CSS Material+Icons 本地下载使用 国内解决方案
Posted 软件工程小施同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS Material+Icons 本地下载使用 国内解决方案相关的知识,希望对你有一定的参考价值。
一、问题
前端使用
<link href="https://fonts.googleapis.com/css2?family=Material+Icons"
rel="stylesheet">但由于访问fonts.googleapis.com不稳定,所以经常出现图标访问不到。
二、解决方案
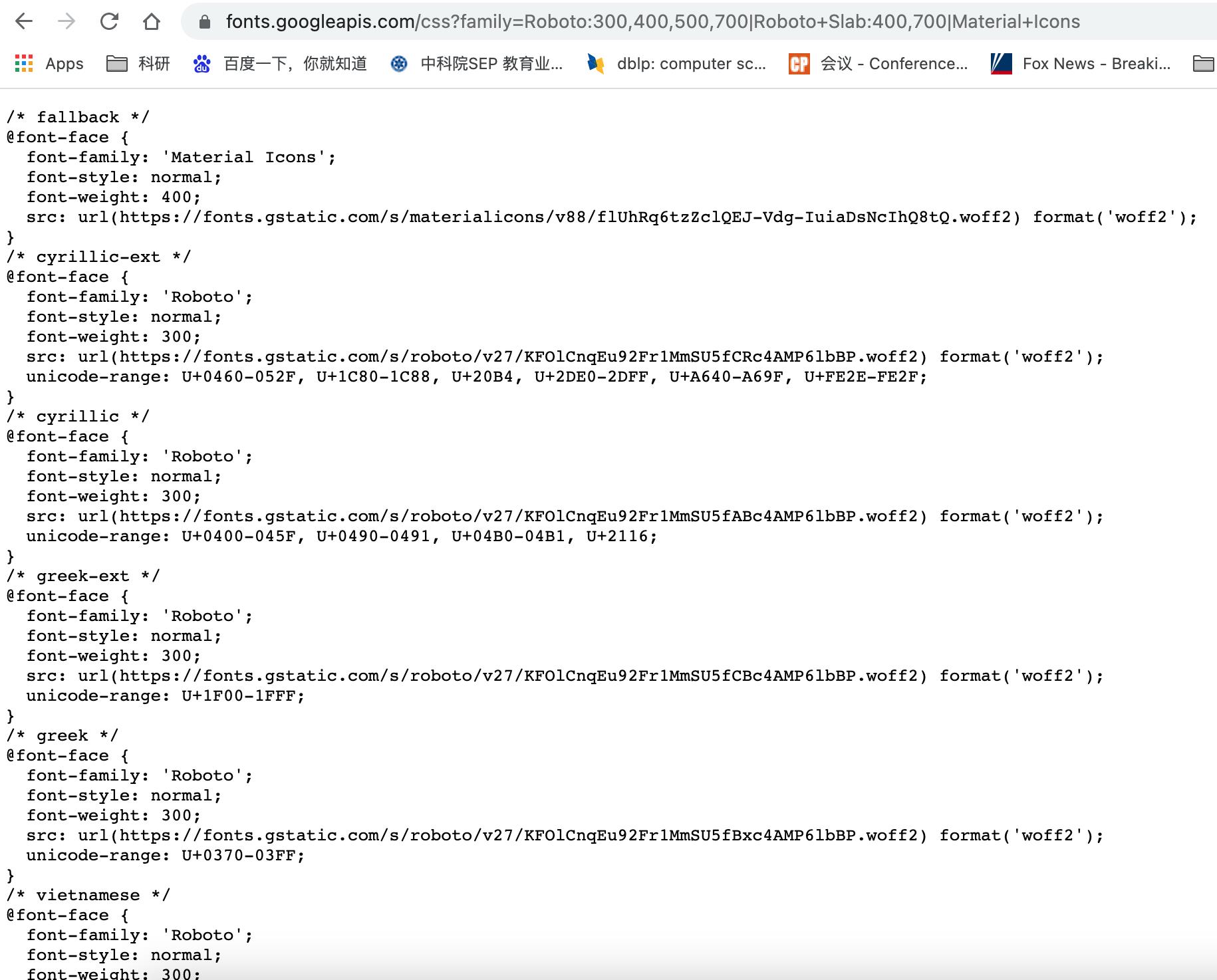
1.将上述链接https://fonts.googleapis.com/css2?family=Material+Icons使用浏览器打开,得到

