elementUI使用的正确姿势表单
Posted MmM豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI使用的正确姿势表单相关的知识,希望对你有一定的参考价值。
elementUI使用的正确姿势(一)表单
当我们使用elementui时,大部分人,遇到问题就想着,用css覆盖原本的样式,导致出现很多问题,一般来说,使用ui库,基本是不写css的,下面就是一下小技巧!
1.实现表单搜索栏响应换行
定义搜索栏时,利用form表单的inline属性,可以让表单内部变成行内元素自动为一行,同时,缩小屏幕宽度的时候会自动换行

<template>
<div class="main">
<el-form :inline='true' :model="formInline" class="demo-form-inline">
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
formInline: {
user: '',
region: ''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
<style lang="scss" scoped>
</style>
2.表单重置resetFields
你还在手动给表单赋值为空吗,快醒醒,合理利用element的方法


有些人发现使用了没有反应,注意一点,el-form-item 的prop属性必须和绑定的参数一致
template>
<div class="main">
<el-form ref="form" :inline='true' :model="formInline" class="demo-form-inline">
<el-form-item label="审批人" prop="user">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="查询" prop="region">
<el-input v-model="formInline.region" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
formInline: {
user: '我是默认值',
region: '我是默认值'
}
}
},
methods: {
onSubmit() {
this.$refs.form.resetFields()
}
}
}
</script>
当我们在写表单的时候,不可避免会出现弹窗,什么新增,编辑,这里就会出现一下场景
场景1,当新增什么都不填,然后按提交触发表单验证,这个时候关闭表单,再次打开弹窗,验证未消失

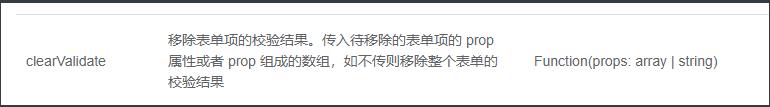
解决方法在点击查看和编辑添加clearValidate(),清除验证

this.$refs['form'].clearValidate()
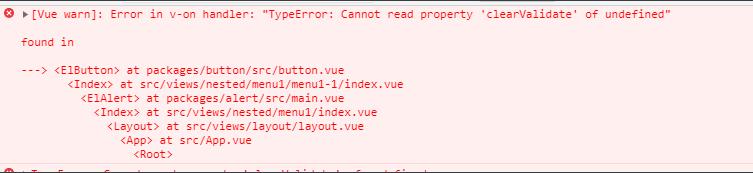
但当大伙添加完,后发现咦,控制台报错了

因为在你使用clearValidate时,表单还没创建,所以this.$ref根本找不到form,解决方法,放在nextTick中,当然dialog的打开关闭要放在前面
this.dialogFormVisible = true
this.$nextTick(() => {
this.$refs['form'].clearValidate()
})
可能就会有人问为什么新增不加clearValidate,那么就要涉及下面一个场景
场景2.当我点击编辑后,我再次打开新增发现内容依旧为编辑的内容

这个时候需要的是重置表单,前面讲了重置,让你不用在傻乎乎的一个一个赋值为空了
this.dialogFormVisible = true
this.$nextTick(() => {
this.$refs['form'].resetFields()
})
弹窗表单,大部分情况都是在表格中点击后展示当前行数据,很多人习惯,直接直接赋值
this.form = this.asyncData
这样感觉是省事了,但会出现一下问题
使用上述重置表单,当表单处于dialog中,由于开始时弹窗未创建,如果先点击了,编辑,这个时候,表单的初始值将会变成编辑赋予的值,当再次点击新增,表单无法重置为空,简单说就是引用地址改变了,这个时候创建的默认值是asyncData

这个时候我们需要单独的赋值,值传递就不会出现引用问题
this.form.name = this.asyncData.name
this.form.adress = this.asyncData.adress
下面就是一个完整的正常代码
<template>
<div class="main">
<el-button type="text" @click="openDialog('add')">新增</el-button>
<el-button type="text" @click="openDialog('view')">查看 </el-button>
<el-button type="text" @click="openDialog('edit')">编辑</el-button>
<el-dialog :title="dialogTitle" :visible.sync="dialogFormVisible">
<el-form :model="form" :rules="rules" ref="form">
<el-form-item label="活动名称" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.name" :disabled="disabled" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动地址" :label-width="formLabelWidth" prop="adress">
<el-input v-model="form.adress" :disabled="disabled" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="close">取 消</el-button>
<el-button type="primary" @click="confirm">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogFormVisible: false,
formLabelWidth: '120px',
disabled: false,
dialogTitle: '新增活动',
form: {
name: '',
adress: ''
},
asyncData: {
name: '异步名称',
adress: '异步地址'
},
rules: {
name: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
}],
adress: [{
required: true,
message: '请输入活动地址 ',
trigger: 'blur'
}],
}
}
},
methods: {
openDialog(type) {
this.dialogFormVisible = true
switch (type) {
case 'add':
this.disabled = false
this.dialogTitle = '新增活动'
this.$nextTick(() => {
this.$refs['form'].resetFields()
})
break;
case 'view':
this.disabled = true
this.dialogTitle = '查看活动'
this.form.name = this.asyncData.name
this.form.adress = this.asyncData.adress
this.$nextTick(() => {
this.$refs['form'].clearValidate()
})
break;
case 'edit':
this.disabled = false
this.dialogTitle = '编辑活动'
// this.form.name = '模拟名称'
// this.form.adress = '模拟地址'
this.$nextTick(() => {
this.form.name = this.asyncData.name
this.form.adress = this.asyncData.adress
this.$refs['form'].clearValidate()
})
break;
default:
break;
}
},
confirm() {
this.$refs.form.validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
close() {
this.dialogFormVisible = false
}
}
}
</script>
<style lang="scss" scoped>
</style>
以上是关于elementUI使用的正确姿势表单的主要内容,如果未能解决你的问题,请参考以下文章