一起看 I/O | Core Web Vitals 与业务影响
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起看 I/O | Core Web Vitals 与业务影响相关的知识,希望对你有一定的参考价值。

您是否还在试图说服利益相关方采用 Core Web Vitals?或者说您是否想知道 Core Web Vitals 能否为您的业务带来实际帮助?本文将通过探讨已经在用户和业务方面产生积极影响的公司案例,帮助您了解 Core Web Vitals 如何与关键业务指标相关联。
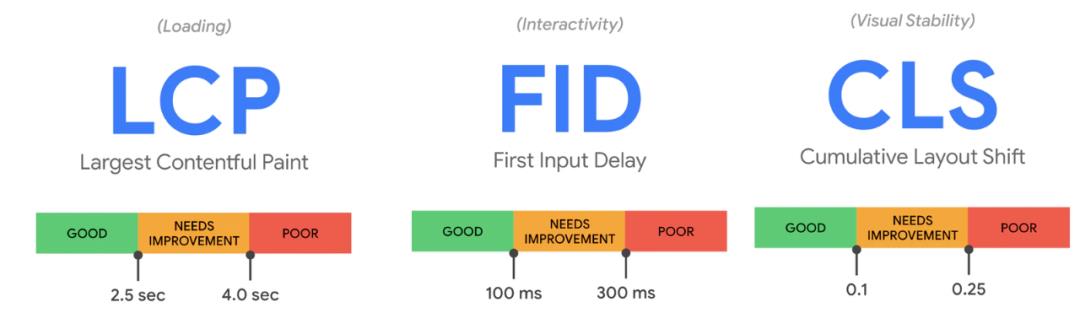
Core Web Vitals
https://web.dev/learn-web-vitals/
您也可以观看下方视频,了解在 Google I/O 大会上的相关演讲:
△ Core Web Vitals 与业务影响
腾讯视频链接
https://v.qq.com/x/page/i3248nbt68n.html
Bilibili 视频链接
https://www.bilibili.com/video/BV1oV411j7f1/
为何 Core Web Vitals 对您的用户和业务至关重要
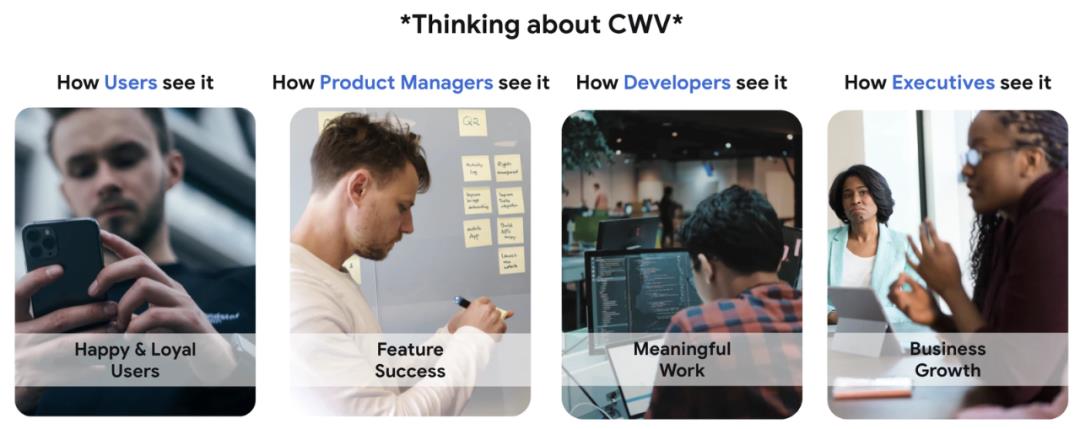
团队中不同的利益相关方可能会有不同的优先级标准。而 Core Web Vitals 可通过专注于优化以用户为中心的指标及由此带来的业务增长,让所有利益相关方达成共识。

