VSCode搭建PHP开发环境
Posted 吾爱吾所爱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode搭建PHP开发环境相关的知识,希望对你有一定的参考价值。
1.下载php xdebug 扩展:https://xdebug.org/download.php,点击:https://xdebug.org/wizard
注意与php版本相对应的。
2.把Xdebug的dll放到php下ext目录下面
3.在php.ini文件中添加一下内容
[XDebug]
zend_extension="C:WWWphp7extxdebug-2.9.0-7.2-vc15-x86_64.dll" #这个以实际路径为准
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler=dbgp
xdebug.remote_host=localhost
xdebug.remote_port=9000
xdebug.idekey=PHPSTORM
4.重新启动Apache后,访问,再用phpinfo()检查,OK!
我的错误就在这里,一直不出现。
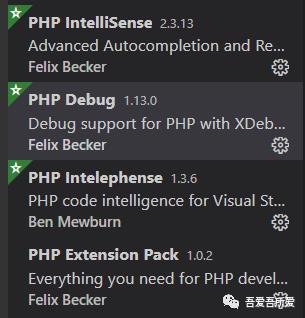
第三步:在Visual Studio Code安装php相关插件
1.安装插件

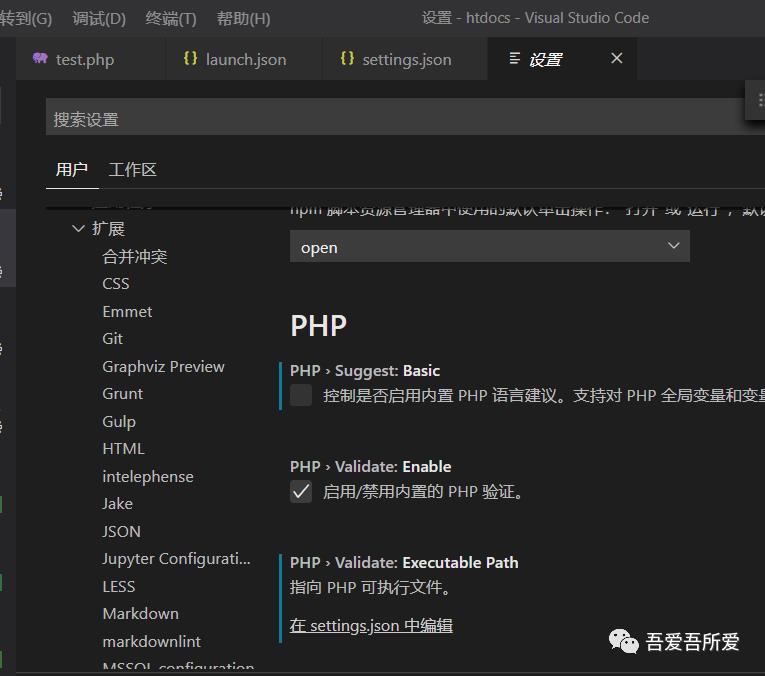
2.配置环境
首选项--设置--扩展

修改以下:
{
"editor.fontSize": 16,
"git.ignoreMissingGitWarning": true,
"python.pythonPath":"C:\ProgramData\Anaconda3",
"php.executablePath":"C:\WWW\php7\php.exe",
"php.validate.executablePath":"C:\WWW\php7\php.exe",
"php.suggest.basic": false,
"terminal.integrated.inheritEnv": false,
"explorer.confirmDelete": false,
"files.autoSave": "afterDelay"
}
3.xdebug 的配置
调试--打开配置
添加 xdebug 的配置:
{
"name":"Listen for XDebug",
"type": "php",
"request": "launch",
"port":9000
},
{
"name":"Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd":"${fileDirname}",
"port":9000
}
注意:远程端口要和php.ini中的设置一致。
测试:
打开浏览器访问:http://localhost/test.php
大功告成!
以上是关于VSCode搭建PHP开发环境的主要内容,如果未能解决你的问题,请参考以下文章