HTML前端设计教与学(32/48/60学时教学大纲+视频)
Posted 书圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML前端设计教与学(32/48/60学时教学大纲+视频)相关的知识,希望对你有一定的参考价值。
html5前端开发教学大纲
课程编号:20211201001
开课部门:XX系
学 分:X学分
学 时:32学时 (其中理论学时:20学时 上机学时:12学时)
先修课程:计算机基础、计算机网络、计算机应用
后续课程:UI设计、 javascript与jQuery开发与设计、数据库应用、移动互联开发应用等
适用专业:信息技术及其计算机相关专业
01
课程简介
02
课程目标及毕业要求指标点
03
教学要求
04
教学内容
05
实验环节
本课程建议课内上机18个学时,针对每章节知识点进行基础项目案例开发训练。教师可根据实际情况从配套的《HTML5网页前端设计实战》一书中选取上机的具体案例内容,该书基本每章节均提供2个案例对应主教材一个章节,教师可每次任选对应章节中一个案例作为上机课主题,另外一个案例留给学生选学。
具体安排见下表。
章节 |
上机课时 |
实验内容 |
第1章 绪论 |
0 |
无 |
第2章 HTML5基础 |
1 |
上机实验: 1. 开发第一个Web页面 2. 使用HTML5新增标签丰富页面内容 |
第3章 CSS基础 |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第1章: 1. 导航栏菜单的设计与实现 2. 商务风格表格的设计与实现 |
第4章 JavaScript基础 |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第2章: 1. 电子时钟的设计与实现 2. 电子日历的设计与实现 |
第5章 HTML5 拖放API |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第3章: 1. 仿回收站效果的设计与实现 2. 图片相框展示的设计与实现 |
第6章 HTML5 表单API |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第4章: 1. 用户注册页面的设计与实现 2. 问卷调查页面的设计与实现 |
第7章 HTML5 画布API |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第5章: 1. 手绘时钟的设计与实现 2. 拼图游戏的设计与实现 |
第8章 HTML5 媒体API |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第6章: 1. 音乐播放器的设计与实现 2. 在线教学视频的设计与实现 |
第9章 HTML5 地理定位API |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第7章: 1. 运动数据记录的设计与实现 2. 运动轨迹记录的设计与实现 |
第10章 HTML5 Web存储API |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第8章: 1. 网页主题设置的设计与实现 2. 网页日志本的设计与实现 |
第11章 CSS3技术 |
1 |
上机实验(任选其一): 《HTML5网页前端设计实战》第9章: 1. 特殊字体效果的设计与实现 2. 动画放大菜单的设计与实现 |
第12章 综合设计应用实例 |
2 |
上机实验(任选其一): 《HTML5网页前端设计实战》第10章 《HTML5网页前端设计第2版-微课视频版》第12章 |

06
建议学时
章节 |
理论课时 |
上机课时 |
第1章 绪论 |
1 |
0 |
第2章 HTML5基础 |
2 |
1 |
第3章 CSS基础 |
2 |
1 |
第4章 JavaScript基础 |
2 |
1 |
第5章 HTML5 拖放API |
2 |
1 |
第6章 HTML5 表单API |
2 |
1 |
第7章 HTML5 画布API |
2 |
1 |
第8章 HTML5 媒体API |
2 |
1 |
第9章 HTML5 地理定位API |
2 |
1 |
第10章 HTML5 Web存储API |
2 |
1 |
第11章 CSS3技术 |
1 |
1 |
第12章 综合应用设计实例 |
0 |
2 |
理论和上机学时: |
20 |
12 |
课程总学时: |
32 |
|
章节 |
理论课时 |
上机课时 |
第1章绪论 |
2 |
0 |
第2章 HTML5基础 |
2 |
2 |
第3章 CSS基础 |
4 |
2 |
第4章 JavaScript基础 |
4 |
2 |
第5章 HTML5 拖放API |
2 |
1 |
第6章 HTML5 表单API |
4 |
2 |
第7章 HTML5 画布API |
2 |
1 |
第8章 HTML5 媒体API |
2 |
1 |
第9章 HTML5 地理定位API |
2 |
1 |
第10章 HTML5 Web存储API |
2 |
1 |
第11章 CSS3技术 |
2 |
1 |
第12章综合应用设计实例 |
2 |
4 |
理论和上机学时: |
30 |
18 |
课程总学时: |
48 |
|
章节 |
理论课时 |
上机课时 |
第1章绪论 |
2 |
0 |
第2章 HTML5基础 |
2 |
2 |
第3章 CSS基础 |
4 |
2 |
第4章 JavaScript基础 |
4 |
2 |
第5章 HTML5 拖放API |
2 |
2 |
第6章 HTML5 表单API |
4 |
2 |
第7章 HTML5 画布API |
4 |
2 |
第8章 HTML5 媒体API |
4 |
2 |
第9章 HTML5 地理定位API |
2 |
2 |
第10章 HTML5 Web存储API |
2 |
2 |
第11章 CSS3技术 |
4 |
2 |
第12章综合应用设计实例 |
2 |
4 |
理论和上机学时: |
36 |
24 |
课程总学时: |
60 |
|
07
选用教材


