跨端技术一出,客户端真要灭亡了吗?
Posted 业余码农安酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨端技术一出,客户端真要灭亡了吗?相关的知识,希望对你有一定的参考价值。
阿里的大佬们曾总结,「一般来说,跨端技术有 4 类场景,分别是跨设备平台(跨Web端和手机端)、跨操作系统(如跨android和ios)、跨App以及跨渲染容器。」
而其中移动端的跨平台技术一直以来都是很火热的话题,在现在都不看好客户端技术天花板的背景下,客户端的未来似乎在逐渐朝着跨平台方向倾斜。
跨平台方案的优势十分明显,对于开发者而言,可以做到一次开发,多端复用,一套代码就能够运行在不同设备上。这在很大程度上能够降低研发成本,同时能够在产品效能上做到快速验证和快速上线。
但是,移动端的跨平台技术并不是仅仅考虑一套代码能够运行在不同场景即可,还需要解决性能、动态性、研发效率以及一致性的问题。
性能: 如何通过前端和客户端的结合,实现更优的渲染性能以及交互性能;
动态性: 客户端怎样能够实现更低成本的发版、甚至不发版直接动态更新代码;
研发效率:如何提升不同客户端的动态调试之类的研发效率;
一致性: 如何实现一份代码的多端部署,并保证代码在多个客户端内展示形态的一致性以及兼容性问题。
如今,也已经出现了如WebView、React Native、Weex、Flutter、小程序等众多的移动端跨平台框架。但是行业内一致呈现出群雄争霸的形势,并没有哪一种框架可以真正上说能给完美解决以上的问题,同时博众人之所长,一超多强。
