wlmedia播放器集成— 常用自定义view
Posted ywl5320
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wlmedia播放器集成— 常用自定义view相关的知识,希望对你有一定的参考价值。
前言:
正文
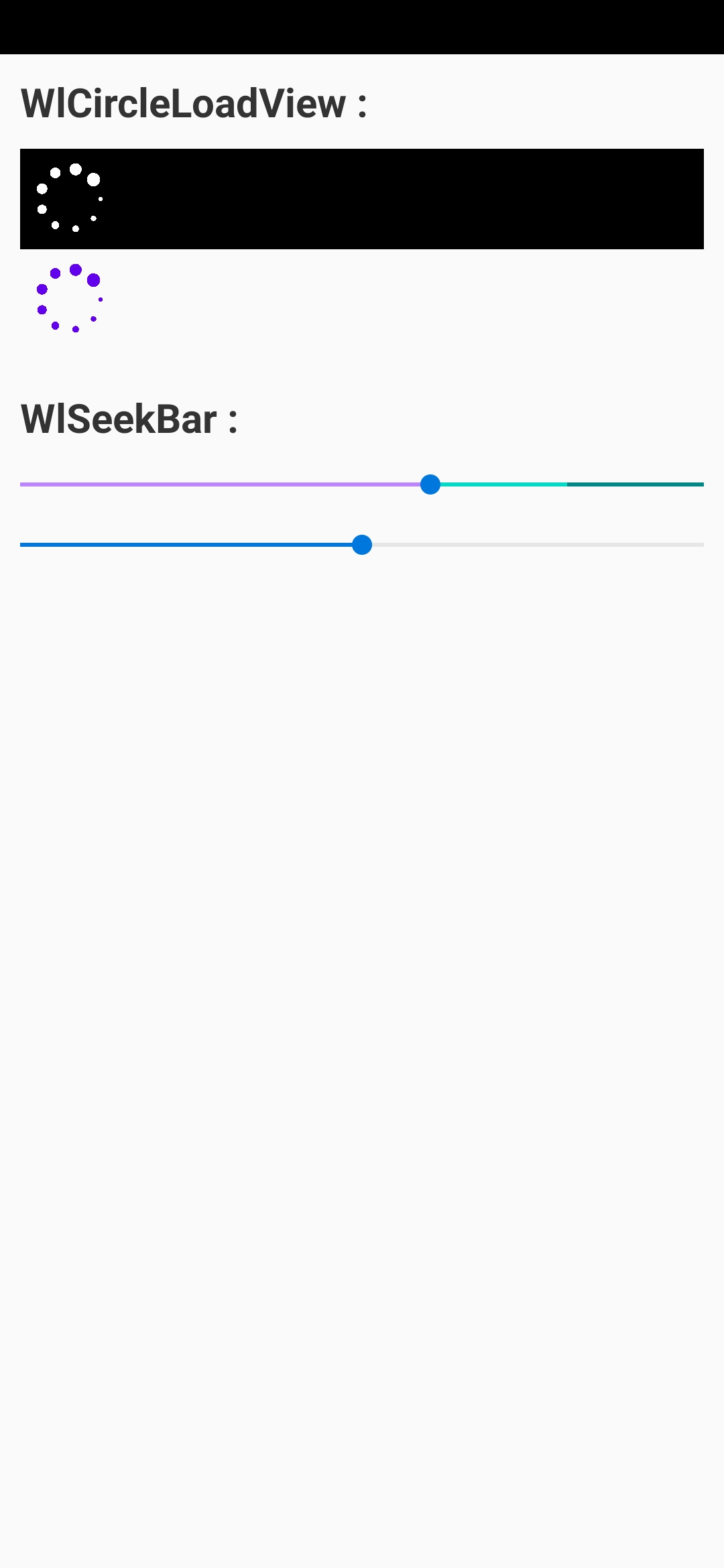
音视频播放中,视频加载和进度条2个控件是最长用的,所以wlmedia中内置了这2个常用的控件
- WlCircleLoadView

- WlSeekBar

1、加载控件(WlCircleLoadView)
api
wlLoadView.setColor(R.color.white); //设置颜色2、加载控件(WlSeekBar)
api
wlSeekBar1.setColorBg(R.color.teal_700); //设置背景颜色
wlSeekBar1.setColorBuffer(R.color.teal_200); //设置缓冲颜色
wlSeekBar1.setColorProgress(R.color.purple_200); //设置进度颜色
wlSeekBar1.setColorThumbNormal(R.color.purple_200); //设置进度点无触摸时颜色
wlSeekBar1.setColorThumbTouch(R.color.colorAccent); //设置进度点触摸时颜色
wlSeekBar1.setBgHeight(10); //设置进度条高度
wlSeekBar1.setRound(true); //设置进度条是否圆角
wlSeekBar1.setThumbRadius(8); //设置进度点半径
wlSeekBar1.setProgress(0.6, 0.8); //设置进度和缓冲进度值
//滑动回调
wlSeekBar1.setOnWlSeekBarChangeListener(new WlSeekBar.OnWlSeekBarChangeListener() {
@Override
public void onStart(float v) {
//滑动开始
}
@Override
public void onMove(float v) {
//滑动中
}
@Override
public void onEnd(float v) {
//滑动结束
}
});以上就是内置的常用2中控件,开发者可以根据自己情况修改源码达到自己的效果:

源码地址:传送门
以上是关于wlmedia播放器集成— 常用自定义view的主要内容,如果未能解决你的问题,请参考以下文章