Typora编辑器配置腾讯云图床
Posted 乌龟哥哥呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typora编辑器配置腾讯云图床相关的知识,希望对你有一定的参考价值。
大家在本地使用Typora进行文章编辑时,放到markdown格式文章里面的一些图片实际上保存在课本地,当需要把本地编写的文章放在网络上时无法直接复制上传,非常麻烦。
今天给大家介绍一下利用腾讯云的COS存储搭建个人图床
Typora介绍及其安装
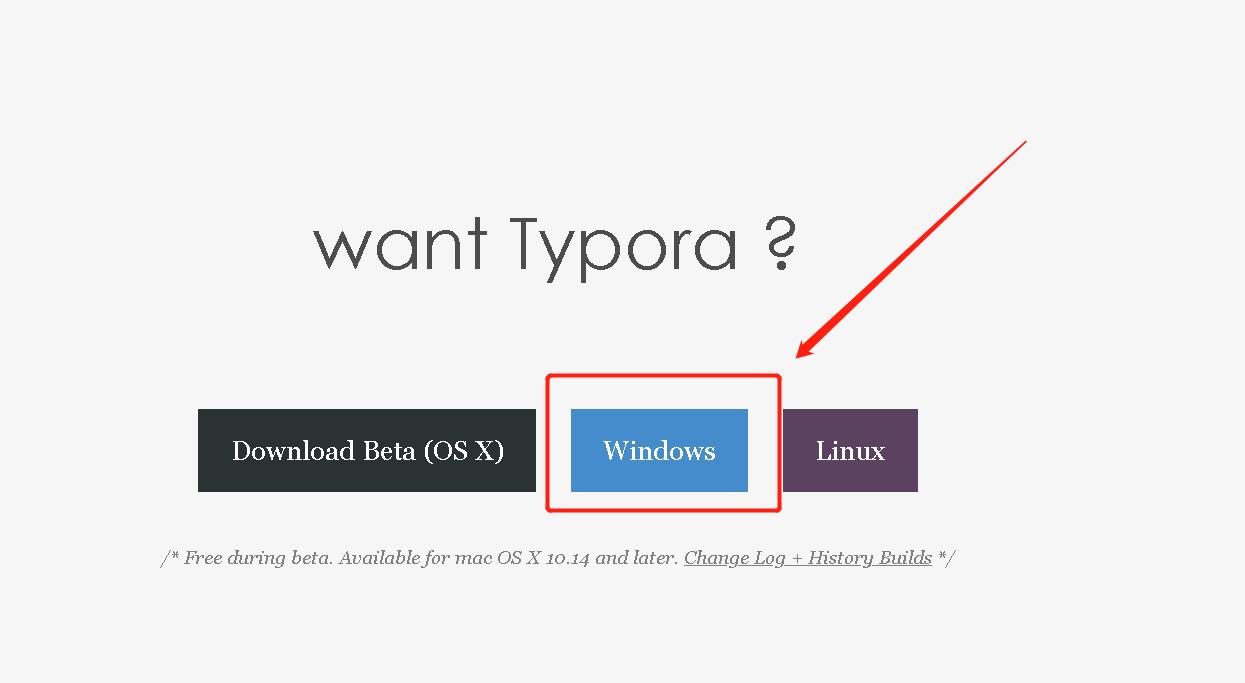
Typora下载链接:https://www.typora.io/
在最下方点击下载windows版本

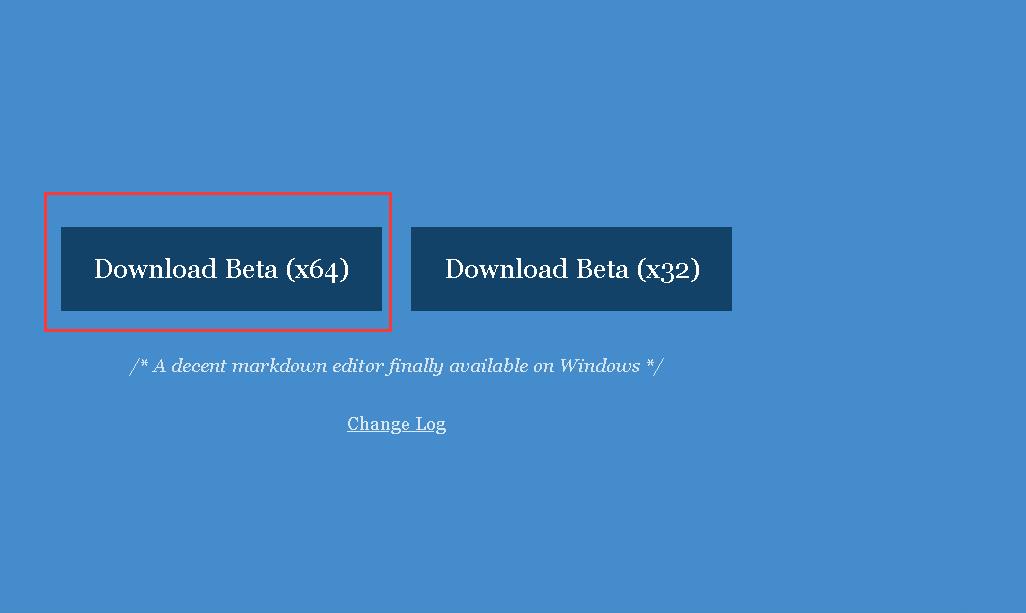
根据时间情况选择32位还是64位

下载完成之后一键安装即可
Typora首界面

安装PicGo-Core插件
PicGo2.0版本里将会预置的底层核心组件。它可以看做是一个简单的上传流程系统。详细介绍地址:https://picgo.github.io/PicGo-Core-Doc/zh/
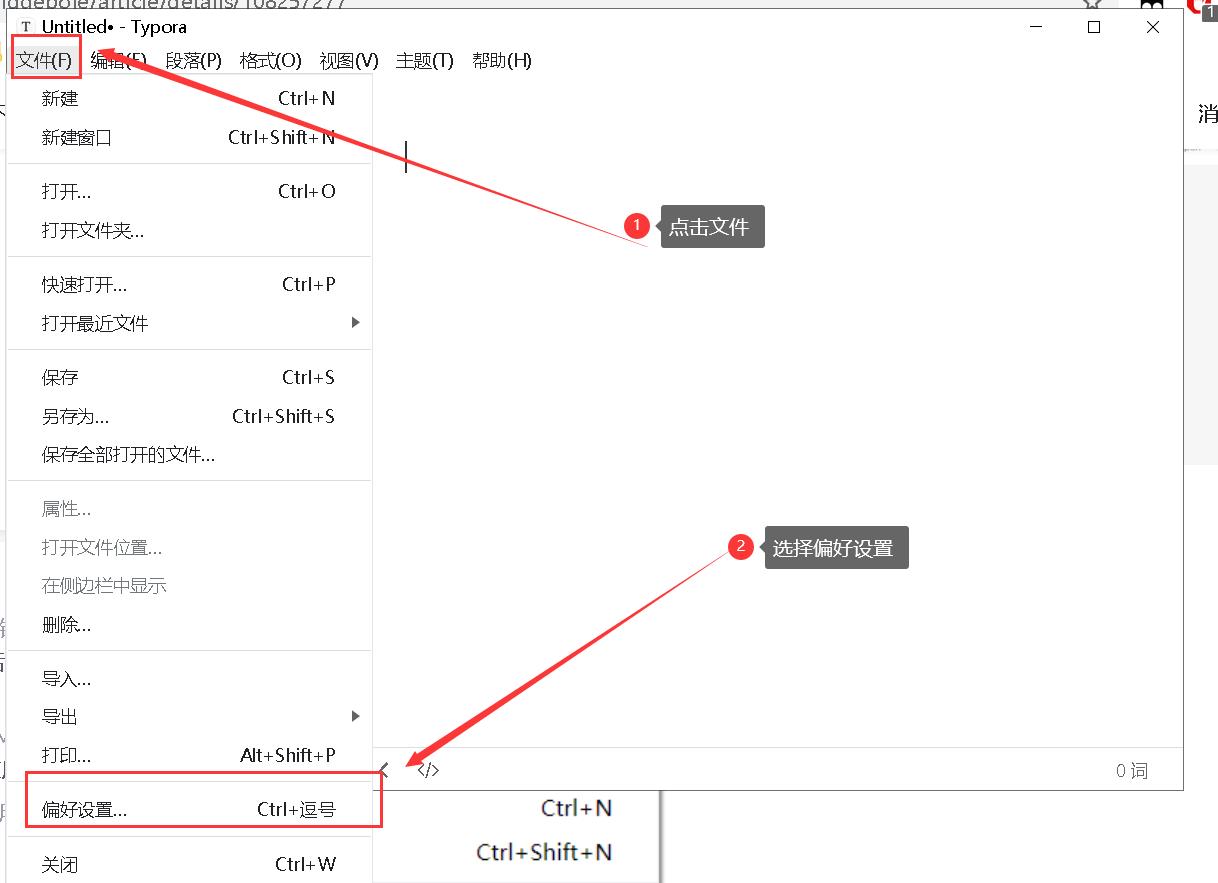
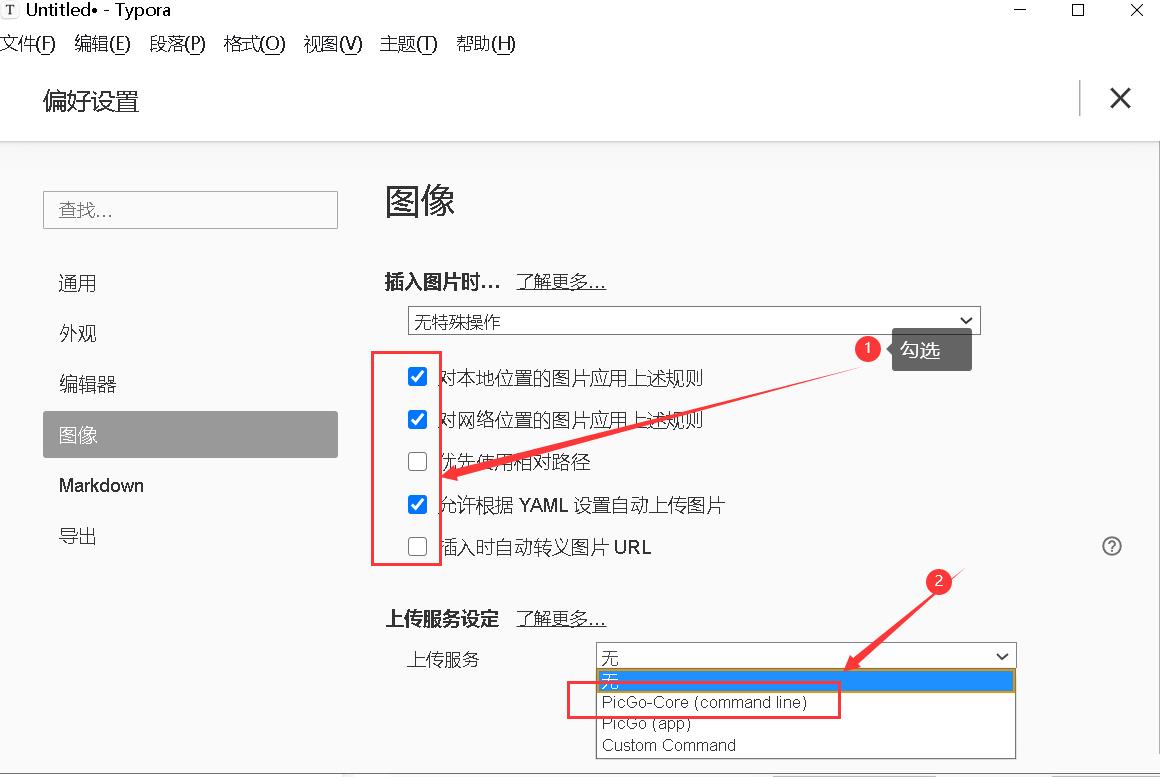
在Typora主界面点击选择文件,选择偏好设置