实现优秀 Core Web Vitals 的途径因网站而异,具体取决于它们在性能探索之旅中所处的位置和网站设计的复杂程度。优秀的 Core Web Vitals 可以是短期容易实现目标的有效探索结果,亦或是为了解决挑战性需求的复杂方案。无论花费的时间长短,决策者都应将其视为对业务增长的长期投资。只有为用户提供快速、流畅、满意的使用体验,才能将用户转化为忠实的回头客。对于产品经理而言,性能应该是定义新产品功能质量及成功与否的重要标准。对于开发者而言,面对有意思的挑战并打造出卓越的产品,也是一个富有成就感的过程。
虽说将 Core Web Vitals 纳入排名衡量因素,会让开发者们更加积极地在性能上投入时间。但除了排名以外,采用 Core Web Vitals 还有很多其他短期和长期的优势。我们将通过案例研究,深入了解这几个采用了 Core Web Vitals (在对排名造成影响前) 的全球品牌,他们的侧重点都在于用户体验。
将 Core Web Vitals 纳入排名衡量因素
https://developers.google.cn/search/blog/2021/04/more-details-page-experience
案例研究
Vodafone
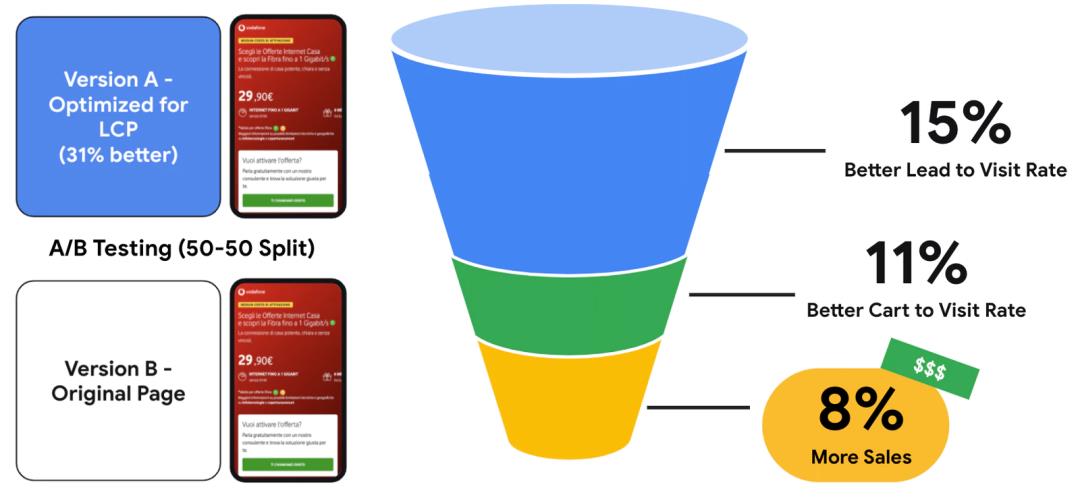
Vodafone (意大利) 的 LCP (Largest Contentful Paint,最大内容绘制) 提高了 31%,进而实现 8% 的销售额增长。

技巧
服务器端渲染关键 HTML。
减少阻塞渲染的 javascript。
图像优化技术。
调整主视觉资源;延迟加载非关键资源。
重要知识点
A/B Test 是衡量价值投资的最佳方式。
A/B Test 应在服务器端进行。
iCook
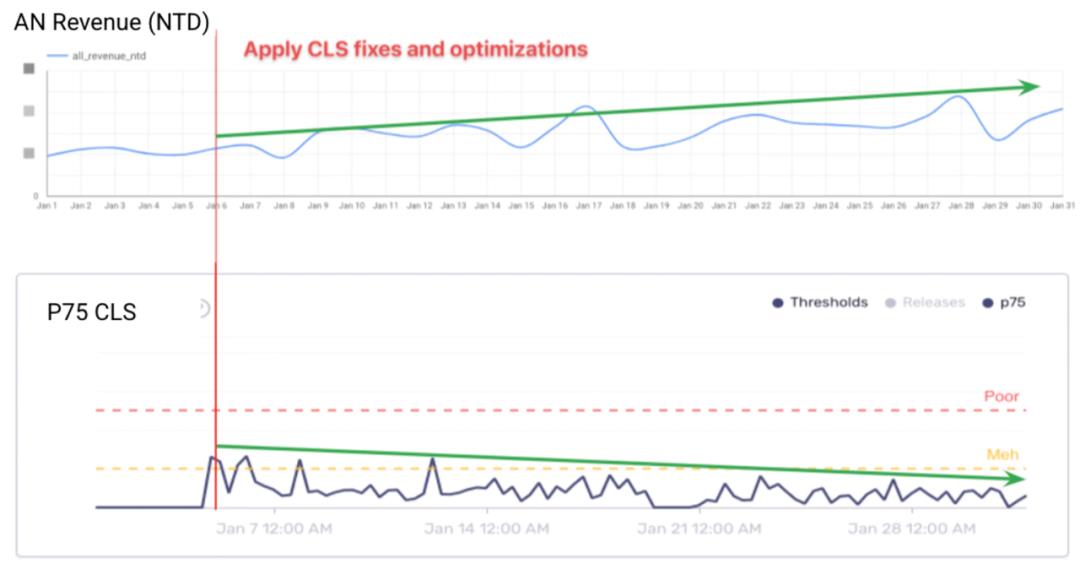
iCook 的 CLS (Cumulative Layout Shift,累积布局偏移) 提高了 15%,进而实现 10% 的广告收入增长。

