JavaScript中循环遍历JSON响应!
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中循环遍历JSON响应!相关的知识,希望对你有一定的参考价值。
我们在前端开发过程中,通过服务器获取数据的时候服务器返回的数据通常为JSON格式,今天小千就来教大家如何利用javascript解析服务器的响应获取我们想要的数据。
该过程通常包括两个步骤:将数据解码为本机结构(例如数组或对象),然后使用JavaScript的内置方法遍历该数据结构。
一、从远程API获取接口
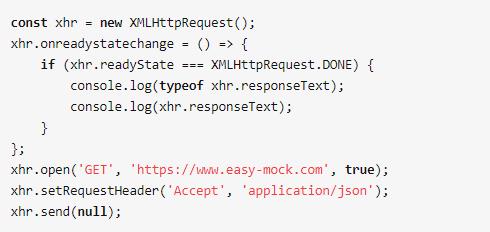
1、使用XMLHttpRequest API

返回的数据为:
// string
// {“id”:“helloworld”,“joke”:“today is Friday!”,“status”:200}
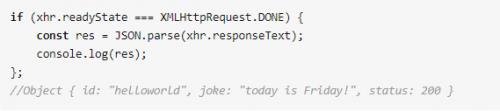
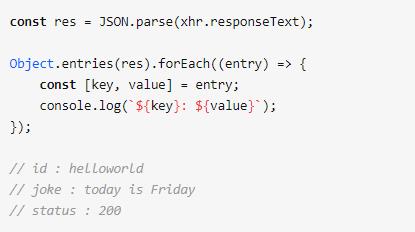
服务器返回了一个字符串。我们需要先将其解析为JavaScript对象,然后才能遍历其属性。我们可以使用JSON.parse()做到这一点,如下显示:

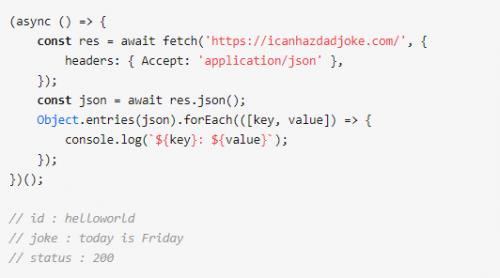
2、使用Fetch API
尽管上面使用XMLHttpRequest对象的方法效果很好,但在复杂的场景下它就会变得非常笨拙。下面我们使用浏览器新提供的api,它是window对象上定义的方法fetch,你可以使用该方法执行请求。此方法返回一个Promise,可用于检索请求的响应。

Fetch API返回响应流。这不是JSON,因此JSON.parse()需要尝试使用它的response.json()函数而不是对其进行调用。这将返回一个Promise,该Promise会将响应的正文文本解析为JSON的结果进行解析。
二、多种方式遍历数据
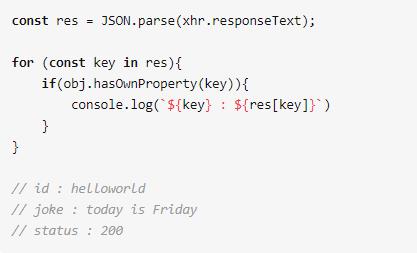
1、使用for…in

2、使用Object.entries,Object.values或Object.entries

3、处理数组
值的有序列表(也称为数组)也是有效的JSON,让我们研究如何处理此类响应。
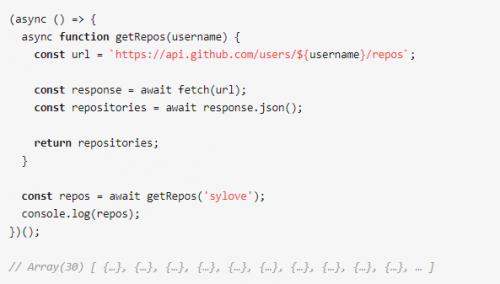
对于这个示例,我们将使用GitHub的REST API来获取用户存储库的列表:

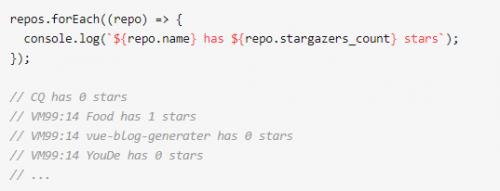
如您所见,API返回了一个对象数组。要访问每个单独的对象,我们可以使用常规forEach方法:

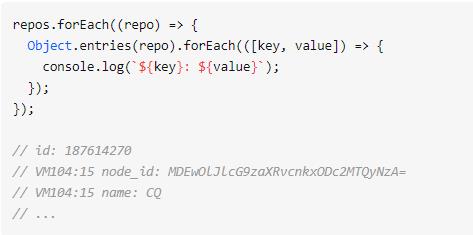
另外,您当然可以使用上面讨论的任何方法来遍历对象的所有属性,并将它们记录到控制台:

结论
在这篇文章中,我们研究了什么是JSON。我已经演示了如何将服务器的JSON响应解析为本机数据结构(例如数组或对象),以及如何遍历这种结构以访问其中包含的数据。我们大部分web服务与服务器的交互都是围绕这个这个展开,希望这篇文章对您有所帮助。
本文来自千锋教育,转载请注明出处。
以上是关于JavaScript中循环遍历JSON响应!的主要内容,如果未能解决你的问题,请参考以下文章
javascript javascript循环遍历JSON对象并返回子项
PHP 循环遍历嵌套的 JSON 响应并重新组装为 Webhook 的简单查询字符串