SpringBoot——Thymeleaf中的表达式基本对象表达式功能对象
Posted 张起灵-小哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot——Thymeleaf中的表达式基本对象表达式功能对象相关的知识,希望对你有一定的参考价值。
1.表达式基本对象
Thymeleaf的表达式基本对象,这里主要说的就是 #request、#session,下面我们直接来看例子。
首先写一个控制层UserController类。
package com.songzihao.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
/**
*
*/
@Controller
public class UserController {
@RequestMapping(value = "/index")
public String index(HttpServletRequest request, Model model,Integer id){
model.addAttribute("username","张起灵");
request.getSession().setAttribute("data","sessionData");
return "index";
}
}
然后写这个控制层类中的请求方法对应的html页面。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
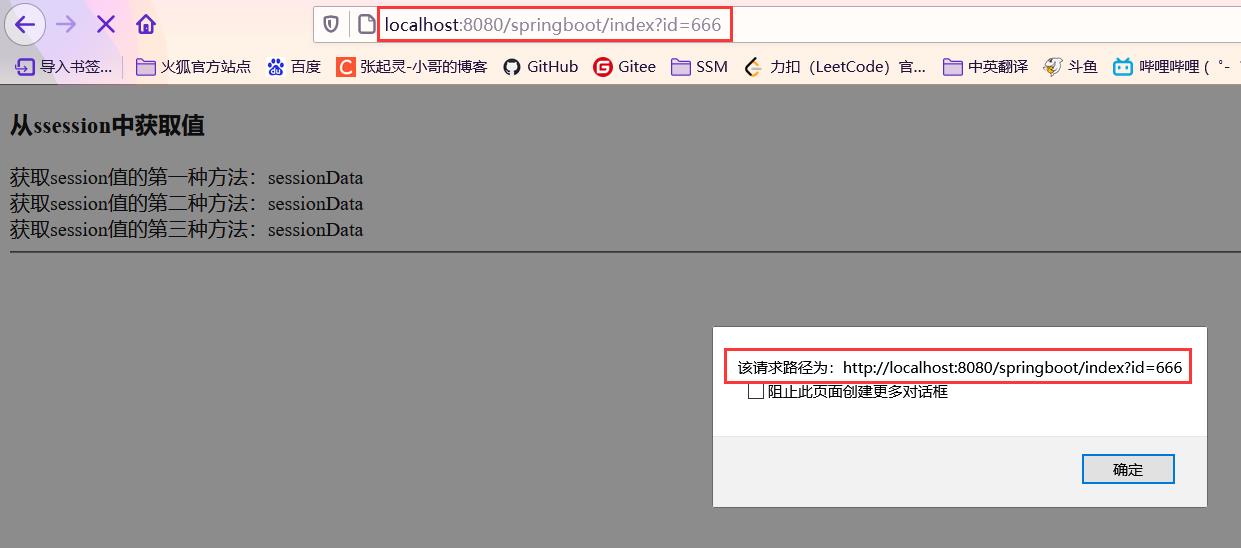
<h3>从ssession中获取值</h3>
获取session值的第一种方法:<span th:text="${#session.getAttribute('data')}"></span><br/>
获取session值的第二种方法:<span th:text="${#httpSession.getAttribute('data')}"></span><br/>
获取session值的第三种方法:<span th:text="${session.data}"></span><br/>
<hr/>
<script type="text/javascript" th:inline="javascript">
//获取协议名称
var scheme = [[${#request.getScheme()}]];
//获取服务器ip地址
var serverName = [[${#request.getServerName()}]];
//获取服务器端口号
var serverPort = [[${#request.getServerPort()}]];
//获取上下文根
var contextPath = [[${#request.getContextPath()}]];
//将以上四个变量拼接成一个完成路径
var allPath = scheme + "://" + serverName + ":" + serverPort + contextPath;
alert(allPath);
var requestURL = [[${#httpServletRequest.requestURL}]];
var queryString = [[${#httpServletRequest.queryString}]];
var requestAddress = requestURL + "?" + queryString;
alert("该请求路径为:" + requestAddress);
</script>
</body>
</html>接下来在核心配置文件中添加以下内容,最后启动入口类测试。
server.servlet.context-path=/springboot
spring.thymeleaf.cache=falsepackage com.songzihao.springboot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}

2.表达式功能对象
模板引擎提供的一组功能性内置对象,可以在模板中直接使用这些对象提供的功能方法工作中常使用的数据类型,如集合,时间,数值,可以使用 Thymeleaf 的提供的功能性对象来处理它们。
内置功能对象前都需要加#号,内置对象一般都以 s 结尾
官方手册:http://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
#dates: java.util.Date 对象的实用方法:<span th:text="${#dates.format(curDate, 'yyyy-MM-dd HH:mm:ss')}"></span>
#calendars: 和 dates 类似, 但是 java.util.Calendar 对象;
#numbers: 格式化数字对象的实用方法;
#strings: 字符串对象的实用方法: contains, startsWith, prepending/appending 等;
#objects: 对 objects 操作的实用方法;
#bools: 对布尔值求值的实用方法;
#arrays: 数组的实用方法;
#lists: list 的实用方法,比如<span th:text="${#lists.size(datas)}"></span>
#sets: set 的实用方法;
#maps: map 的实用方法;
#aggregates: 对数组或集合创建聚合的实用方法;
下面只对Date、String的一些方法写一个例子。
package com.songzihao.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Date;
/**
*
*/
@Controller
public class UserController {
@RequestMapping(value = "/function")
public String function(Model model) {
model.addAttribute("time",new Date());
model.addAttribute("data","SpringBoot Thymeleaf");
return "function";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
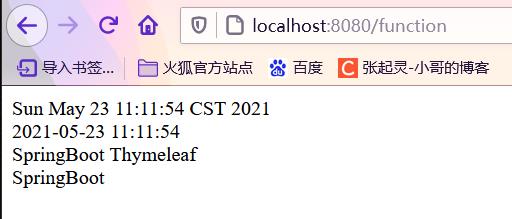
<div th:text="${time}"></div>
<div th:text="${#dates.format(time,'yyyy-MM-dd HH:mm:ss')}"></div>
<div th:text="${data}"></div>
<div th:text="${#strings.substring(data,0,10)}"></div>
</body>
</html>spring.thymeleaf.cache=falsepackage com.songzihao.springboot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}

以上是关于SpringBoot——Thymeleaf中的表达式基本对象表达式功能对象的主要内容,如果未能解决你的问题,请参考以下文章