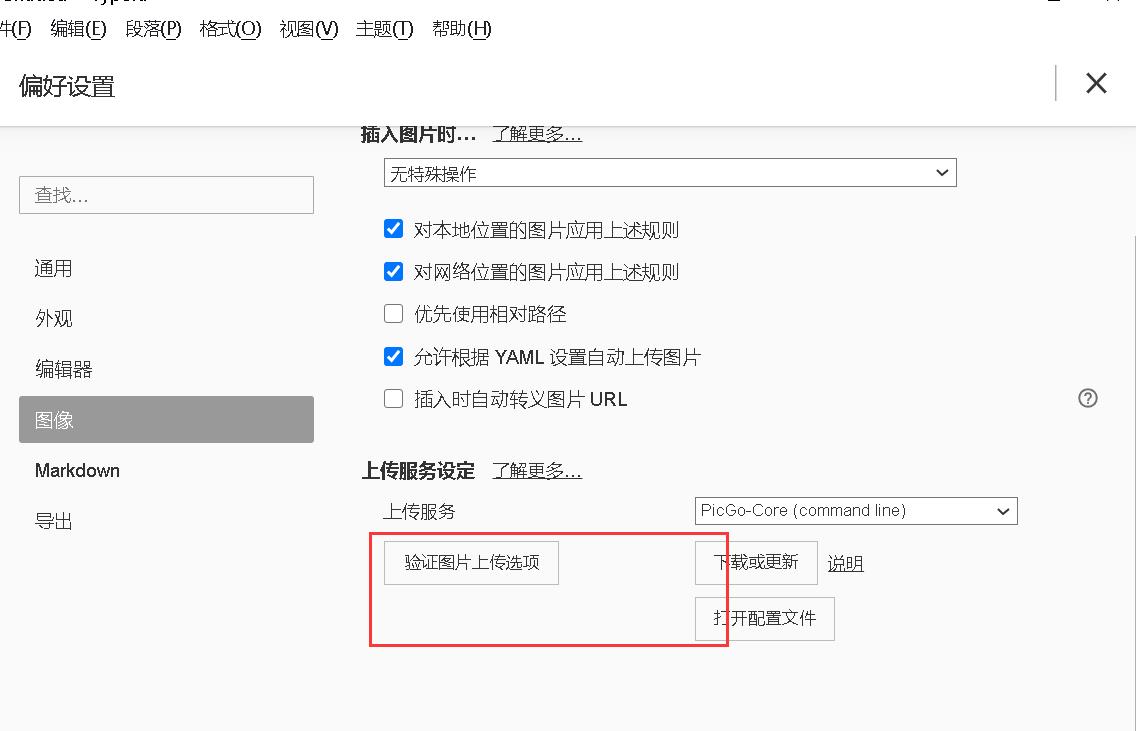
勾选三个选项,选择PicGo-Core

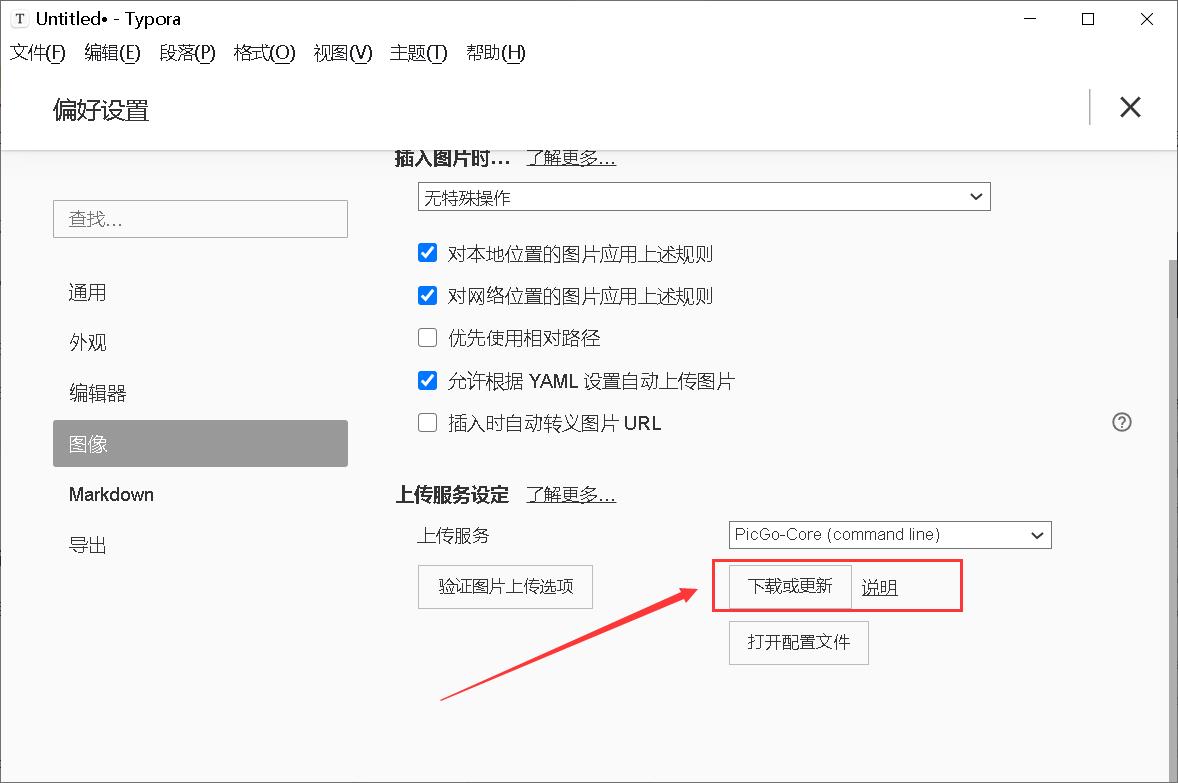
点击下载或者更新

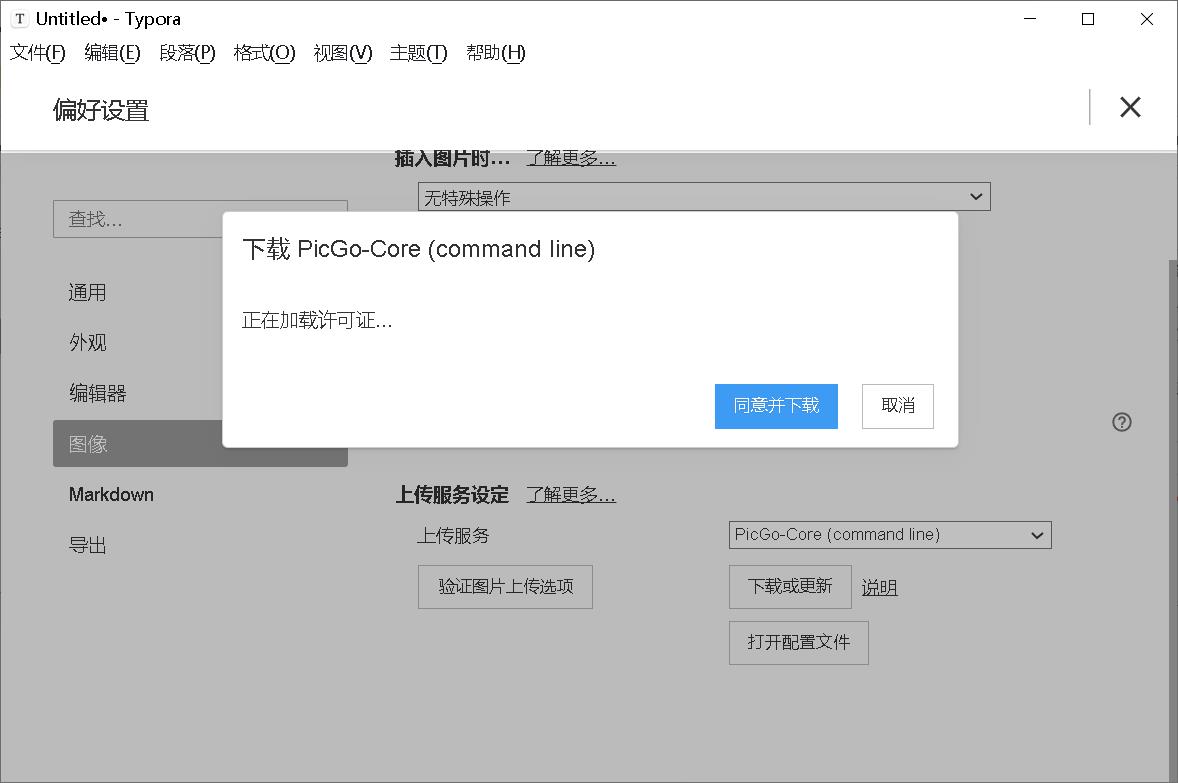
点击同意下载

创建腾讯云对象存储COS
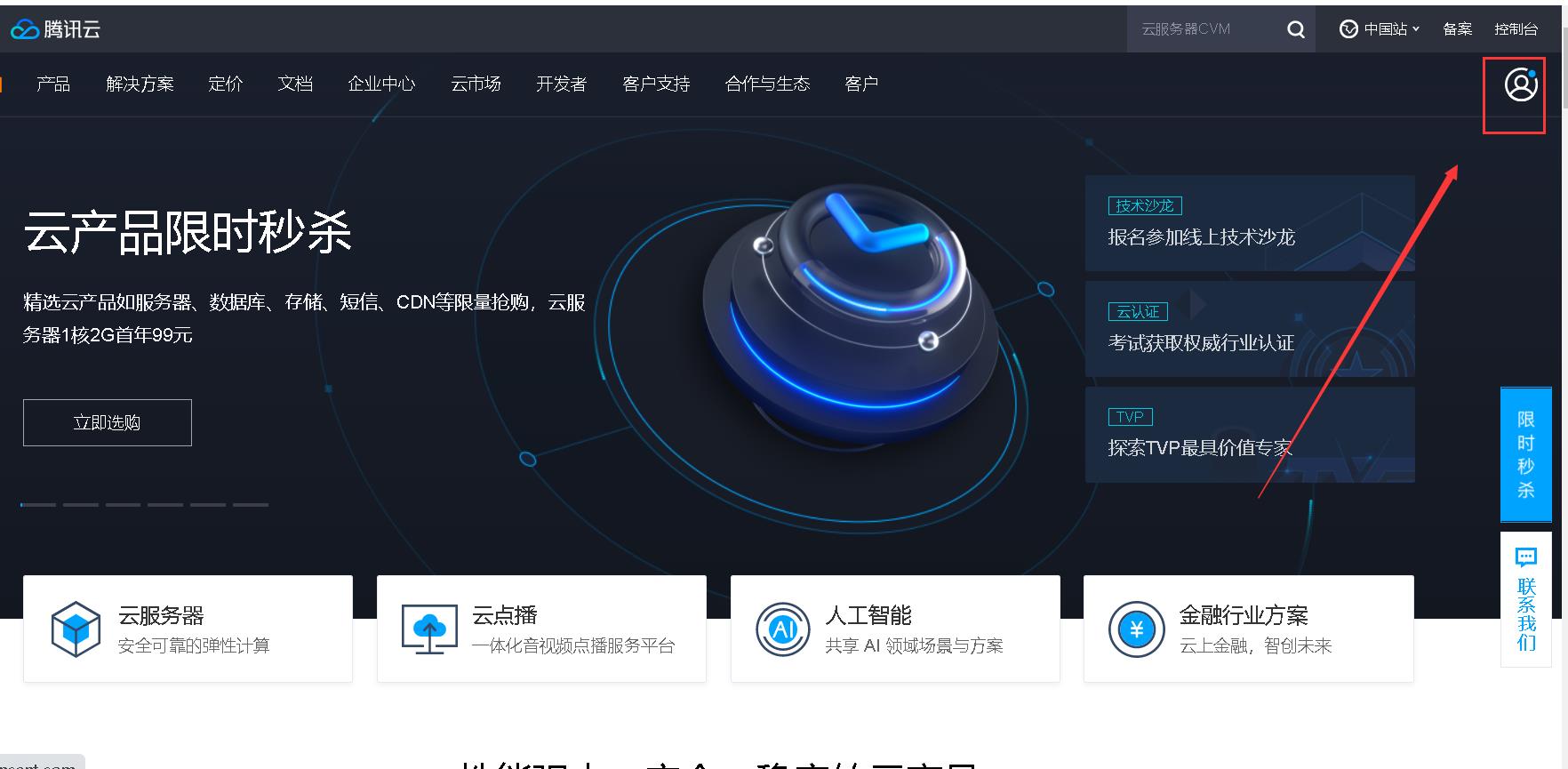
进入腾讯云官网:https://cloud.tencent.com/
首先进行登录