技巧
减少广告素材尺寸的变化,在 UI 中预先分配广告资源的固定尺寸。
优化广告脚本加载逻辑,优先加载头部竞价 (Header Bidding) 并延迟加载非关键 JS。
重要知识点
填充率可能会受到影响,但最终收入会随着广告可见度的提高而增加。
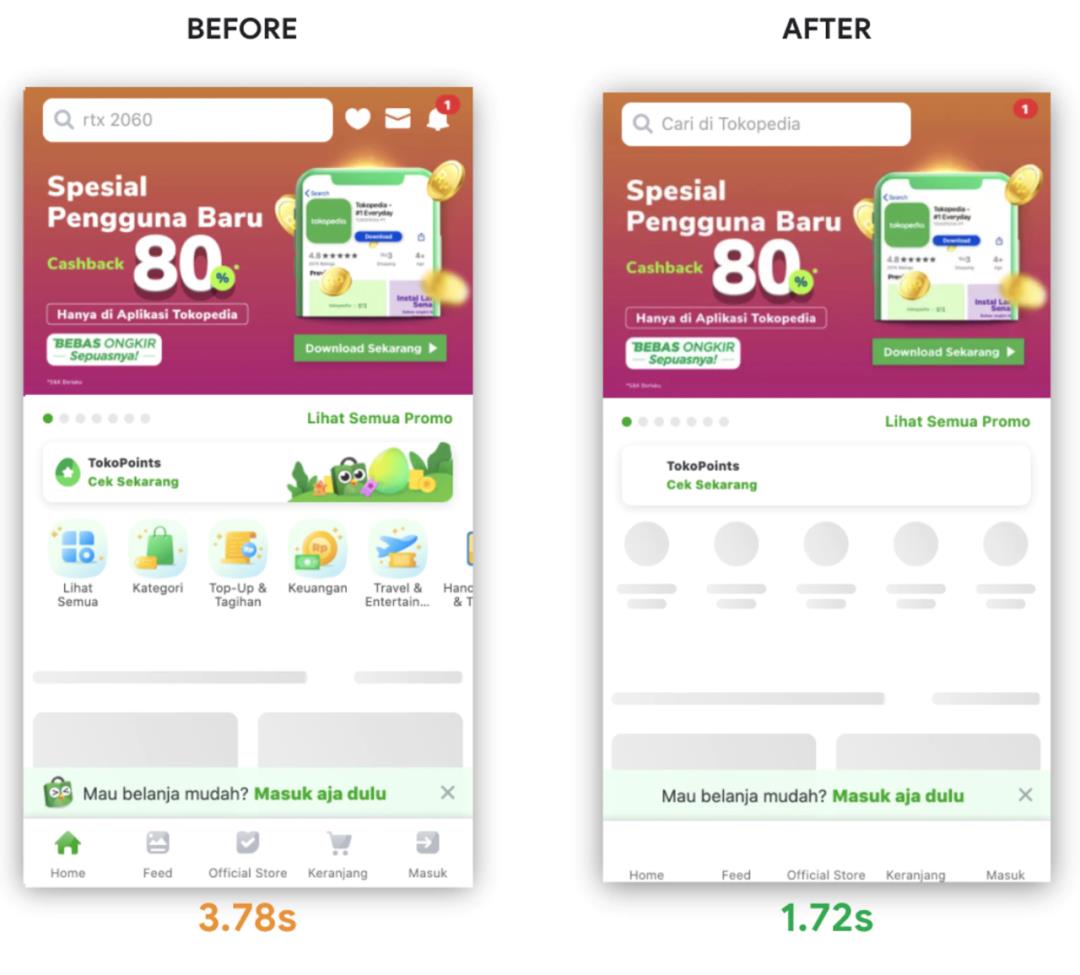
Tokopedia
Tokopedia 的 LCP 提高了 55%,平均会话时间延长了 23%。

