TypeScripts前端基础篇---ts基本数据类型
Posted 尔嵘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScripts前端基础篇---ts基本数据类型相关的知识,希望对你有一定的参考价值。
学了JS数据类型以及数据类型的判断方法,那你知道TypeScript(ts)有哪些基本数据类型码?
ts中目前有以下基本数据类型:
//boolean
let istrue: boolean = true; //布尔值//number (数字 TypeScript所有数字都是浮点数,除了支持十进制和十六进制字面量,TypeScript还支持ECMAScript 2015中引入的二进制和八进制字面量。)
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;//string 字符串
let maomi: string = 'cat';
maomi = '馒头';//数组
let list: number[] = [1,2,3];//定义数组的方式一
let tableList: Array<number> = [4,5,6]; //定义数组的方式二: 数组泛型
let children1: (string | number)[] = ["张三疯",888,'79'];
let children2: Array<number | string> = ['zhurong', 611];
//元组Tuple (元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。但是,元组必须和定义的类型一一对应)
let x: [string, number];
x = ['Runoob', 1]; // 运行正常
x = [1, 'Runoob']; // 报错(因此元组中的元素类型是有顺序区分的,顺序变了就会报错)
console.log(x[0]); // 输出 Runoob
//枚举 (enum类型是对javascript标准数据类型的一个补充。 像C#等其它语言一样,使用枚举类型可以为一组数值赋予友好的名字。)
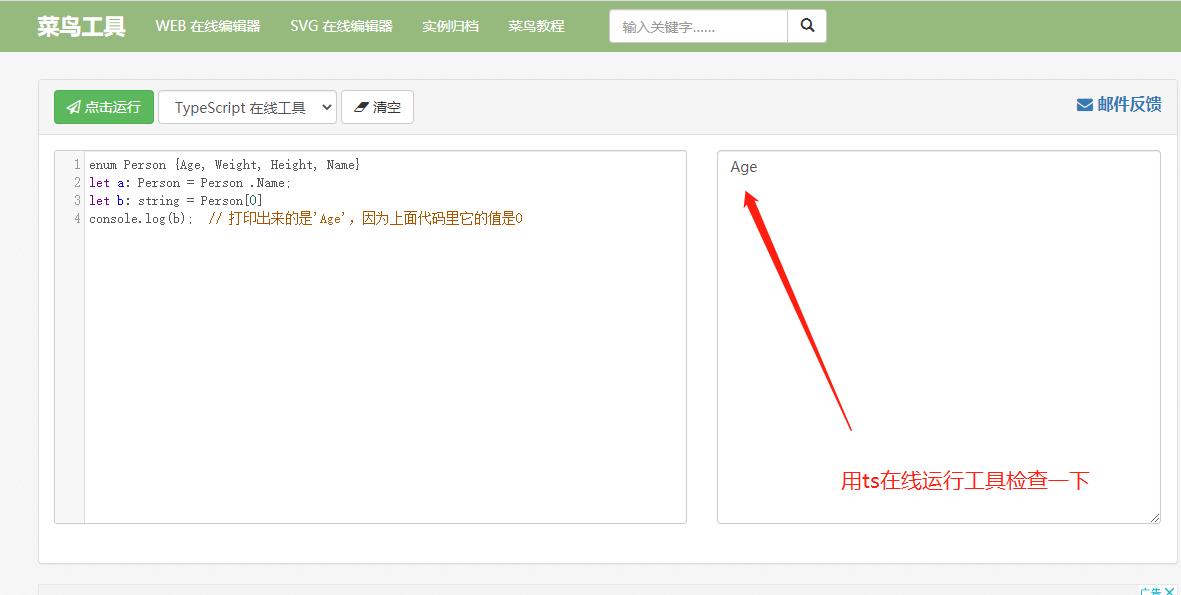
enum Person {Age, Weight, Height, Name}
let a: Person = Person .Name;
let b: string = Person[0]
默认情况下,从0开始为元素编号。
console.log(b); // 打印出来的是'Age',因为上面代码里它的值是0
运行结果如下:

// 你也可以手动的指定成员的数值。 例如,我们将上面的例子改成从 10开始编号:
enum Person {Age = 10, Weight, Height, Name}
let personName: string = Person[11];
console.log(personName); // 显示'Weight'因为上面代码里它的值是11//any
在为不清楚类型的变量指定一个类型时,any就用来标记这种变量。
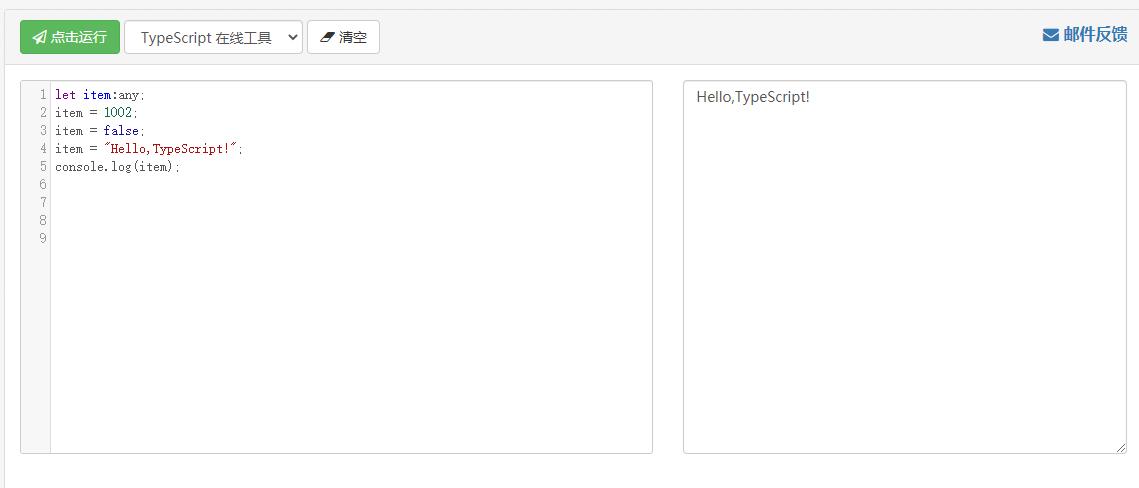
let item:any;
item = 1002;
item = false;
item = "Hello,TypeScript!";
console.log(item);运行结果如下:

let list: any[] = [1, true, "free"];
list[1] = 100;