将其保存为material_icons.css
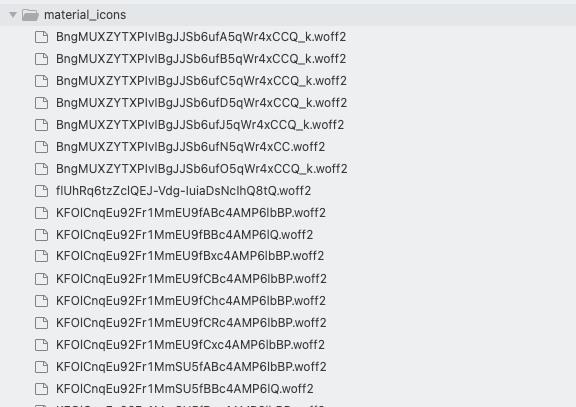
2. 将material_icons.css中的所有链接使用浏览器打开,进行下载

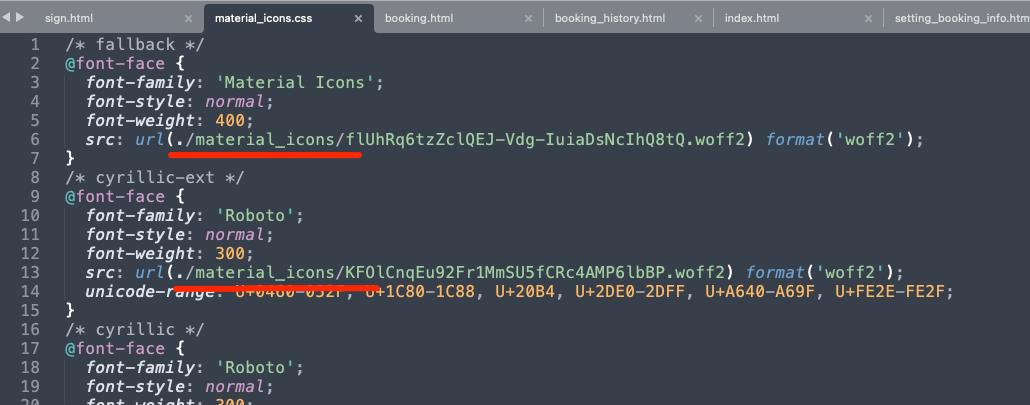
3. 将material_icons.css中的所有链接替换为本地的地址

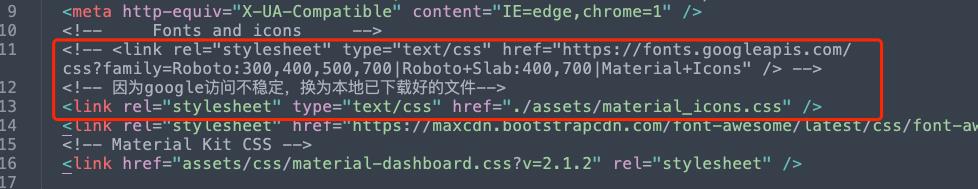
4. html中将
https://fonts.googleapis.com/css2?family=Material+Icons替换为material_icons.css

5.效果

以上是关于CSS Material+Icons 本地下载使用 国内解决方案的主要内容,如果未能解决你的问题,请参考以下文章
Quasar 找不到 quasar extras,即 material-icons、roboto font css 和 polyfills
使用google api material icons在网页中插入图标
使用google api material icons在网页中插入图标
npm安装material-design-icons总是失败
我正在使用命令 npm i -S material-ui-icons 安装“material-ui-icons”,但出现如下错误