CSS求婚动画(程序员表白)
Posted @码出未来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS求婚动画(程序员表白)相关的知识,希望对你有一定的参考价值。
CSS求婚动画(程序员表白)
css太强大了,只要你想做,everything is possible!CSS模仿求婚小动画
效果图如下

出现的新郎的动画
.w-m img{
margin-right: 0;
float: right;
margin-top: 60px;
animation: toWoman 0.5s ease .5s both;
}
@keyframes toWoman{
0%{
opacity: 0;
transform: translate(-200px);
}
100%{
opacity: 1;
transform: translate(0);
}
}
html
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="wedding.css">
<title>模仿CSS动画的求婚小动画</title>
</head>
<body>
<div class="w-t">
<div class="w-t-m">亲爱的,嫁给我好吗?</div>
<img src="png/boom.png" alt="" class="boom1">
<img src="png/boom.png" alt="" class="boom2">
<img src="png/boom.png" alt="" class="boom3">
</div>
<div class="w-p">
<div class="w-m">
<img src="png/man.png" alt="">
</div>
<div class="w-w">
<img src="png/woman.png" alt="">
</div>
<div class="w-f">
<img src="png/flower.png" alt="">
</div>
</div>
<div class="w-fls">
<img src="png/flowers1.png" alt="">
<img src="png/flowers2.png" alt="">
<img src="png/flowers1.png" alt="">
<img src="png/flowers2.png" alt="">
<img src="png/flowers1.png" alt="">
<img src="png/flowers2.png" alt="">
</div>
<div class="w-fls w-2">
<img src="png/flowers1.png" alt="">
<img src="png/flowers2.png" alt="">
<img src="png/flowers1.png" alt="">
<img src="png/flowers2.png" alt="">
<img src="png/flowers1.png" alt="">
<img src="png/flowers2.png" alt="">
</div>
</body>
..关注公众获取更多源码
</html>
如何通过发链接给别人看 (请看下面教程)↓↓↓
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , **需要可在文章 ↓ 下方公众号获取 **
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
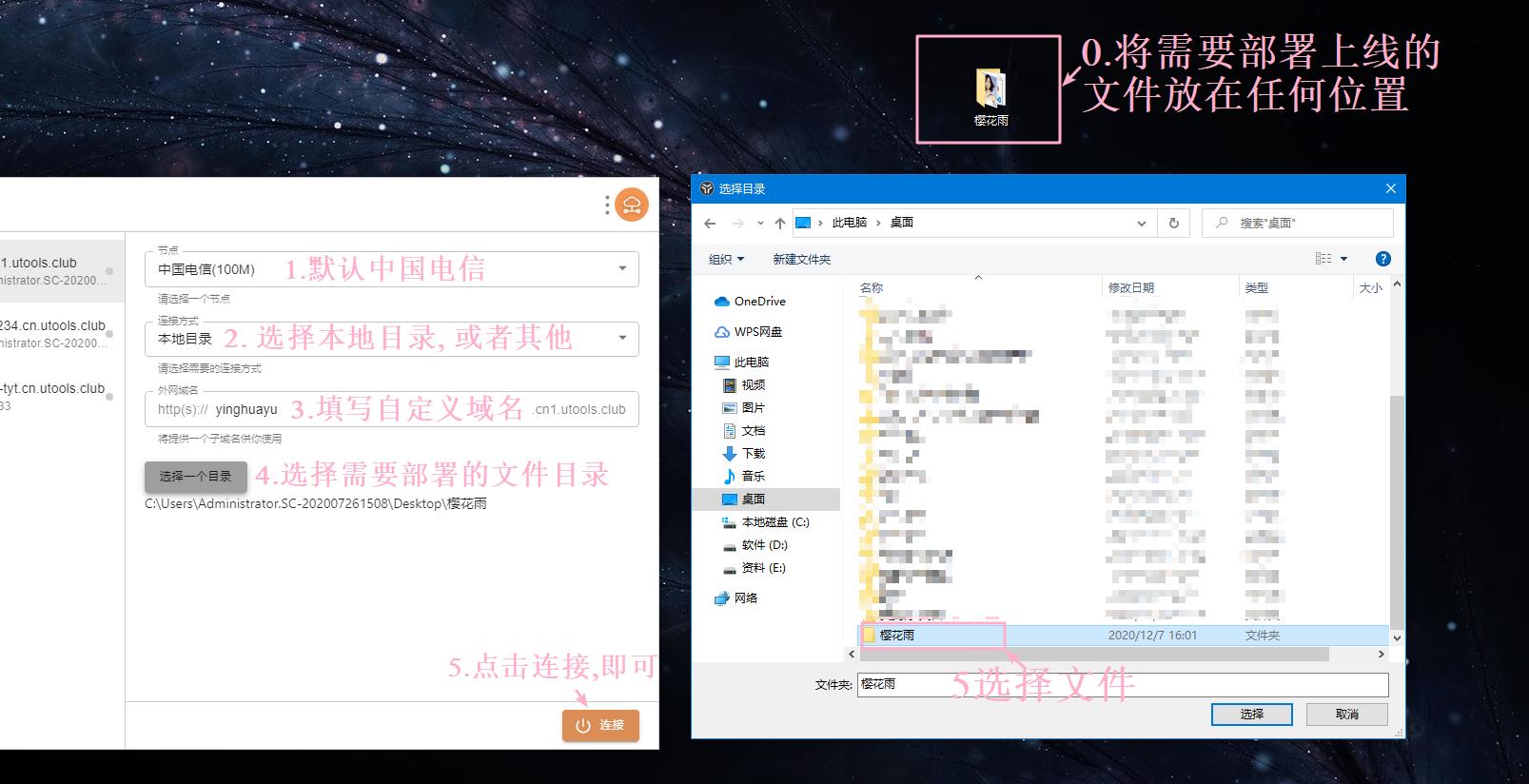
1.部署流程
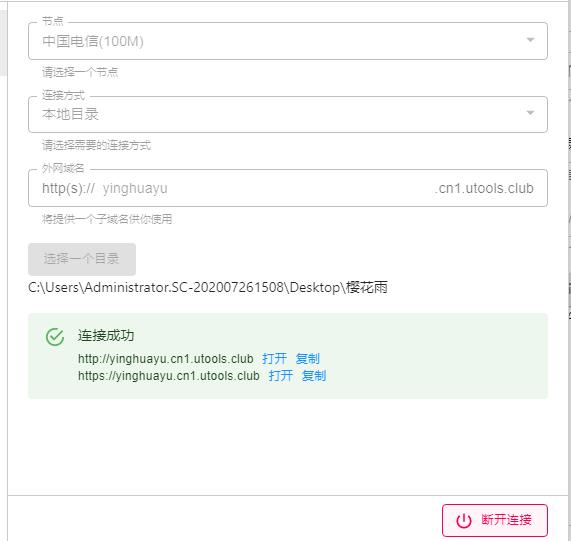
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)

❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套

❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !

❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
以上是关于CSS求婚动画(程序员表白)的主要内容,如果未能解决你的问题,请参考以下文章
html+css+js生日快乐烟花 ❤520/表白/七夕情人节/求婚❤专用(自定义文字)
程序员的浪漫,三步表白女神,成功率99%(程序员如何表白求婚)
程序人生程序员的浪漫,三步表白女神,成功率99%(程序员如何表白求婚)
程序人生程序员的浪漫,三步表白女神,成功率99%(程序员如何表白求婚)