领取COS存储免费试用产品
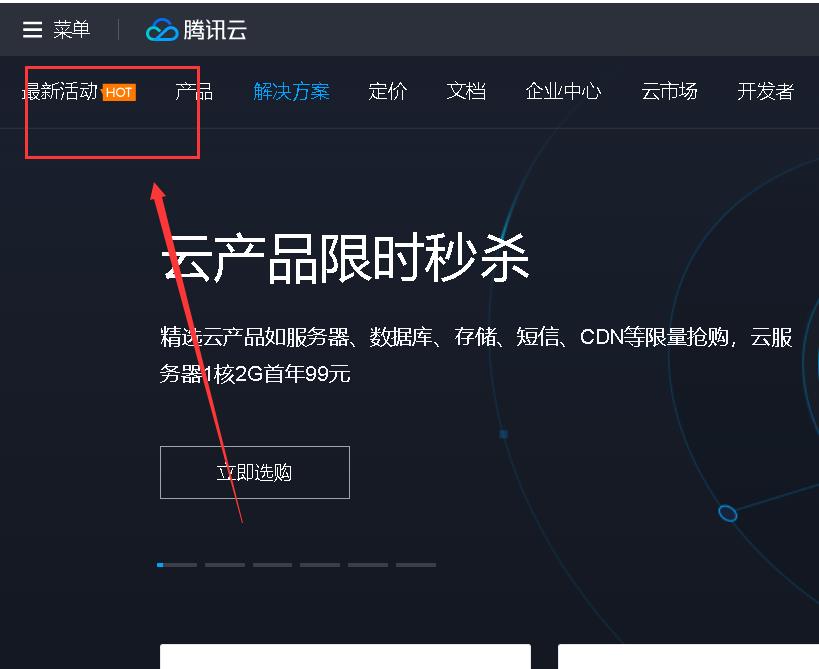
选择最新活动

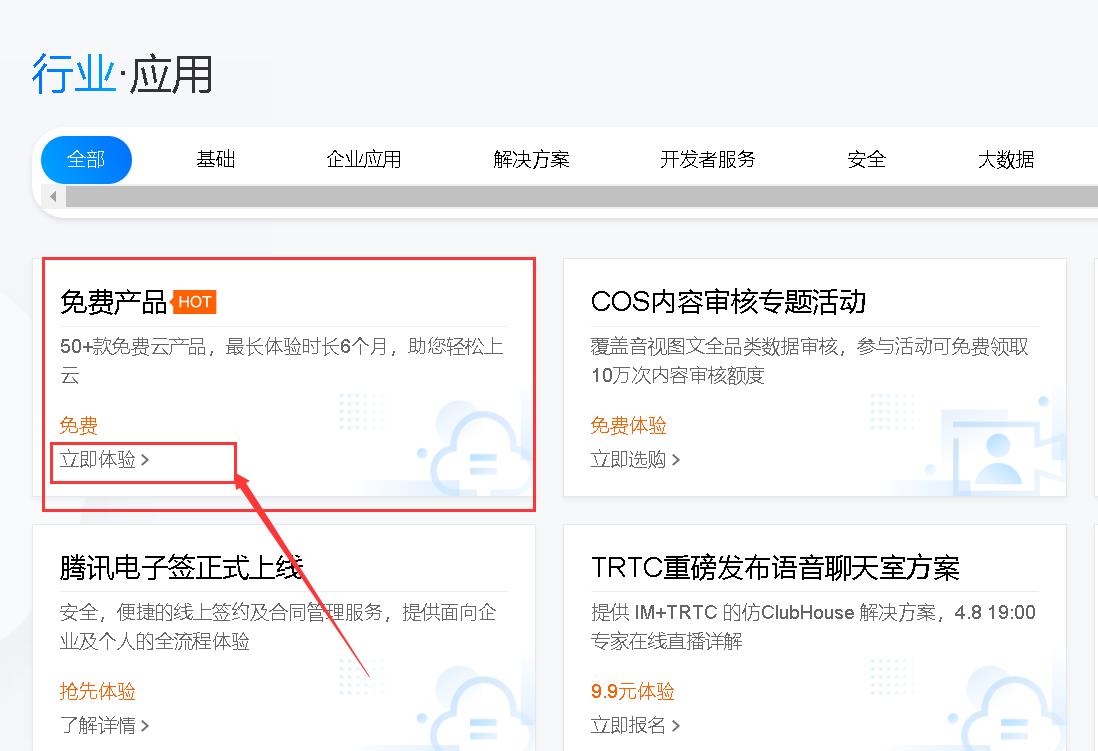
下滑找到免费产品,点击立即体验

