数据新增到数据库
Posted 是小叶的呢.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据新增到数据库相关的知识,希望对你有一定的参考价值。
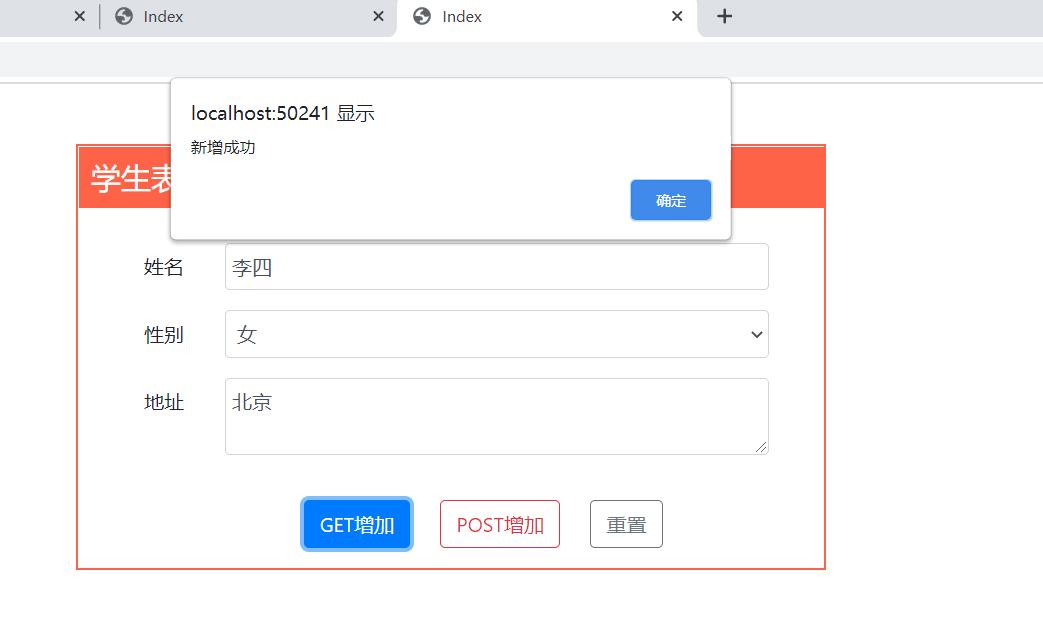
效果图:
在里面输入要新增的内容,再点击Get增加按钮,然后弹出提示框新增成功。

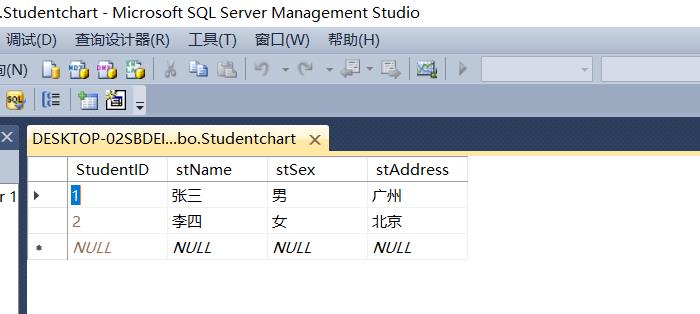
最后回到SQL里面CTRL+R刷新就能看到新增的内容。

html部分:(注:本人运用了插件)
<body>
<div class="container mt-5">
<h4>学生表</h4>
<form id="myform" @*method="post" action="~/kaoshi/getData"*@>
<div class="form-group form-row">
<label class="col-form-label col-2 text-center">姓名</label>
<input class="form-control col-9" type="text" name="stName" id="txtName" />
</div>
<div class="form-group form-row">
<label class="col-form-label col-2 text-center">性别</label>
<select class="form-control col-9" name="stSex" id="cboSex">
<option value="0">--请选择--</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="form-group form-row">
<label class="col-form-label col-2 text-center">地址</label>
<textarea class="form-control col-9 " name="stAddress" id="txtAddress"></textarea>
</div>
</form>
<div class="form-group form-row">
<button type="button" class="btn btn-outline-primary c" id="btnget">GET增加</button>
<button type="button" class="btn btn-outline-danger ml-4" id="btnpost">POST增加</button>
<button type="reset" class="btn btn-outline-secondary ml-4">重置</button>
</div>
</div>
</body>
javascript部分:
<script>
$("#btnget").click(function () {
var name = $("#txtName").val();
var sex = $("#cboSex").val();
var address = $("#txtAddress").val();
if (name != "" && sex != 0 && address != "") {
$.get("/Home/addInfor",
{
stName: name,
stSex: sex,
stAddress: address
}, function (data) {
alert(data);
})
} else {
alert("新增的信息不完整");
}
});
</script>
- 首先我们通过ID创建一个点击事件。
- 利用JQ的方法获取ID。
- 通过if语句来判断他们是否等于空,如果等于空就执行else里面的语句。
- Post方法来提交数据,有四个参数,第一个:提交的地址,"/Home/addInfor"Home指的是控制器,addInfor指的是控制器定义的方法。第二个:提交的数据,第三个:回调的函数,我们一般用前三个就可以了。
- 最后以键值对的形式传递数据。
数据库映射的模型实例化对象:
Models.addDataEntities myModal = new Models.addDataEntities();
新增的方法如下:
//Studentchart表可以使用using引入, student实体类
public ActionResult addInfor(Studentchart student)
{
string str = "";
//二次判断数据是否为空,为空就弹出else里面的内容
if (student.stName != "" && student.stSex != "0" && student.stAddress != "")
{
//这里的myModal指的是从数据库映射过来的实例化对象,然后点出Studentchart表使用Add新增的方法
myModal.Studentchart.Add(student);
//SaveChanges指的是将数据保存到数据库 判断它是否大于0,大于0就新增成功
if (myModal.SaveChanges() > 0)
{
str = "新增成功";
}
else
{
str = "新增失败";
}
}
//返回数据
return Json(str, JsonRequestBehavior.AllowGet);
}
这样数据就完美的新增到数据库啦。
以上是关于数据新增到数据库的主要内容,如果未能解决你的问题,请参考以下文章