1 WebView
WebView简单来说就是用来展示html的容器,用官方的话讲,叫做:
A View that displays web pages. This class is the basis upon which you can roll your own web browser or simply display some online content within your Activity. It uses the WebKit rendering engine to display web pages and includes methods to navigate forward and backward through a history, zoom in and out, perform text searches and more.
来给大家翻译一下:
用来显示网页的视图。 这是用来运行你自己的
Web浏览器或只再在应用中显示一些线上内容的基础。 它使用WebKit渲染引擎显示网页,并包括在浏览历史中导航,放大和缩小以及执行文本搜索等方法。
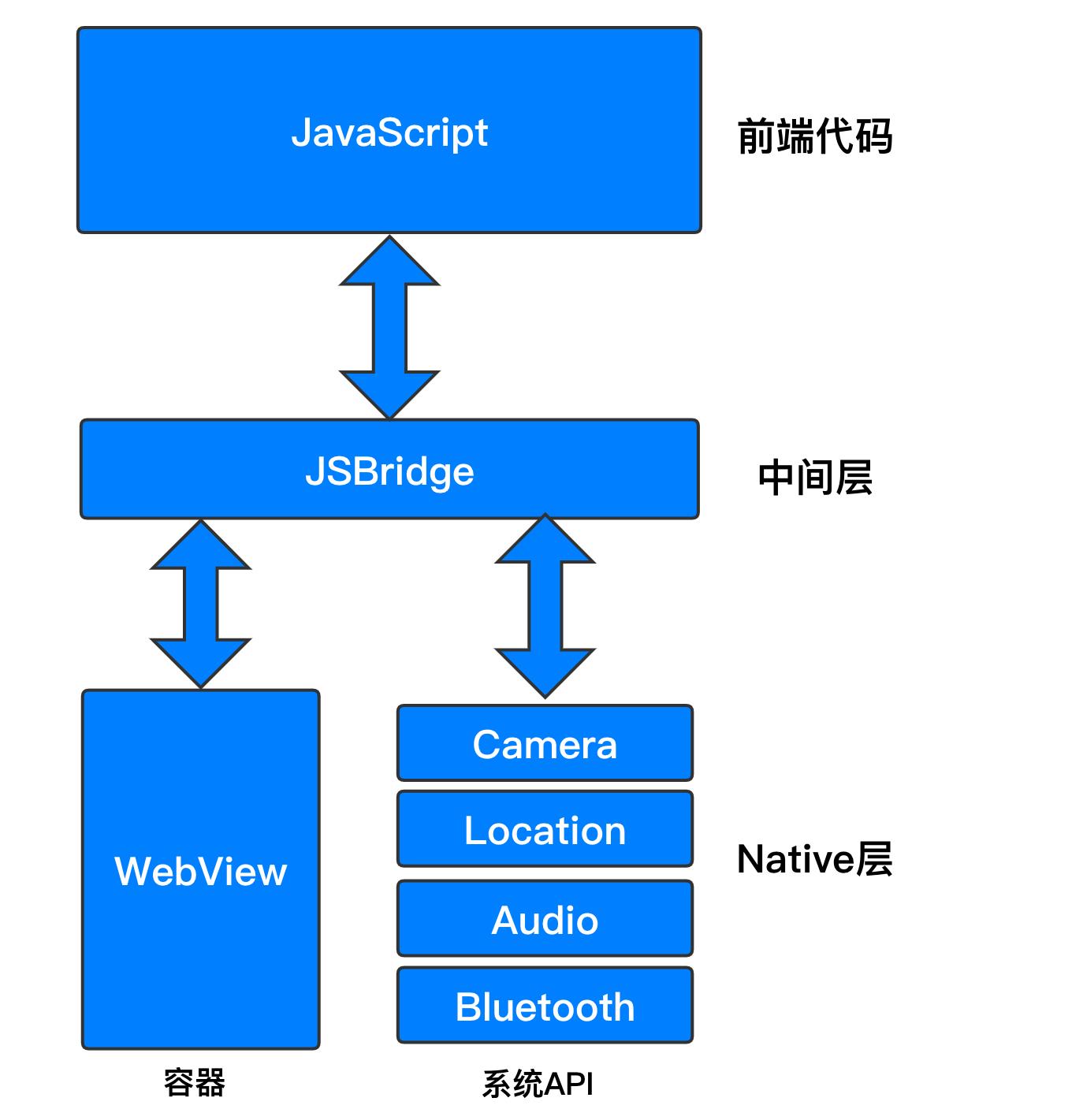