技巧
服务器端渲染 (SSR) LCP 元素。
预加载 LCP 元素。
图像优化 (压缩、WebP、延迟加载非关键图像)。
重要知识点
构建性能监测信息中心以监测团队间的工作进展和效果。
尝试不同的渲染技术 (例如,对比 SSR LCP 元素、SSR 首屏内容和完整客户端渲染)。
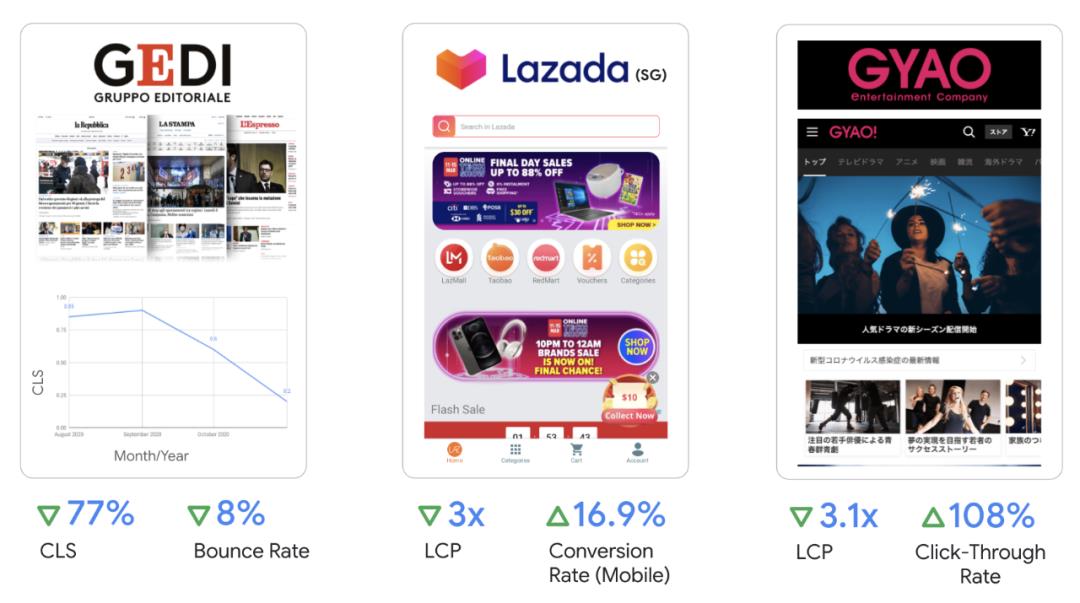
以上的案例研究表明,通过采用最佳实践和实现快速成功的方法,您可以获得诸多优势。以下是佐证这一观点的其他一些真实示例。

以上结果都是通过解决相对简单的目标而实现的,例如:
| 图像优化 | JavaScript 优化 | 广告和动态内容 |
| 使用 WebP 图片格式 | 延迟加载第三方 JS | 为首屏广告预留空间 |
| 使用图像 CDN | 移除阻塞渲染和未使用的 JS | 设置动态内容的高度 |
| 压缩 | 延迟加载非关键 JS | |
| 延迟加载非关键图像 | 预加载关键 JS | |
| 预加载主视觉图像 | ||
| 指定长宽比 |
图像优化
https://web.dev/fast/#i18n.paths.fast.topics.optimize_your_images
JavaScript 优化
https://web.dev/optimize-lcp/
广告和动态内容
https://web.dev/optimize-cls/#ads-embeds-and-iframes-without-dimensions
指定长宽比
https://web.dev/image-aspect-ratio/
如需了解更多最佳做法,请查看 Web Vitals 指南。使用 PageSpeed Insights 来检验您的网站,立即获取切实可行的建议。
Web Vitals 指南
https://web.dev/learn-web-vitals
PageSpeed Insights
https://developers.google.cn/speed/pagespeed/insights/
还有其他一些全球品牌也从 Core Web Vitals 投入中获利。

