我用js给div赋值 然后用js去这个div的值 怎么取不到呢
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我用js给div赋值 然后用js去这个div的值 怎么取不到呢相关的知识,希望对你有一定的参考价值。
参考技术A “我看了原文件他的id变成了ctl00_ContentPlaceHolder1_oDiv”runat="server"服务器端控件有服务器自动给控件命名id了,而这中命名是以一种固定的模式来命名的。既然你看源文件id是"ctl00_ContentPlaceHolder1_oDiv"
那么你在用js取id的时候,var
oDiv=document.getElementById('ctl00_ContentPlaceHolder1_oDiv')这种方法一定可以取到div对象实例的,不可能取不到,我都取过,绝对行。如果你取不到,看看是不是名字写错了,或者其他的什么地方有错误,你打开调试一步一步的运行,会发现,这种方法绝对能取到js实例对象的。
如何通过js给div的style动态赋值
比方说,div1是动态读取数据,在得到div1的高度之后直接给div2的高度赋值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
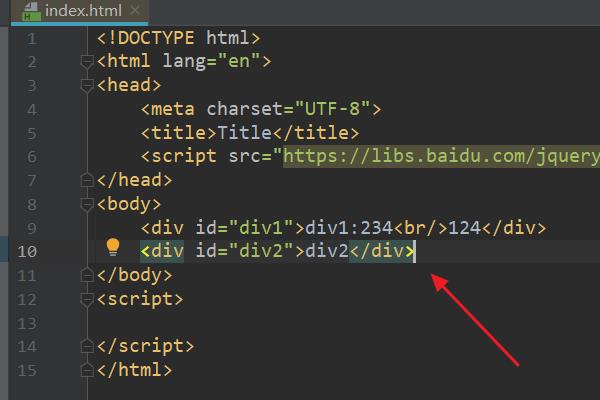
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

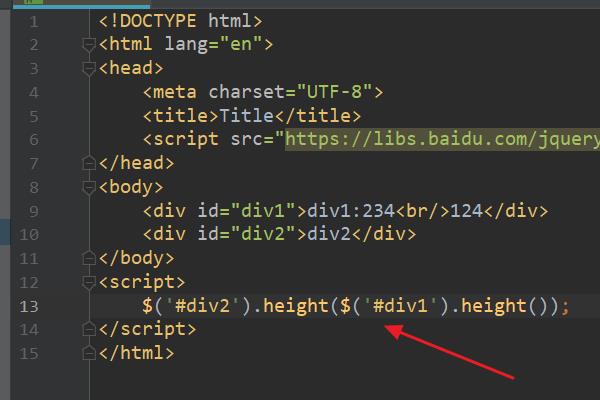
2、在index.html中的<script>标签,输入js代码:$('#div2').height($('#div1').height());。

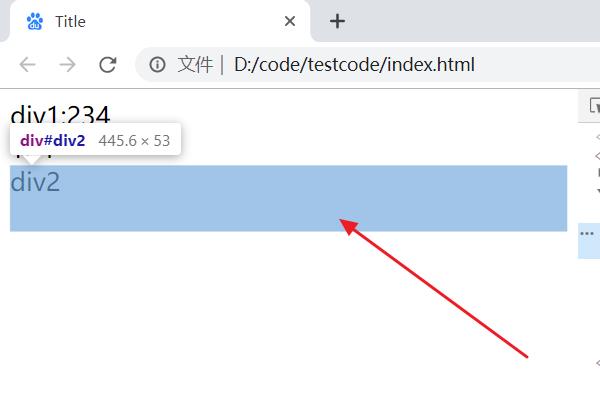
3、浏览器运行index.html页面,此时div2的高度被设置成和div1一致了。

document.getElementById('div2').style.height = document.getElementById('div1').offsetHeight + 'px'; 参考技术B <div id="div1">
<p>.....</p>
</div>
因为是动态数据,所以#div1的高度是auto,无法获取到具体值。
var div1=document.getElementById("div1");
alert(div1.style.height); //没有值
建议从css上改进。
比如给中间的div设置css height:500px;overflow:auto;这样就能固定高度,多出的内容用滚动条显示。
或者让尾部div相对中间的div定位。追问
相对中间的位置定位写好了,但是中间的高度无法确实。不想用滚动条显示,想在读出内容之后把中间层的高度显示出来,然后赋值到尾部那一层的top里面。但是不知道该怎么写这个代码。或者就是中间层读出数据之后,修改中间层的高度。然后尾部相对定位。就是不明白,怎么样对能在读出数据,中间层有了高度之后再重写一次高度让尾部能得到这个值。
追答网站整体的框架我是不建议用position来做的。
我一般都是用margin排的
#header,#text,#footer width:900px;margin:10px auto;
你可以看一下我最近的一个练习
当时给忘了:clientHeight可以返回实际值。
#header,#text,#footer position:absolute;
#header height:100px;
#text top:100px;
function getStyle(obj,cn)
if (window.getComputedStyle) //W3C DOM
return window.getComputedStyle(obj,null)[cn];
else if (obj.currentStyle) //IE
return obj.currentStyle[cn];
return "";
var header=document.getElementById("header");
var text=document.getElementById("text");
var footer=document.getElementById("footer");
footer.style.top=getStyle(header,clientHeight)+getStyle(text,clientHeight);
参考资料:http://www.hk1229.cn/lab/tjnews/index.php
本回答被提问者采纳 参考技术C 如上面div,请问,如何用js取得浏览器的高度然后把值赋 style 中的 height winHeight = document.body.clientHeight; //通过深入Document内部对body进行追问你这答案没发全吧。怎么看不明白。
我现在有三个层,头,中间部分,尾,用的都是CSS的相对定位,然后给了中间层一个高度,但是如果中间层信息多了之后,尾层不会跟着中间层的高度自动下调。
以上是关于我用js给div赋值 然后用js去这个div的值 怎么取不到呢的主要内容,如果未能解决你的问题,请参考以下文章