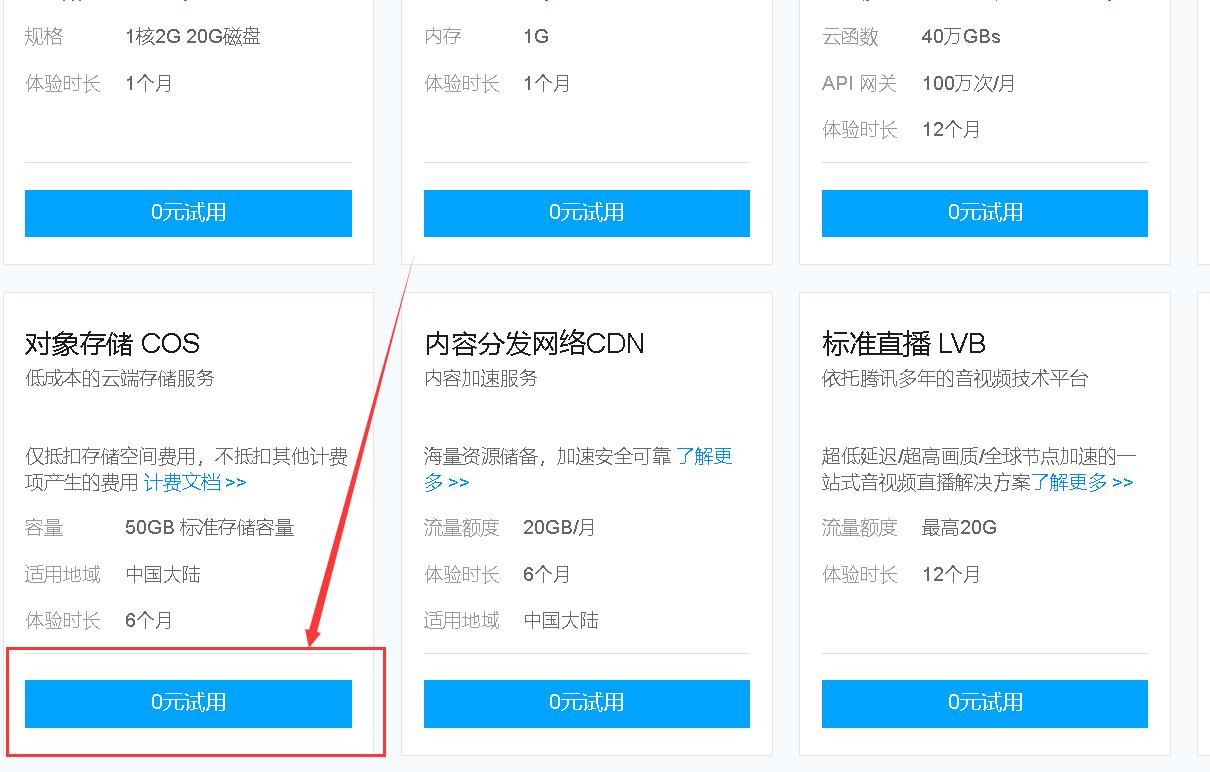
找到对象存储COS,点击0元试用

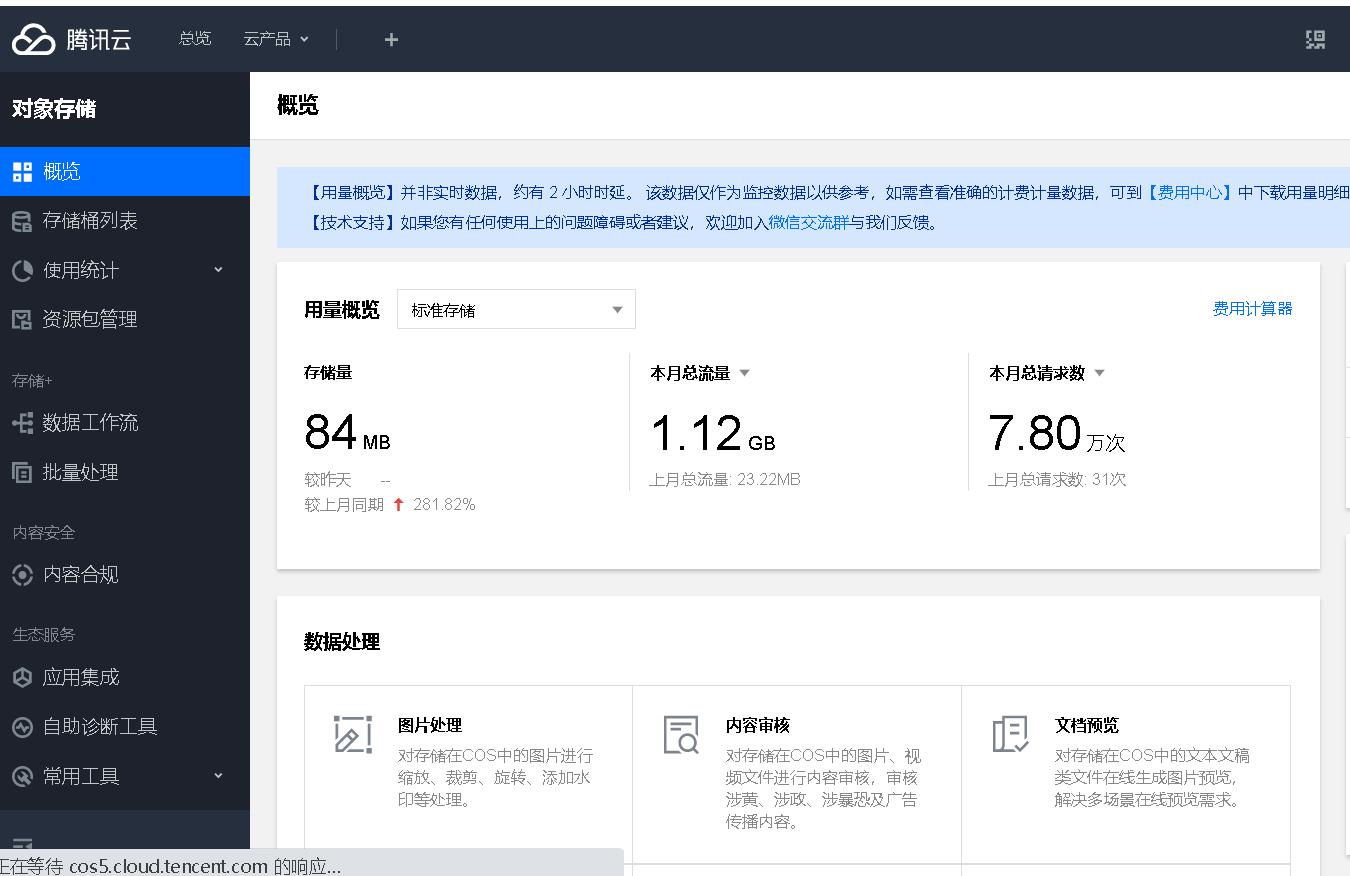
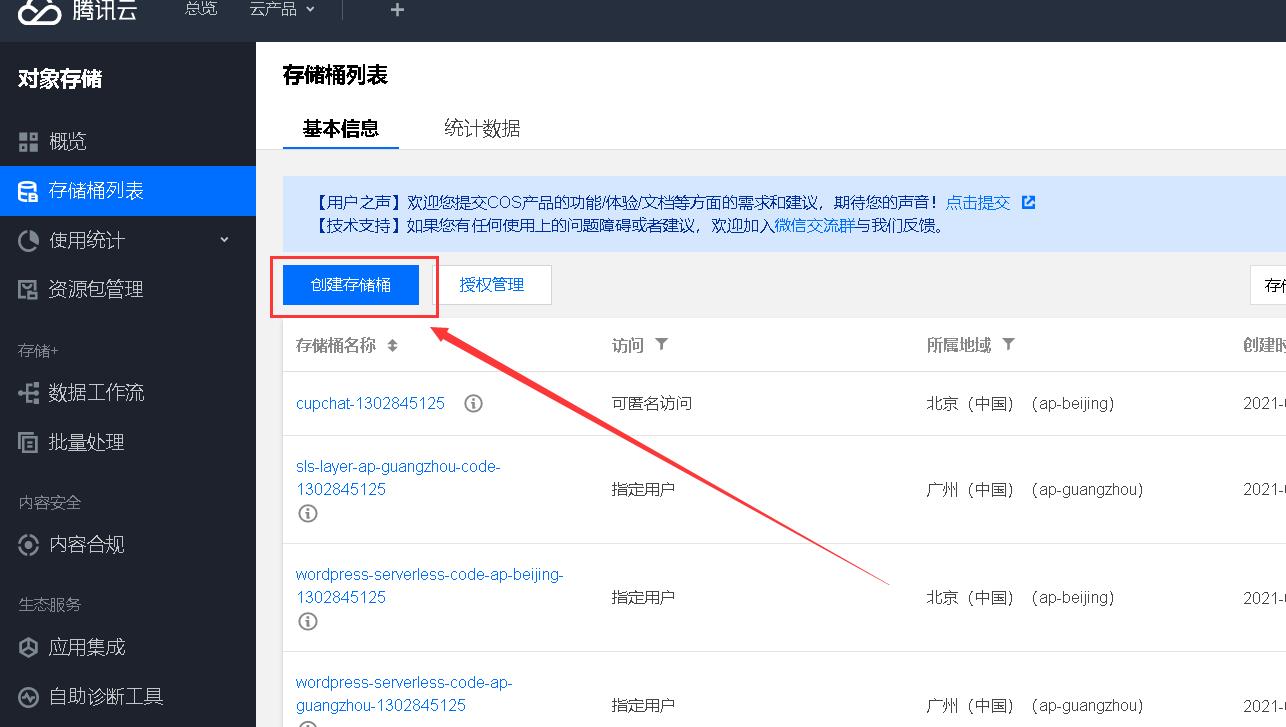
COS存储首界面

