使用treeview控件读数据库动态生成带checkbox复选框的树形导航菜单asp.net(C#),急求帮助还可加分
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用treeview控件读数据库动态生成带checkbox复选框的树形导航菜单asp.net(C#),急求帮助还可加分相关的知识,希望对你有一定的参考价值。
我不熟悉TreeView控件,但是着急实现如上功能,求大家的帮助哦(好用的代码还可再加分的)
详细要求:asp.net(C#)
1.件生成树形导航菜单,菜单选项从数据库中提取,带checkbox复选框,共4级节点。
2.生成树后,选择父节点时其下子节点也选中,选中子节点其父节点也选中,希望获取第四级节点的名称。
数据库的表mymenu如下:
id name pid level
1 中国 0 1
2 山东 1 2
3 山西 1 2
4 烟台 2 3
5 青岛 2 3
6 黄岛区 4 4
7 开发区 4 4
8 美国 0 1
9 省1 8 2
10 市1 9 3
11 区1 10 4
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Tree.aspx.cs" Inherits="MyTeachers.web.Tree" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server" Height="257px" ImageSet="WindowsHelp"
Width="142px" Target="rightFrame">
</asp:TreeView>
</div>
</form>
</body>
</html>
后台
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Security;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data;
namespace MyTeachers.web
public partial class Tree : System.Web.UI.Page
DataView dv;
DataTable dt;
protected void Page_Load(object sender, EventArgs e)
if (!Page.IsPostBack)
int id =Convert.ToInt32(Session["userID"]);
//数据库执行查询的方法就不写了。
//Operator op = new Operator();
//这里执行的是:select * from tabmenu
dt = BLL.tabMenuBLL.GetAlltabMenut(id);
//第一次加载时调用方法传参
CreateTree(0, null, dt, this.TreeView1);
/// <summary>
/// 创建一个树
/// </summary>
/// <param name="parentID">父ID</param>
/// <param name="node">节点</param>
/// <param name="dt">DataTable</param>
/// <param name="treeView">TreeView的名称</param>
public void CreateTree(int parentID, TreeNode node, DataTable dt, TreeView treeView)
//实例化一个DataView dt = 传入的DataTable
dv = new DataView(dt);
//筛选(相当于select * from tabMenu where menuParentID = 传入的 parentID)
dv.RowFilter = "[pid]=" + parentID;
//用foreach遍历dv
foreach (DataRowView row in dv)
//第一次加载时为空
if (node == null)
//创建根节点
TreeNode root = new TreeNode();
//root.Target = "rightFrame";
//必须与数据库的对应
root.Text = row["menuName"].ToString();
root.Value = row["menuID"].ToString();
//添加根节点
this.TreeView1.Nodes.Add(root);
//递归调用方法本身
CreateTree(int.Parse(row["menuID"].ToString()), root, dt, treeView);
else
//添加子节点
TreeNode childNode = new TreeNode();
childNode.Text = row["menuName"].ToString();
childNode.Value = row["menuID"].ToString();
childNode.NavigateUrl = row["menuUrl"].ToString();
node.ChildNodes.Add(childNode);
CreateTree(int.Parse(row["menuID"].ToString()), childNode, dt, treeView);
本回答被提问者采纳 参考技术B 我给你的资料不给我100分,是太不够意思,微软的.net控件详解,没有那个比这个更权威的了,我就是看这个出来的。
网址:
参考技术C 我给你的资料不给我100分,是太不够意思,微软的.net控件详解,没有那个比这个更权威的了,我就是看这个出来的。
网址:
参考技术D 加QQ347832281我发给你源码
private void Bind()
string rootStr = "维护";
TreeNode rootNode = new TreeNode(rootStr);
rootNode.Value = "-1";
rootNode.Target = "RightDown";
rootNode.NavigateUrl = "#";
//PopulateTreeView(0, rootNode);
PopulateTreeView1(0, rootNode);
this.tvType.Nodes.Add(rootNode);