所以简单来说,WebView就像是一个浏览器,能够在里面加载和渲染各种HTML的页面。而同时,WebView一般继承于原生客户端的UI基类。所以,对于原生应用来说,WebView本身通过加载h5页面、通过Chromium/WebKit内核解析并进行UI合成,生成客户端原生的UI类,然后上屏展示。
而html页面与native的沟通交互则是通过所谓的JSB (javascript Bridge)来实现的。客户端将原生系统级的接口进行封装,然后通过JSB暴露给WebView中前端页面进行调用。本质上这就是原生系统API与前端页面Javascript的通信。
这样一来,前端开发者也可以很快地实现页面跨端,通过JSB与原生系统进行沟通,保证跨端应用在整体上的能力打通和相互调用。
只不过,这样的机制劣势也很明显,就是前端页面与原生系统的通信完全取决于JSB的构造,如果JSB中缺少调用原生能力的接口,那跨段能力也会直接受限。这种情况下依旧需要分别扩充原生应用中的JSB接口,反而降低了开发效率。
此外,WebView对UI的渲染依赖于浏览器内核,而浏览器内核又独立于系统组件,所以无法保证跨端UI的原生体验。原生体验永远是跨端技术追求的终极目标。

2 React Native
为了追求上面说过的原生体验的问题,Facebook在2015年则推出了十分火热的React Native,简称RN。

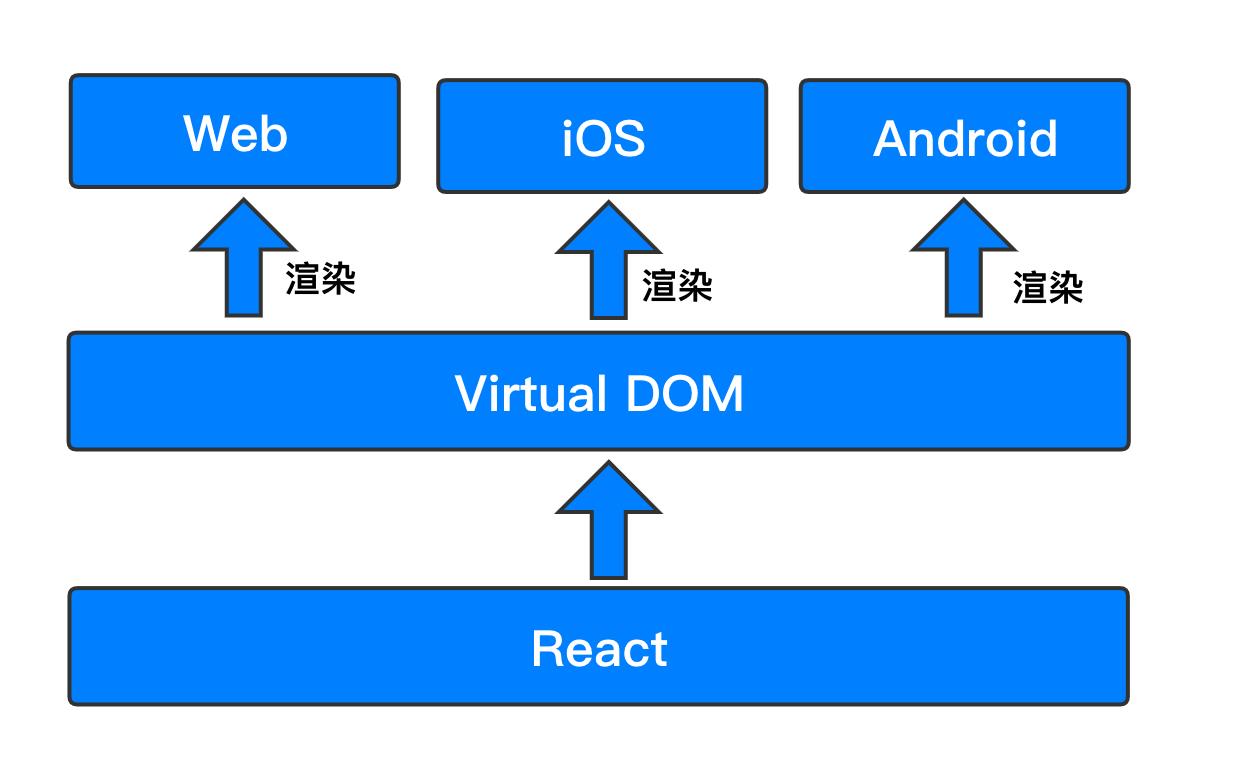
RN相较于WebView,最大的区别就是不再使用浏览器内核进行UI渲染,而是使用一个叫做Virtual DOM的东西来进行跨端UI渲染的管理。