console.log(list); //打印出:[ 1, 100, 'free' ]//Void
某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void。
function action(): void{
console.log('123456789')
}
action();// 123456789
//声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null:
let voidListType: void = undefined;//Null和Undefined
在ts中,默认情况下null和undefined是所有类型的子类型。 就是说你可以把 null和undefined赋值给任意类型的变量。但是,当你在tsconfig中将strictNullChecks 设置成false之后,即 "strictNullChecks": false 将不再允许把null、undefined赋值给其他类型的变量。
//默认情况
let numX: number = 888;
numX= undefined;
console.log(numX); //这个没有设置"strictNullChecks": false的时候是正确的//Never
never类型表示的是那些永不存在的值的类型。 例如, never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; 变量也可能是 never类型,当它们被永不为真的类型保护所约束时。
never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {
throw new Error(message);
}
// 推断的返回值类型为never
function fail() {
return error("Something failed");
}
// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {
while (true) {
}
}//Object
object表示非原始类型,也就是除number,string,boolean,symbol,null或undefined之外的类型。
使用object类型,就可以更好的表示像Object.create这样的API
let obj1:object = {
single:'单身'
}//类型断言
有时候你会遇到这样的情况,你会比TypeScript更了解某个值的详细信息。 通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。
通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换,但是不进行特殊的数据检查和解构。 它没有运行时的影响,只是在编译阶段起作用。 TypeScript会假设你,程序员,已经进行了必须的检查。
类型断言有两种形式。 其一是“尖括号”语法:
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;另一个为as语法:
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;两种形式是等价的。 至于使用哪个大多数情况下是凭个人喜好;然而,当你在TypeScript里使用JSX时,只有 as语法断言是被允许的。
以上是关于TypeScripts前端基础篇---ts基本数据类型的主要内容,如果未能解决你的问题,请参考以下文章