环境是不完整的浏览器环境,比如document和window都被阉割了,网上大多是这样说的。确实,小游戏环境有很多功能都是不能用的,所以,我们要进行phaser的自定义的编译,来适配小游戏环境。这里先贴上官方自定义教程地址:
官方自定义编译教程地址

地址是有效的,打不开的话,你可能需要梯子。或者你的浏览器提示你 “无法打开,检查网络连接” 什么的,你可能需要修改一下你的DNS,改成114.114.114.114,嗯,差不多就可以了。或者你修改一下host文件,查一下教程的域名对应的ip,直接把ip写在host文件里,这样应该也可以访问。
phaser是用webpack进行打包的,因此你可能还得稍微了解一下webpack。而这些命令又是在node.js环境下操作的,所以你还得了解一些node.js。这两个的教程网上一搜一大把,这些都只需要看下入门教程就可以了,不要太担心,觉得需要学的东西怎么这么多。。。官方已经给出了完成demo模板,你只需要先 ctrl + c,再 ctrl + v,就可以了。强烈建议先通读一遍官方的教程,它会告诉你怎么编译,怎么设置模块,而且预设了三个版本的编译模板,你可以看下模板的内容,了解怎么进行添加和删除模块。
熟悉了自定义编译的流程之后,就可以开始尝试编译适配小游戏环境的版本了。我建议先编译一个最简单的,只显示图片的版本,也就是使用phaser在小游戏开发软件上,展示一张图片,到这一步,你就成功了。下面我贴一下需要填的坑:
1、微信没有Image对象,而是使用wx.createImage() 作为代替,因此需要在编译后的文件全局搜索,并替换 Image(),或者使用VScode的全局查找功能,替换源码中全部的 Image,这样每次编译后,就不需要再替换了。
2、没有window,Phaser启动过程中,涉及到很多系统模块的加载,在系统模块的初始化中,有很多地方涉及到window相关属性的判断,因此需要进行相关逻辑的注释,或者修改,大致需要修改的地方如下:
src/core/config.js
清理跟window相关的代码内容
src/device
每个文件检查一下,假如开始定义了一个对象,直接在下面的函数返回这个对象即可
src/dom
AddToDOM 直接返回
CreateDOMContainer if (!config.parent || !config.domCreateContainer) 下面代码直接清空
DOMContentLoaded 直接运行callback
GetInnerHeight 直接返回系统信息中的屏幕高度
GetScreenOrientation 直接根据系统信息中的值返回
GetTarget 返回null
ParseXML 返回空字符串
RemoveFromDOM 函数体清空
RequestAnimationFrame 清除window相关
src\\display
canvas\\CanvasPool.js
涉及到canvas的判断,需要修改
涉及到document的代码,进行修改或者删掉
src\\scale\\ScaleManager.js
把 处理字符串格式 的判断语句删除
updateBounds 修改为屏幕宽高
涉及 window 以及 document 的语句全部删掉
上面这些修改的地方大致可以看出来,主要都是window和document引起的问题。有些代码在游戏逻辑中执行不到,所以包含也不会报错,主要就是phaser启动时调用的几个系统模块,像device,config等等,这些模块中有很多逻辑判断,都涉及了window。这里给出一个绕开很多坑的地方,就是在phaser的配置文件中,去掉 input 和 SoundManagerCreator 这些类似的模块,这些模块的加入,会增加很多启动时调用的方法,这些方法中有太多需要改动的地方,如果不加载,哎,一下轻松多了。编译完成后,不要使用phaser.min.js进行测试,这样微信开发工具的报错信息行号,无法正确对应到phaser文件中,直接使用未压缩版本进行测试,这样可以直接定位到哪一行导致的错误。还有一点,window.Performance.now()这个函数,在微信中替换成了wx.getPerformance().now(),这个建议编译完成后替换,因为有些地方我也没全部找到。
有些模块也包含window或者document或者其他被阉割的对象,上面只是列举了大部分,还有小部分当时没有做记录,直接顺手改了,所以不是全面的。编译时需要自己酌情添加要改的文件。
总结
这个适配的过程是一个慢慢改源码的过程,需要有耐心,虽然phaser源码看起来很多,但是其中核心需要使用的模块真的不多。学习phaser3语法大约一个多月,了解phaser运行的大致流程,然后开始自定义版本编译。从开始编译,到最后在微信开发工具上显示出第一张图片,断断续续大约改了一周,这个过程是很折磨人的,但是当你改完后,再回顾一下修改过程,又会加深对phaser工作流程的理解。后面再增加动画,输入等其他模块的编译,就会顺手很多,也流畅很多。
这个编译方法得到的版本,没有经过大量测试,所以稳定性不可靠,不建议上生产,最好的办法是阅读phaser每一个模块的源码,然后逐一修改确认,最后得到一个完全修改的版本,这才是可用的。
phaser的源码写的非常棒,建议阅读。有评价说 “读phaser的源码,就像读诗一样”。读一读优秀的代码,可以学习他们的设计思路和模式,对开发有很大的好处。希望看文章的人,顺利编译。
第一次写这种编译过程的文章,可能有很多不表述清楚的地方,希望大家见谅。有问题可以发邮件到QQ邮箱:1501843499@qq.com,一起讨论学习phaser,但是伸手党就免了。邮箱有时间看到就会回复。
以上是关于使用Phaser3进行微信小游戏开发的主要内容,如果未能解决你的问题,请参考以下文章