纳入 Core Web Vitals 指标后,腾讯视频 (Tencent Video) 的视频点击率提高了 70%。
Cdiscount 改善了三大指标后,其黑色星期五促销的收入提高了 6%。
Wix 的移动设备源同比增长了 250%。
Nykaa 的 LCP 提高了 40%,在二、三线城市中的自然流量提高了 28%。
NIKKEI STYLE 的 LCP 提高了 18%,从而将每次访问时的网页浏览量提高了 9%。
NDTV 在减少 50% 的 LCP,以及优化了其他产品后,跳出率降低了 50%:
https://web.dev/ndtv
完整的案例研究显示,Agrofy Market 的 LCP 提升 70% 后,加载弃用率下降了 76%:
https://web.dev/agrofy/
Flipkart 在提升 Core Web Vitals 指标后,跳出率减少了 2.6%。
Ameba Manga 在将 CLS 得分提高 10 倍后,漫画的阅读数量提高了 2 到 3 倍。
Yahoo! Japan 优化了 CLS 后,将糟糕页面数量减少 98%,每次会话的网页浏览量提高 15%:
https://web.dev/yahoo-japan-news/
AliExpress 将 CLS 提高了 10 倍、LCP 提高了 2 倍,其跳出率减少了 15%。
如何上手?
第 1 步: 开始评估
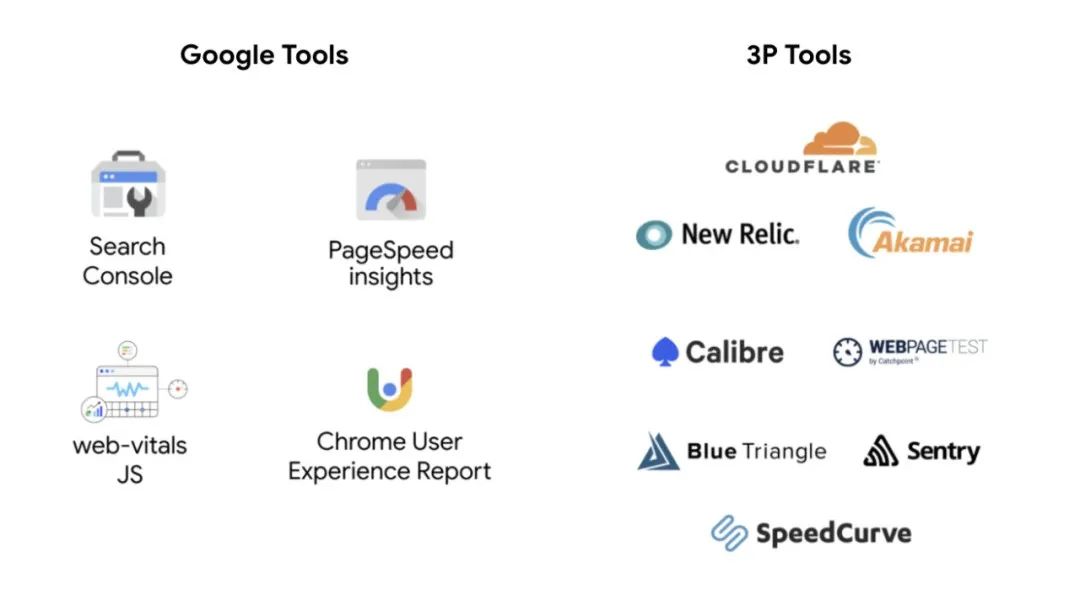
首先使用相关工具评估您的网站!您可以使用由 Google 和其他供应商提供的多种工具。

Google 工具
Google Search Console
PageSpeed insights
Web Vitals JS
Chrome UX Report
第三方工具
Cloudflare
New Relic
Akamai
Calibre
WebPageTest
Blue Triangle
Sentry
SpeedCurve
您可以挑选最适合您的工具,进一步与 Google Analytics 4 集成,将 Core Web Vitals 和您的业务指标关联起来。
第 2 步: 说服项目成员
告知项目成员采用 Core Web Vitals 改善用户体验的重要性,以及其与公司业务指标的相关性。
在团队内部开展小型测试。
在项目成员之间建立共同目标,以改善各个团队的 Core Web Vitals。
第 3 步: 使用以下技巧成功实现
确定优先级: 选择一个高流量和/或值得转化的网页,让结果具有意义 (例如广告落地页、转化页或热门页面)。
A/B 测试: 在服务器端进行测试,以省去渲染成本。比较优化测试和未优化测试间的结果差异。
监测: 连续进行监测,防止出现回归。
最后,我们认为网站性能是一个不断追求的过程,而不是终点。我们也会持续分享更多最新研究案例,如果您也有成果丰硕的成功案例,欢迎与我们分享!
https://web.dev/handbook/quick-start/

推荐阅读
如页面未加载,请刷新重试
 点击屏末 | 阅读原文 | 即刻了解更多 Core Web Vitals 相关内容
点击屏末 | 阅读原文 | 即刻了解更多 Core Web Vitals 相关内容



以上是关于一起看 I/O | Core Web Vitals 与业务影响的主要内容,如果未能解决你的问题,请参考以下文章