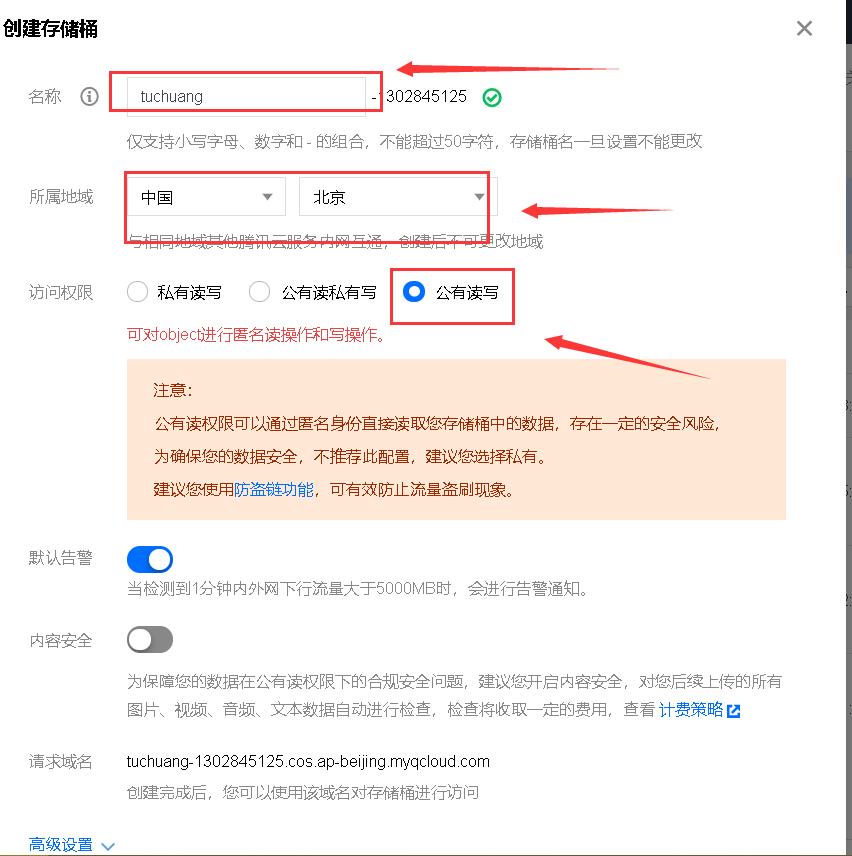
创建存储桶

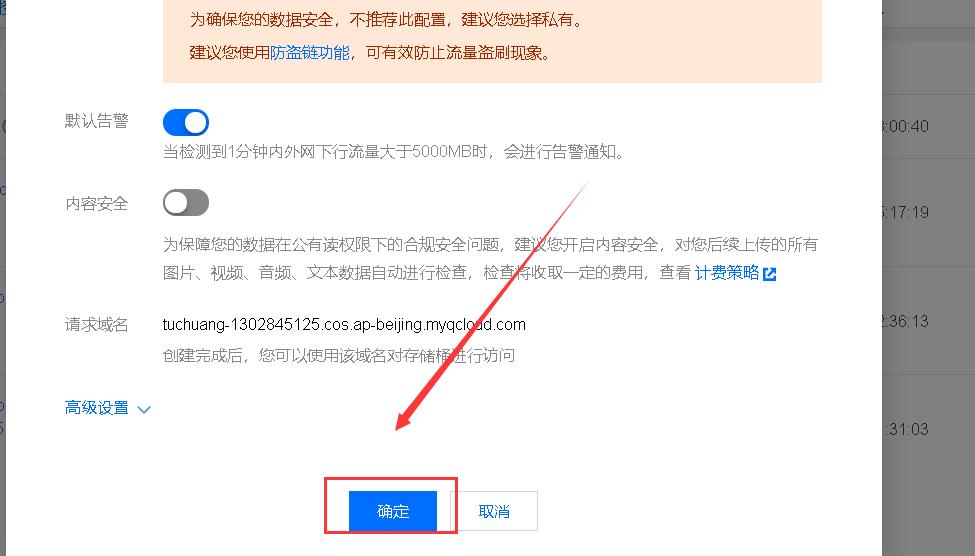
设置名称,选择共有读写,所属地域选择理你物理使用区域最近的

点击确认

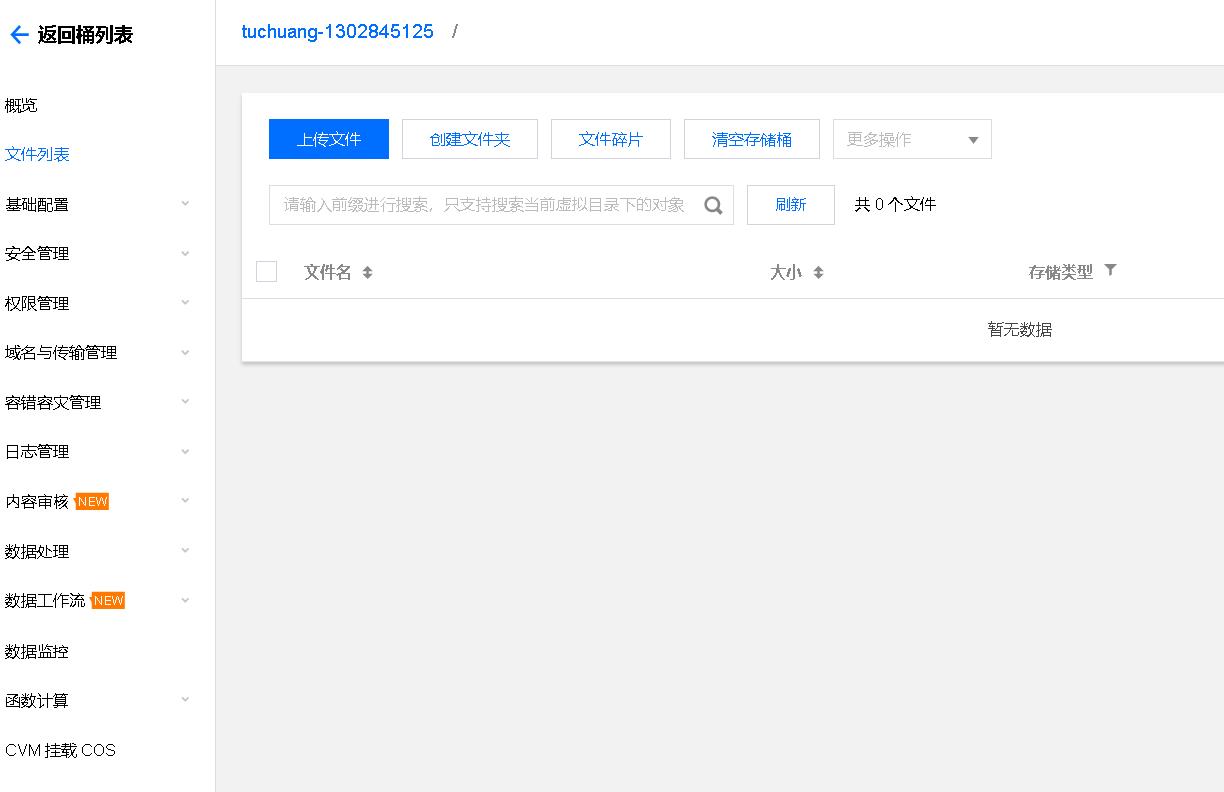
创建完成界面