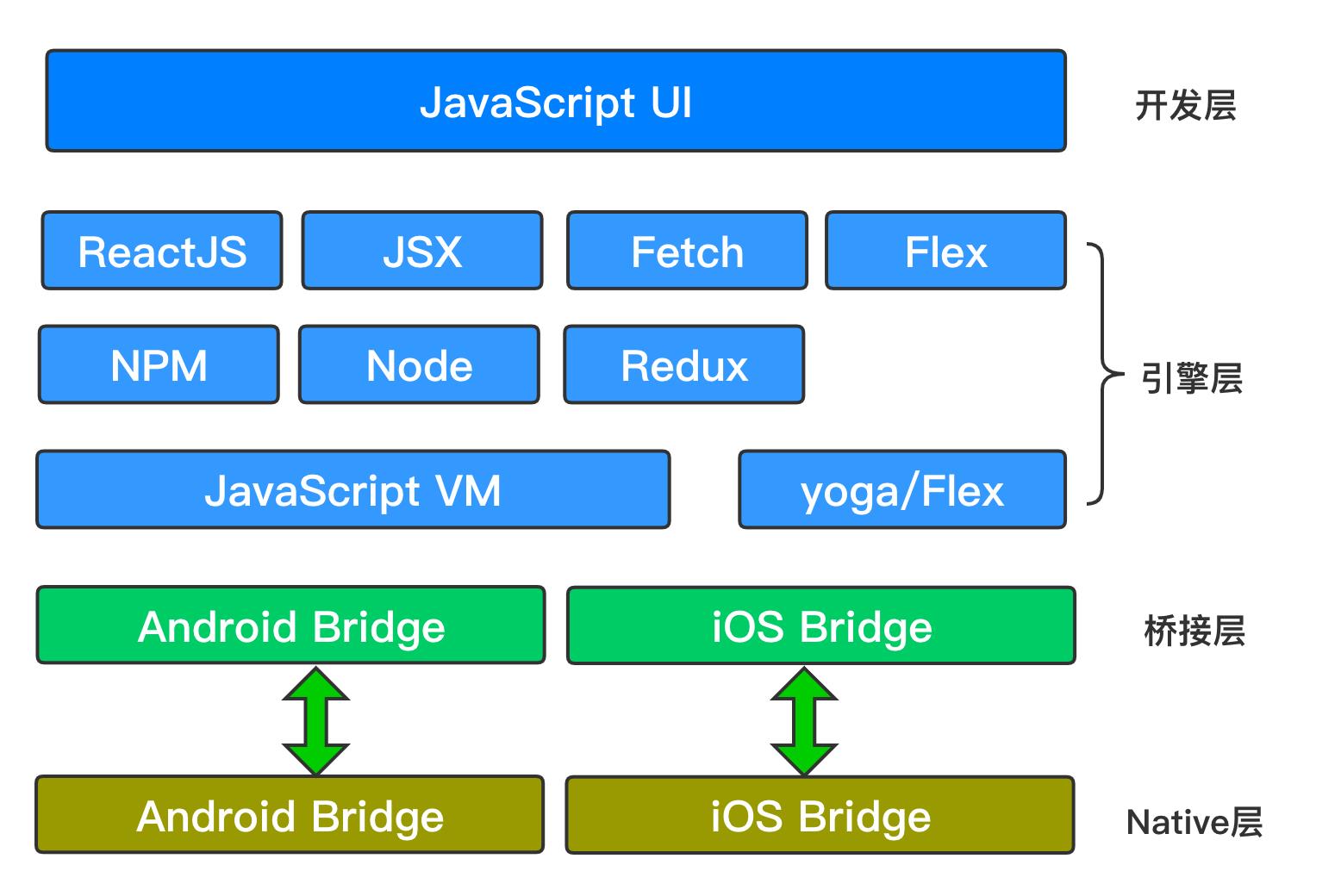
Virtual DOM和DOM实际上差不多,都是一个树形结构,在不同节点上记录了UI的不同元素。只不过Virtual DOM将渲染工作是交给了原生渲染引擎,比如web浏览器、iOS、Android,去处理。之后,不同平台依旧是通过对应的Bridge来创建不同的Native视图。

这样以来,体验有一定的提升。只不过React Native和原生交互依赖的只有一个Bridge,而且JS和Native交互是异步的,所以对需要和Native大量实时交互的功能可能会有性能上的不足,比如动画效率,性能依旧是不如原生的。
3 Flutter
Flutter是谷歌内部孵化的移动端跨平台UI框架,它是在RN被饱受质疑的时候提出,算是目前最接近原生体验的框架。

从底层原理上来说,它既没有采用WebView与H5混编的形式,也没有采用JavaScript通过Bridge进行桥接的模式,而是自己实现了一套UI框架,直接在更底层进行UI渲染。不仅如此,它也不再采用JavaScript作为开发语言,而是选择了Dart。称Dart语言可以编译成原生代码,直接跟原生通信。

之所以选择Dart,其实Flutter团队在早期就评估了十多种语言,并选择了Dart,因为觉得它符合他们构建用户界面的方式,并且还具有以下优势:
1
Dart是AOT (Ahead Of Time)编译的,编译成快速、可预测的本地代码,使Flutter几乎都可以使用Dart编写。