/// <summary>
/// 最简单的无限级绑定
/// </summary>
/// <param name="parentId"></param>
/// <param name="parentNode"></param>
private void PopulateTreeView1(int parentId, TreeNode parentNode)
DataView dv = BySqlHelperQuery.GetClass1("pid=" + parentId.ToString()).DefaultView;
foreach (DataRowView drv in dv)
TreeNode myNode = new TreeNode(drv["Name"].ToString());
//myNode.Expanded = false;
myNode.Value = drv["Id"].ToString();
myNode.Target = "RightDown";
//myNode.NavigateUrl = "body.aspx?classId=" + drv["Id"].ToString();
myNode.NavigateUrl = "#";
parentNode.ChildNodes.Add(myNode);
PopulateTreeView1(Convert.ToInt32(drv["Id"].ToString()), myNode);
js 如下:
//实现你说的checkbox效果
function client_OnTreeNodeChecked(event)
//得到当前所 Click 的对象
var objNode;
if(!public_IsObjectNull(event.srcElement))
//IE
objNode = event.srcElement;
else
//FF
objNode = event.target;
//判断是否 Click 的 CheckBox
if(!public_IsCheckBox(objNode))
return;
var objCheckBox = objNode;
//根据CheckBox状态进行相应处理
if(objCheckBox.checked==true)
//递归选中父节点的 CheckBox
setParentChecked(objCheckBox);
//递归选中所有的子节点
setChildChecked(objCheckBox);
else
//递归取消选中所有的子节点
setChildUnChecked(objCheckBox);
//递归取消选中父节点(如果当前节点的所有其他同级节点也都未被选中).
setParentUnChecked(objCheckBox);
//判断对象是否为空
function public_IsObjectNull(element)
if(element==null || element == "undefined")
return true;
else
return false;
//判断对象是否为 CheckBox
function public_IsCheckBox(element)
if(public_IsObjectNull(element))
return false;
if(element.tagName!="INPUT" || element.type!="checkbox")
return false;
else
return true;
//得到包含所有子节点的 Node(Div 对象)
function public_CheckBox2Node(element)
var objID = element.getAttribute("ID");
objID = objID.substring(0,objID.indexOf("CheckBox"));
return document.getElementById(objID+"Nodes");
//得到父节点的 CheckBox
function public_Node2CheckBox(element)
var objID = element.getAttribute("ID");
objID = objID.substring(0,objID.indexOf("Nodes"));
return document.getElementById(objID+"CheckBox");
//得到本节点所在的 Node(Div 对象)
function public_GetParentNode(element)
var parent = element.parentNode;
var upperTagName = "DIV";
//如果这个元素还不是想要的 tag 就继续上溯
while (parent && (parent.tagName.toUpperCase() != upperTagName))
parent = parent.parentNode ? parent.parentNode : parent.parentElement;
return parent;
//设置节点的父节点 Checked
function setParentChecked(currCheckBox)
var objParentNode= public_GetParentNode(currCheckBox);
if(public_IsObjectNull(objParentNode))
return;
var objParentCheckBox = public_Node2CheckBox(objParentNode);
if(!public_IsCheckBox(objParentCheckBox))
return;
objParentCheckBox.checked = true;
setParentChecked(objParentCheckBox);
//当父节点的所有子节点都未被选中时,设置父节点 UnChecked
function setParentUnChecked(currCheckBox)
var objParentNode= public_GetParentNode(currCheckBox);
if(public_IsObjectNull(objParentNode))
return;
//判断 currCheckBox 的同级节点是否都为 UnChecked.