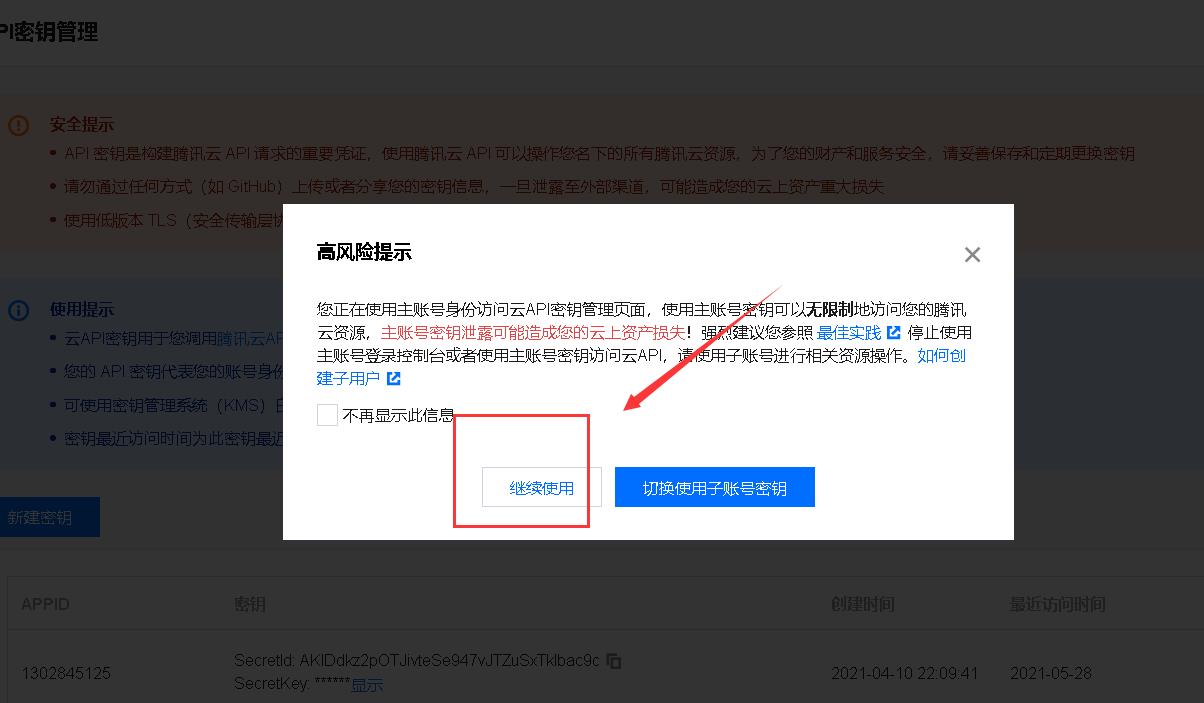
获取云API秘钥
API获取链接:https://console.cloud.tencent.com/cam/capi

如果没有,可以点击新建

配置API秘钥
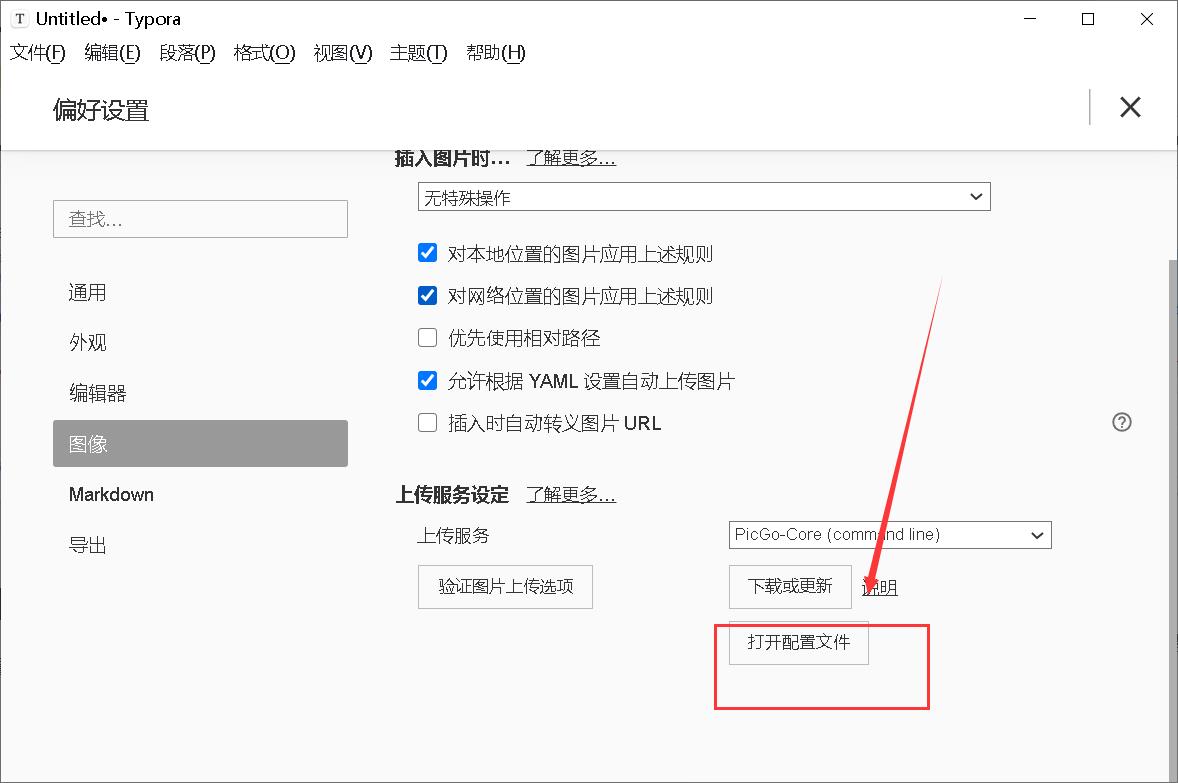
在typora中,打开偏好设置页面,点击图像,然后点击打开配置文件