2Dart也可以JIT(Just In Time)编译,开发周期异常快,工作流颠覆常规(包括Flutter流行的亚秒级有状态热重载);
3Dart可以更轻松地创建以60fps运行的流畅动画和转场。Dart可以在没有锁的情况下进行对象分配和垃圾回收。
4Dart使Flutter不需要单独的声明式布局语言,如JSX或XML,或单独的可视化界面构建器,因为Dart的声明式编程布局易于阅读和可视化。
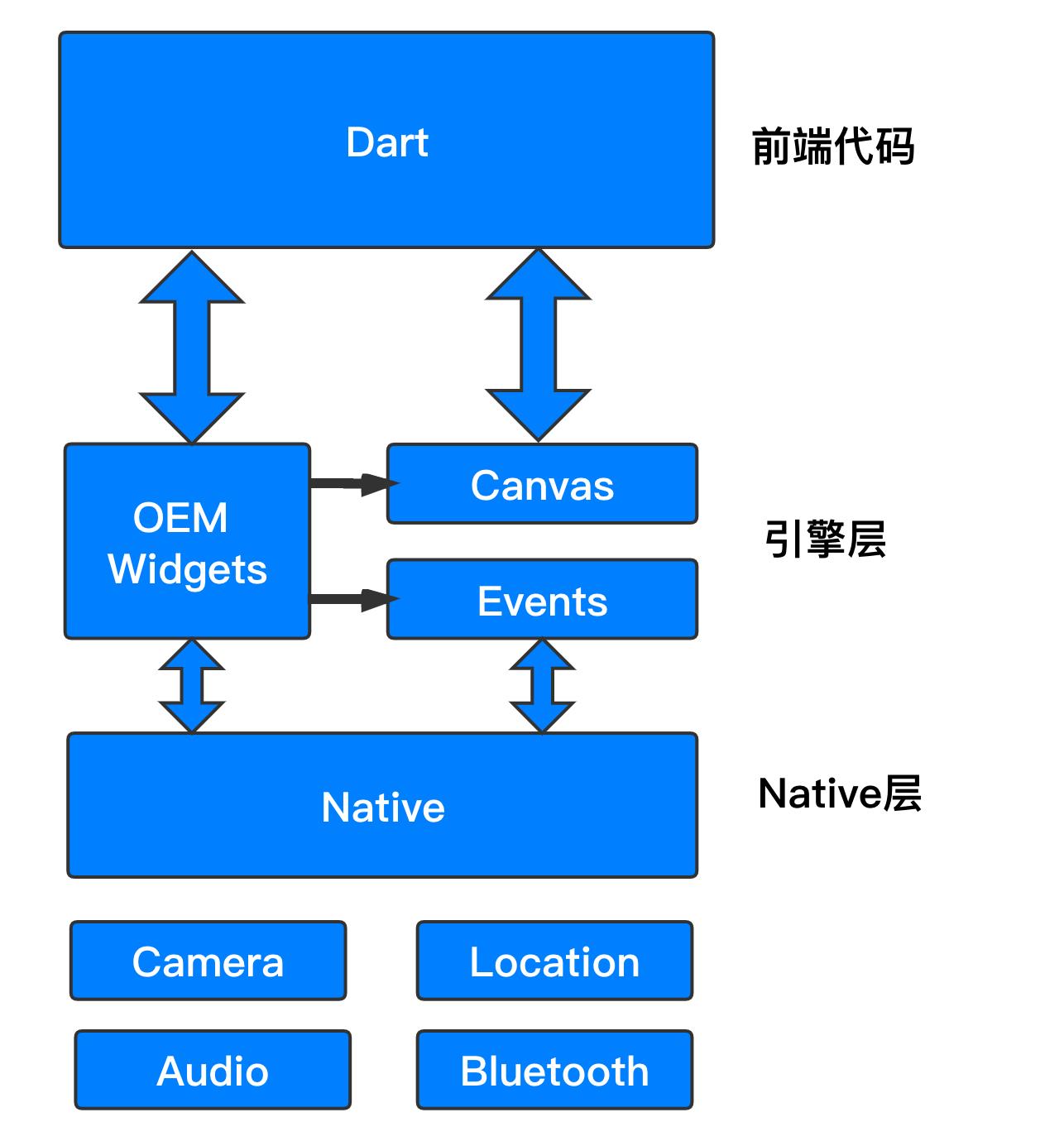
Flutter与上述Recat Native、WebView容器本质上都是不同的,它没有使用WebView、JavaScript解释器或者系统平台自带的原生控件,而是有一套自己专属的Widget,所有组件基于Skia引擎自绘。
Flutter由于是通过自己的引擎进行UI渲染,因此在iOS和Android的效果基本一致。 相比之下,RN是将UI控件转换为对应平台的原生控件,所以不可避免的会存在一定差异。
从技术角度来看,RN实际上就是在Native容器中提供了JavaScript的运行环境,但是其布局引擎,渲染层都采用的是Native的控件,因此UI交互上仍然存在系统差异。而Flutter方案更彻底一些,连渲染层也换成了基于图形引擎自绘UI控件,从而保证UI交互的跨端一致性。
以上是关于跨端技术一出,客户端真要灭亡了吗?的主要内容,如果未能解决你的问题,请参考以下文章