if(!IsMyChildCheckBoxsUnChecked(objParentNode))
return;
var objParentCheckBox = public_Node2CheckBox(objParentNode);
if(!public_IsCheckBox(objParentCheckBox))
return;
objParentCheckBox.checked = false;
setParentUnChecked(objParentCheckBox);
//设置节点的子节点 UnChecked
function setChildUnChecked(currObj)
var currNode;
if(public_IsCheckBox(currObj))
currNode = public_CheckBox2Node(currObj);
if (public_IsObjectNull(currNode))
return;
else
currNode = currObj;
var currNodeChilds = currNode.childNodes;
var count = currNodeChilds.length;
for(var i=0;i<count;i++)
var childCheckBox = currNodeChilds[i];
if(public_IsCheckBox(childCheckBox))
childCheckBox.checked = false;
setChildUnChecked(childCheckBox);
//设置节点的子节点 Checked
function setChildChecked(currObj)
var currNode;
if(public_IsCheckBox(currObj))
currNode = public_CheckBox2Node(currObj);
if (public_IsObjectNull(currNode))
return;
else
currNode = currObj;
var currNodeChilds = currNode.childNodes;
var count = currNodeChilds.length;
for(var i=0;i<count;i++)
var childCheckBox = currNodeChilds[i];
if(public_IsCheckBox(childCheckBox))
childCheckBox.checked = true;
setChildChecked(childCheckBox);
//判断该节点的子节点是否都为 UnChecked
function IsMyChildCheckBoxsUnChecked(currObj)
var retVal = true;
var currNode;
if(public_IsCheckBox(currObj) && currObj.checked == true)
return false;
else
currNode = currObj;
var currNodeChilds = currNode.childNodes;
var count = currNodeChilds.length;
for(var i=0;i<count;i++)
if (retVal == false)
break;
var childCheckBox = currNodeChilds[i];
if(public_IsCheckBox(childCheckBox) && childCheckBox.checked == true)
retVal = false;
return retVal;
else
retVal = IsMyChildCheckBoxsUnChecked(childCheckBox);
return retVal;
追问
你的这个回答看起来挺好的,可是我不怎么会用js,所以我借用了楼下的C#版本修改成功了。依然非常感谢您的回答哦~
Winform---代码实现递归动态生成TreeView菜单
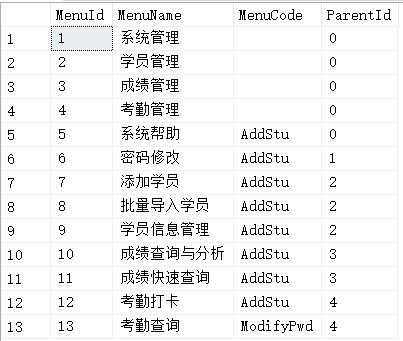
数据库菜单表:
SQL脚本:

1 use master 2 go 3 4 create database TreeViewDemo 5 on primary 6 ( 7 name=\'TreeViewDemo_data\', 8 filename=\'C:\\2Study\\SQLServer\\TreeViewDemo\\TreeViewDemo_data.mdf\', 9 size=5MB, 10 filegrowth=1MB 11 ) 12 13 create table MenuList 14 ( 15 MenuId int identity(1,1) primary key, 16 MenuName varchar(20) ,--菜单名称 17 MenuCode varchar(20),--菜单编号 18 ParentId int --父类编号 19 ) 20 21 --一级菜单 22 insert into MenuList (MenuName, MenuCode, ParentId) values (\'系统管理\',\'\',0)--1 23 insert into MenuList (MenuName, MenuCode, ParentId) values (\'学员管理\',\'\',0)--2 24 insert into MenuList (MenuName, MenuCode, ParentId) values (\'成绩管理\',\'\',0)--3 25 insert into MenuList (MenuName, MenuCode, ParentId) values (\'考勤管理\',\'\',0)--4 26 insert into MenuList (MenuName, MenuCode, ParentId) values (\'系统帮助\',\'Help\',0)--5 27 28 --二级菜单 29 insert into MenuList (MenuName, MenuCode, ParentId) values (\'密码修改\',\'ModifyPwd\',1) 30 31 insert into MenuList (MenuName, MenuCode, ParentId) values (\'添加学员\',\'AddStu\',2) 32 insert into MenuList (MenuName, MenuCode, ParentId) values (\'批量导入学员\',\'ImportStu\',2) 33 insert into MenuList (MenuName, MenuCode, ParentId) values (\'学员信息管理\',\'StuManage\',2) 34 35 insert into MenuList (MenuName, MenuCode, ParentId) values (\'成绩查询与分析\',\'ScoreQuery\',3) 36 insert into MenuList (MenuName, MenuCode, ParentId) values (\'成绩快速查询\',\'ScoreQuickQuery\',3) 37 38 insert into MenuList (MenuName, MenuCode, ParentId) values (\'考勤打卡\',\'ModifyPwd\',4) 39 insert into MenuList (MenuName, MenuCode, ParentId) values (\'考勤查询\',\'ModifyPwd\',4) 40 41 select * from MenuList