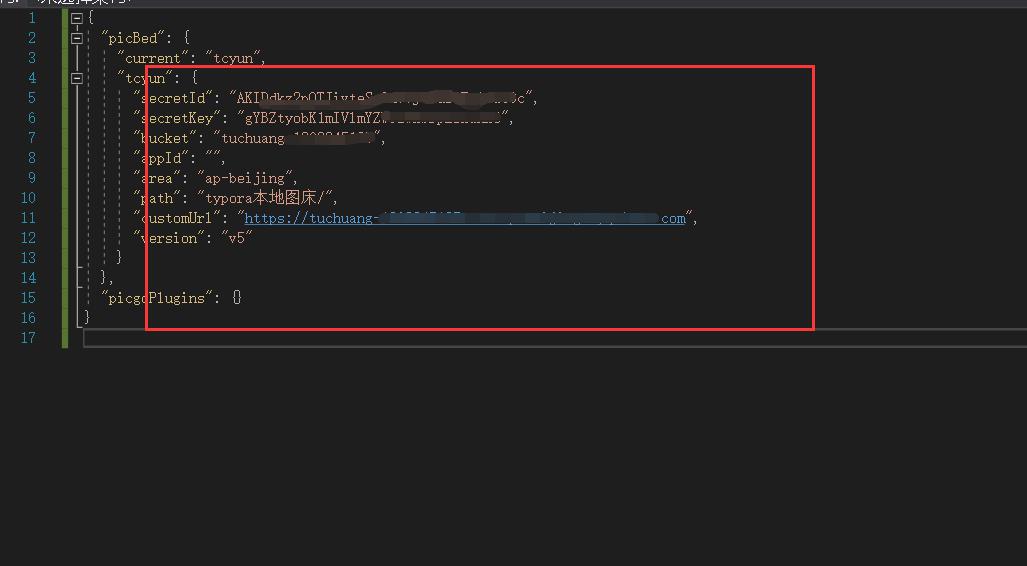
输入以下代码并替换相应信息
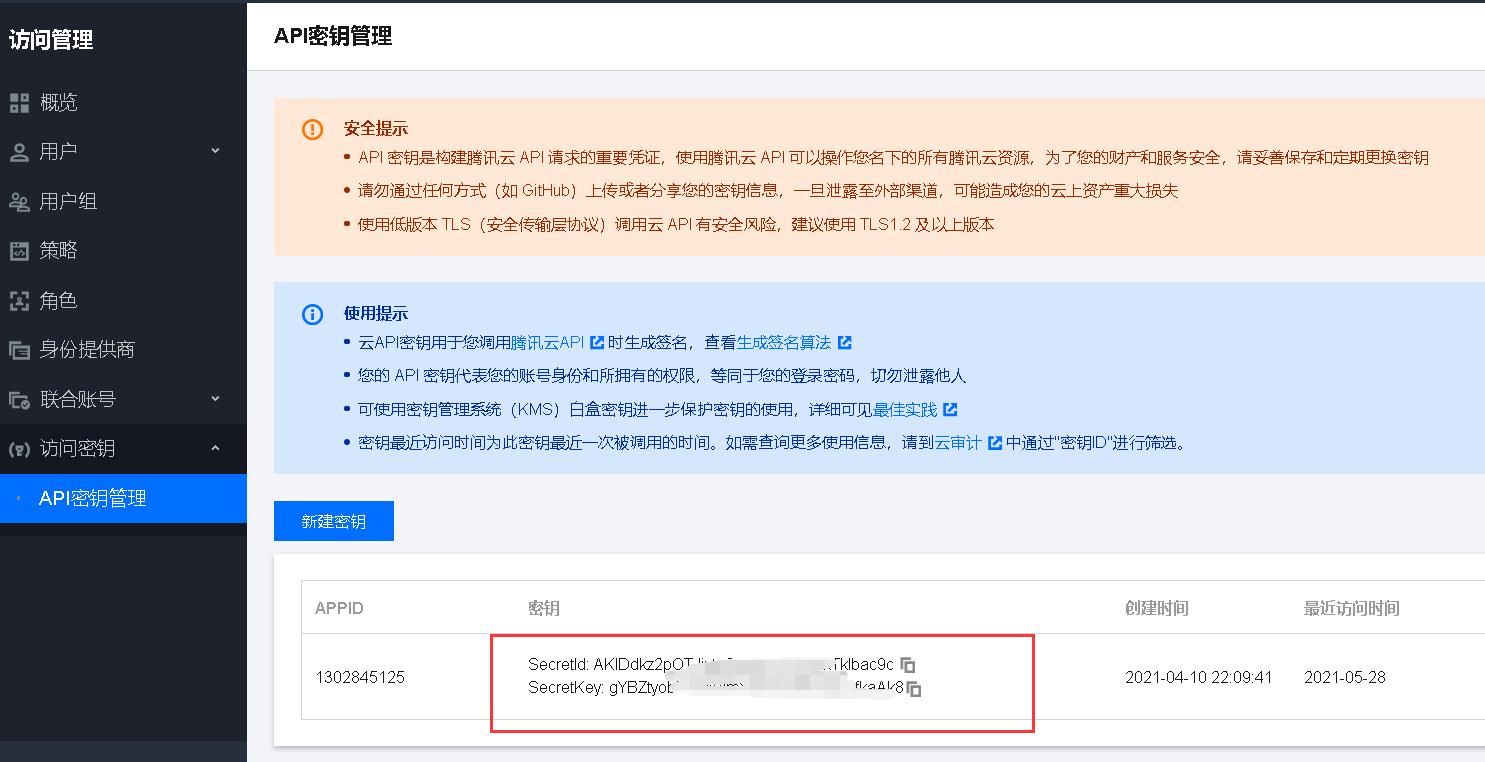
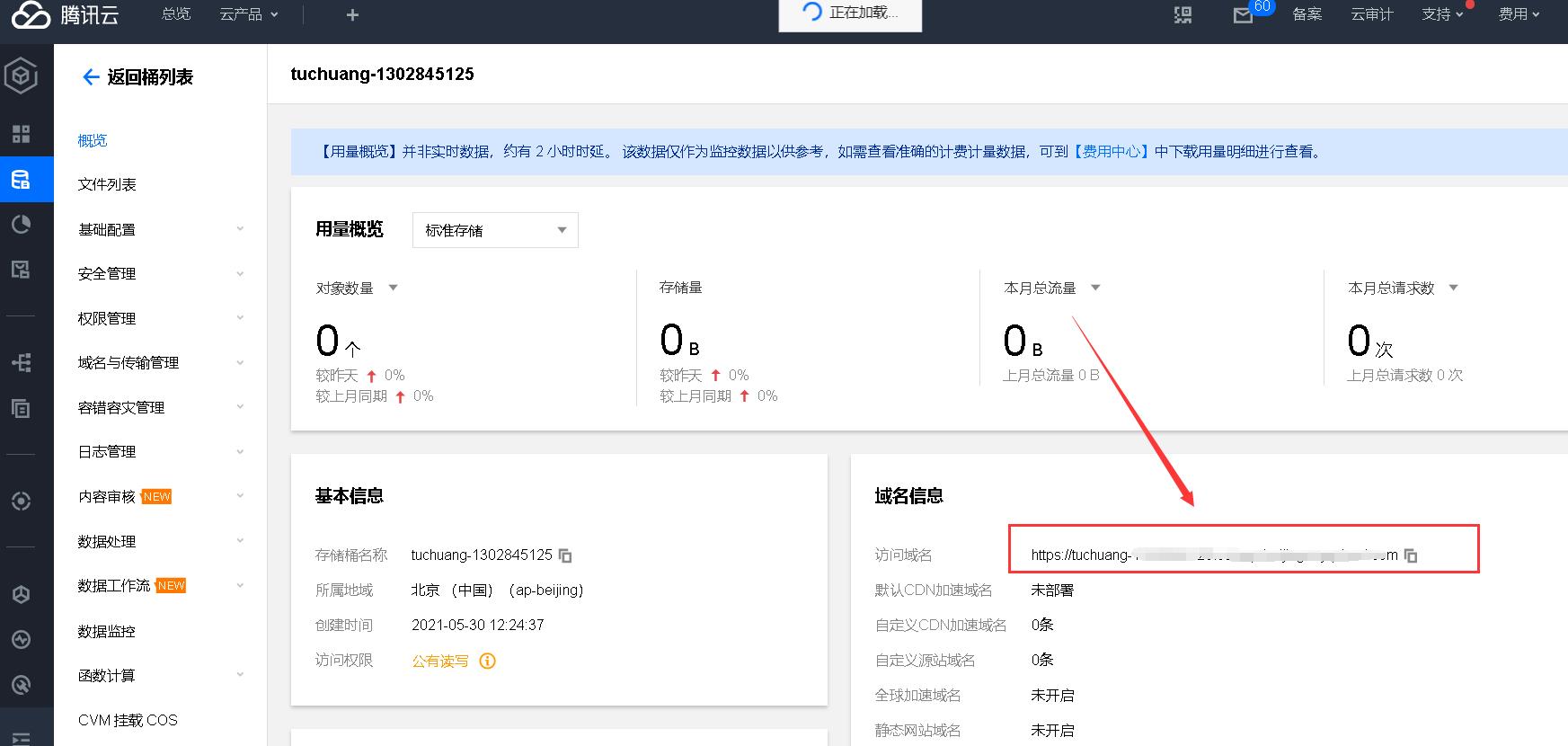
在腾讯云存储桶COS和腾讯云API找到信息
{
"picBed": {
"current": "tcyun",
"tcyun": {
"secretId": "填入记下来的accessKey",
"secretKey": "填入记下来的secretKey",
"bucket": "填入创建的存储桶名称",
"appId": "",
"area": "填写创建的存储桶的地域",
"path": "自定义存储路径,比如 img/ 或者 /img/,如果不填写则会默认存储在根目录",
"customUrl": "这里填写访问域名,即url地址",
"version": "v5"
}
},
"picgoPlugins": {}
}



