ImageView系列:设置图片圆角和圆形图片
Posted zhangjin1120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ImageView系列:设置图片圆角和圆形图片相关的知识,希望对你有一定的参考价值。
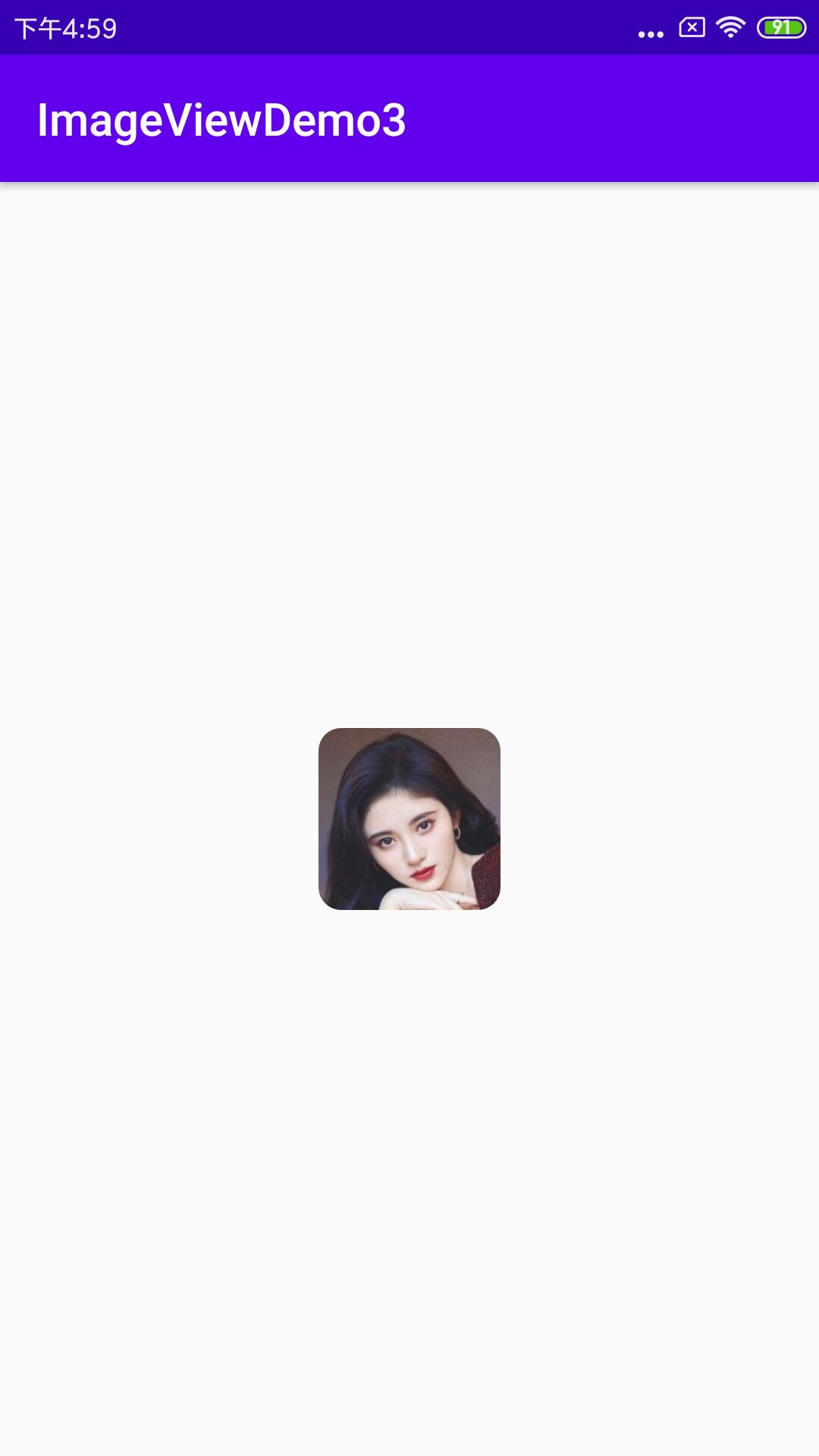
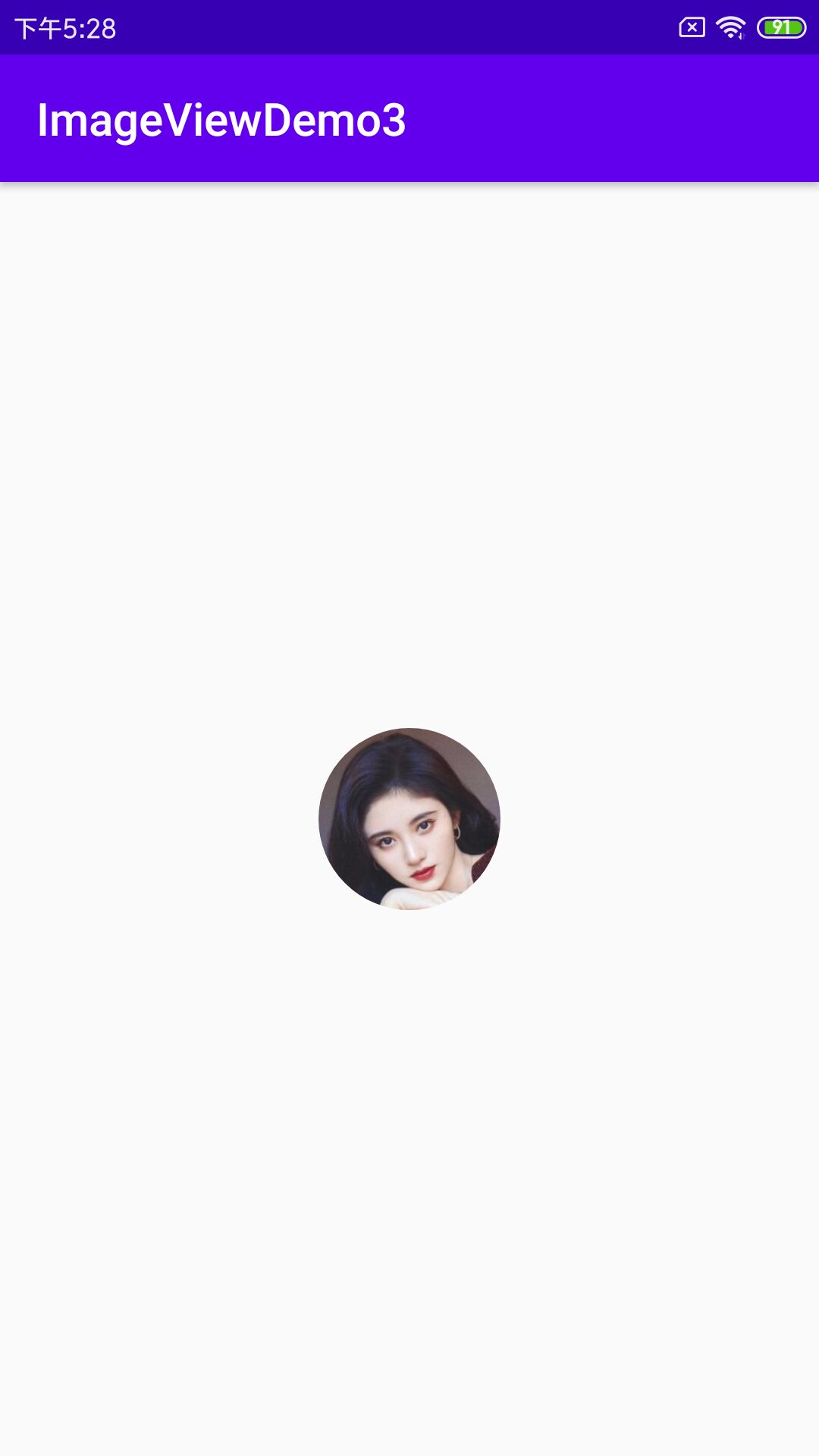
效果图,如下:



使用NiceImageView,github地址:SheHuan/NiceImageView
在项目根目录下的build.gradle文件中,增加gradle地址:
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" } //增加这行
}
}
在app的module下,build.gradle文件中,增加依赖:
implementation 'com.github.SheHuan:NiceImageView:1.0.5'
圆角效果,设置app:corner_radius="10dp"就好了,对应的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.shehuan.niv.NiceImageView
android:id="@+id/iv"
android:layout_width="80dp"
android:src="@drawable/ju"
android:layout_height="80dp"
android:layout_centerInParent="true"
app:corner_radius="10dp"
/>
</RelativeLayout>
圆形图片,设置app:is_circle="true"就好,不需要设置app:corner_radius="10dp",对应的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.shehuan.niv.NiceImageView
android:id="@+id/iv"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/ju"
app:is_circle="true" />
</RelativeLayout>
待研究的问题:具体是怎么实现圆角的?
以上是关于ImageView系列:设置图片圆角和圆形图片的主要内容,如果未能解决你的问题,请参考以下文章