相关表测试数据:

相关实体类:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace TreeViewDemo { public class TVNode { public int MenuId { get; set; } public string MenuName { get; set; } public string MenuCode { get; set; } public int ParentId { get; set; } } }
数据库查询(简易版):

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Data.SqlClient; 7 8 namespace TreeViewDemo 9 { 10 public class SQLHelper 11 { 12 public List<TVNode> GetMenuList() 13 { 14 string connString = "Server=.;DataBase=TreeViewDemo;Uid=sa;Pwd=warrenwell"; 15 string sql = "select MenuId,MenuName, MenuCode, ParentId from MenuList"; 16 List<TVNode> objMenuList = new List<TVNode>(); 17 SqlConnection conn = new SqlConnection(connString); 18 SqlCommand cmd = new SqlCommand(sql,conn); 19 conn.Open(); 20 SqlDataReader objReader = cmd.ExecuteReader(); 21 while (objReader.Read()) 22 { 23 objMenuList.Add(new TVNode 24 { 25 MenuId=Convert.ToInt32(objReader["MenuId"]), 26 MenuName=objReader["MenuName"].ToString(), 27 MenuCode=objReader["MenuCode"].ToString(), 28 ParentId= Convert.ToInt32(objReader["ParentId"]) 29 }); 30 } 31 objReader.Close(); 32 conn.Close(); 33 return objMenuList; 34 } 35 } 36 }
TreeView递归实现:

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 using System.Reflection; 11 12 namespace TreeViewDemo 13 { 14 public partial class Form1 : Form 15 { 16 public Form1() 17 { 18 InitializeComponent(); 19 } 20 21 private void Form1_Load(object sender, EventArgs e) 22 { 23 this.nodeList = new SQLHelper().GetMenuList(); 24 25 //创建根节点 26 this.tv.Nodes.Clear();//清空节点 27 TreeNode rootNode = new TreeNode(); 28 rootNode.Text = "学员管理系统"; 29 rootNode.Tag = 0; 30 rootNode.ImageIndex = 0; 31 this.tv.Nodes.Add(rootNode); 32 33 CreateChildNode(rootNode,0); 34 35 //this.tv.Nodes[0].Expand();//展开一级菜单 36 this.tv.ExpandAll();//展开所有菜单 37 } 38 39 private List<TVNode> nodeList = new List<TVNode>(); 40 private void CreateChildNode(System.Windows.Forms.TreeNode parentNode,int parentId) 41 { 42 //找到该节点下的子项(父节点值等于该节点编号) 43 var nodes = from list in this.nodeList 44 where list.ParentId.Equals(parentId) 45 select list; 46 //创建该节点子节点 47 foreach (var item in nodes) 48 { 49 TreeNode node = new TreeNode(); 50 node.Text = item.MenuName; 51 node.Tag = item.MenuCode; 52 53 ////此处可根据节点的parentId来设置图标 54 if (item.ParentId == 0) 55 { 56 node.ImageIndex = 1; 57 } 58 else 59 { 60 node.ImageIndex = 2; 61 } 62 //父节点添加子节点 63 parentNode.Nodes.Add(node); 64 //调用自身:递归 65 CreateChildNode(node,item.MenuId); 66 } 67 } 68 69 private void tv_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e) 70 { 71 if (e.Node.Level == 2) 72 { 73 Form obj = (Form)Assembly.Load("TreeViewDemo").CreateInstance("TreeViewDemo.Frm" + e.Node.Tag.ToString()); 74 obj.Show(); 75 } 76 } 77 78 private void tv_AfterExpand(object sender, TreeViewEventArgs e) 79 { 80 e.Node.ImageIndex = 0; 81 } 82 83 private void tv_AfterCollapse(object sender, TreeViewEventArgs e) 84 { 85 e.Node.ImageIndex = 1; 86 } 87 } 88 }
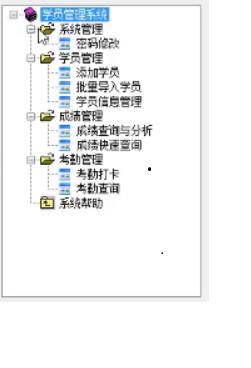
实现效果:

欢迎前来指教!
以上是关于使用treeview控件读数据库动态生成带checkbox复选框的树形导航菜单asp.net(C#),急求帮助还可加分的主要内容,如果未能解决你的问题,请参考以下文章