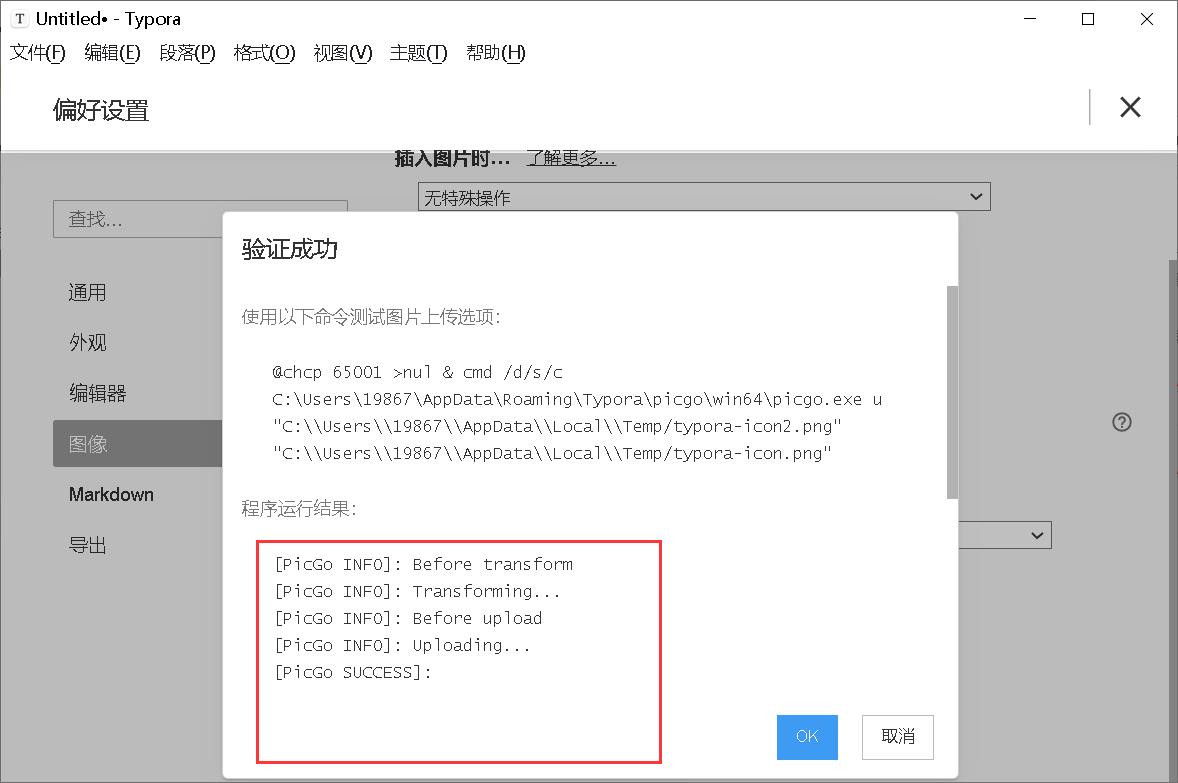
验证图床是否配置成功

部署成功

这样大家以后在本地写markdown格式文章时,图片会自动上传到腾讯云COS存储桶,在上传markdown格式文章时也不会出现乱码了
使用方法实例
大家在配置好图床后
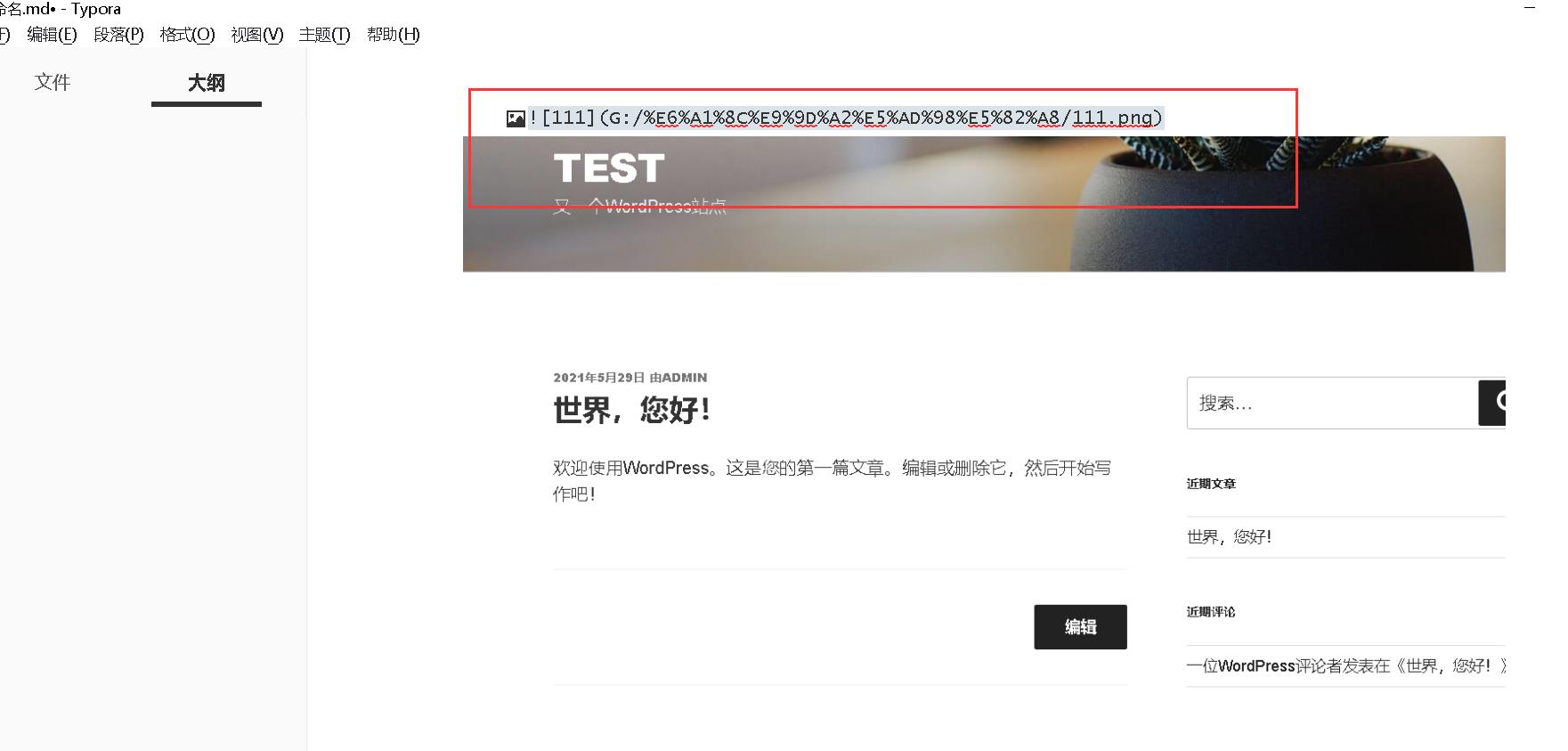
使用Typora编辑时,发现图片的存储还是在本地

这并没有出错
在我们在本地编辑完文章后,只需要在操作栏目选择格式–>图像–>上传图像即可
可以看到路径已经更改

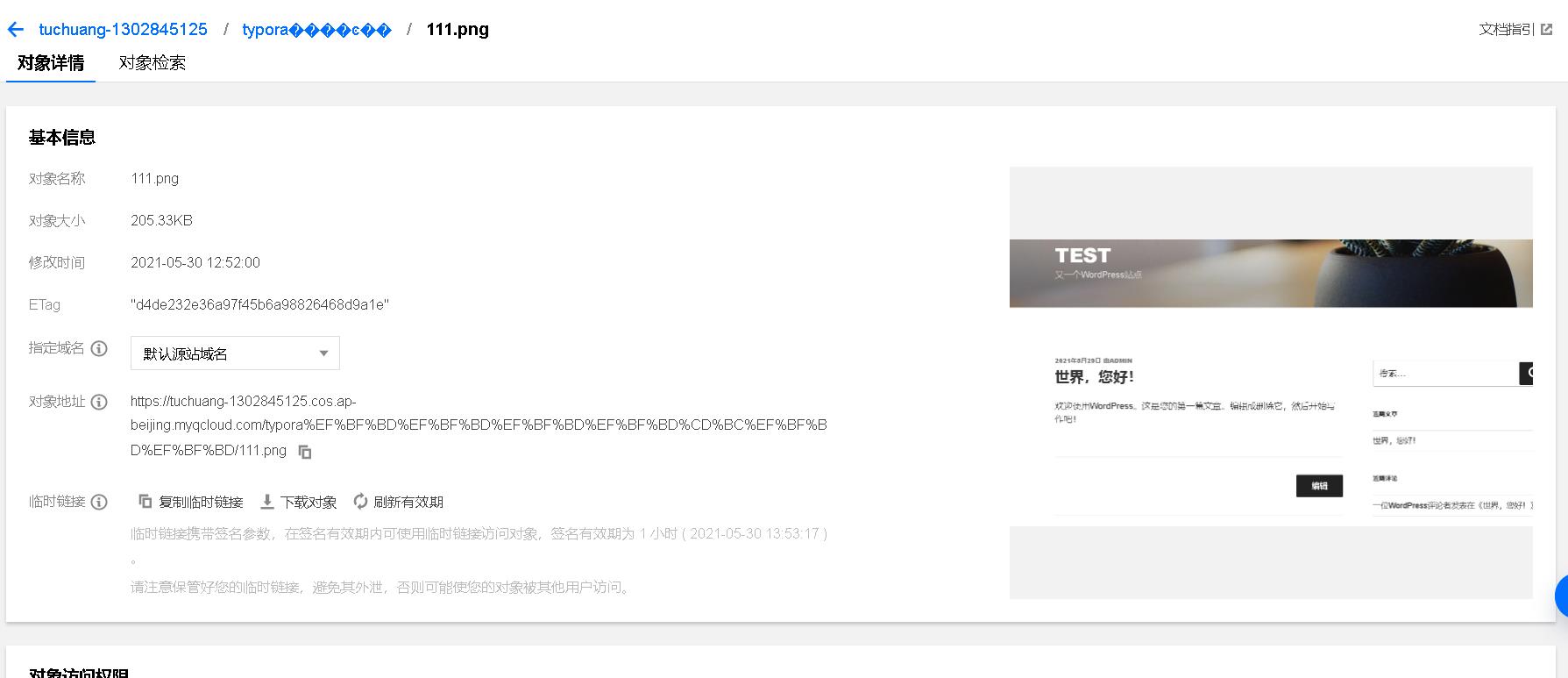
在腾讯云COS存储中也可以看到我们上传的图片

以上是关于Typora编辑器配置腾讯云图床的主要内容,如果未能解决你的问题,请参考以下文章