扫码,优惠购书
08
内容简介
09
配套视频演示
10
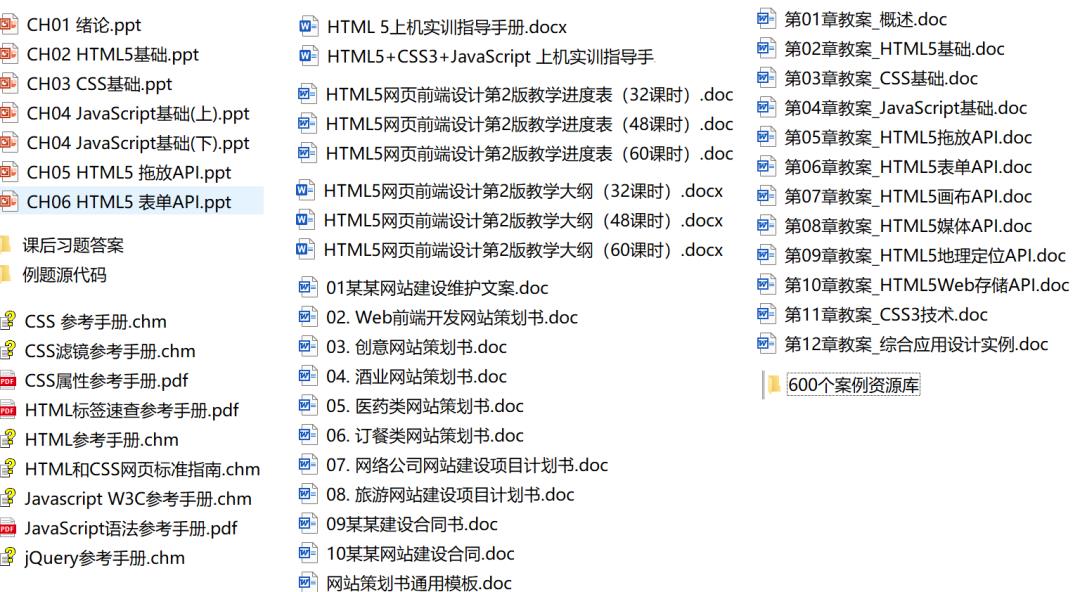
本书部分配套资源展示
PPT,大纲、教案、进度表、答案、题库、上机、600个案例资源库、前端设计文档、经典网站设计模板、600分钟视频等

11
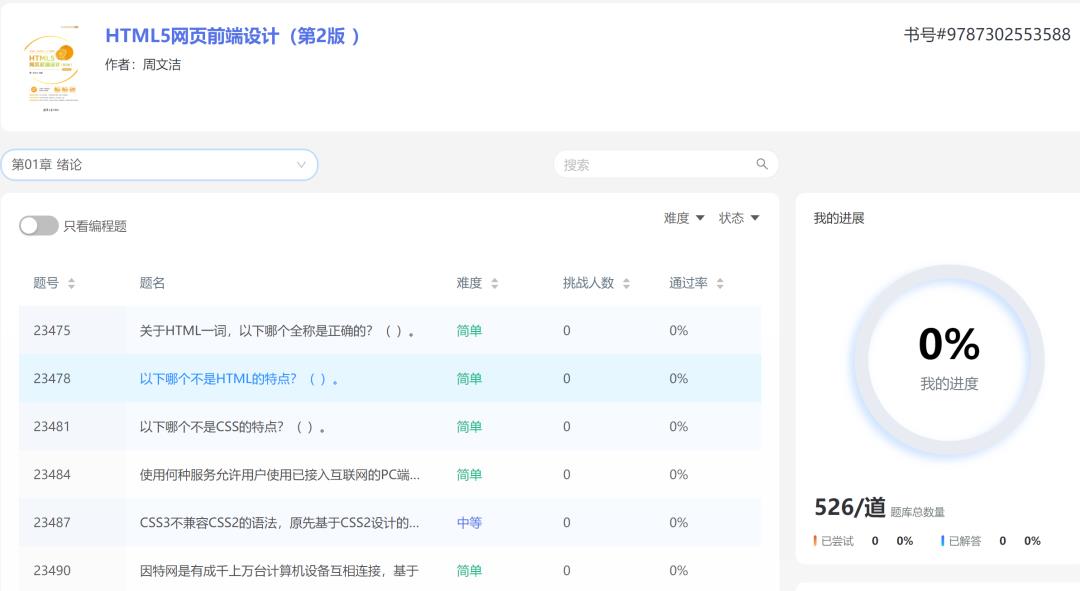
本书配套题库(作业)网站

12
目录
上下滚动查看 ↓
第一部分基础知识篇
第1章绪论
1.1Web原理基础
1.1.1Internet与万维网
1.1.2Web架构
1.1.3Web应用
1.2Web前端技术基础
1.2.1HTML技术
1.2.2CSS技术
1.2.3JavaScript技术
1.3Web前端新技术
1.3.1HTML5技术
1.3.2CSS3技术
1.4Web开发工具
1.4.1Adobe Dreamweaver
1.4.2Sublime Text
1.4.3NodePad++
1.4.4EditPlus
1.5Web技术的前景与展望
1.5.1Flash的兴衰
1.5.2HTML5的前景
1.5.3未来展望
1.6本章小结
习题1
第2章HTML5基础
2.1HTML5基本结构
2.1.1文档类型声明!DOCTYPE
2.1.2根标签html
2.1.3首部标签head
2.1.4主体标签body
2.1.5HTML5文档注释
2.1.6HTML5文档规范
2.1.7HTML4.01转换为HTML5
2.2HTML5保留的常用标签
2.2.1基础标签
2.2.2文本格式标签
2.2.3列表标签
2.2.4图像标签
2.2.5超链接标签
2.2.6表格标签
2.2.7框架标签
2.2.8容器标签
2.3HTML5新增的常用标
2.3.1HTML5新增文档结构标签
2.3.2HTML5新增格式标签
2.4HTML5新增API
2.5本章小结
习题2
第3章CSS基础
3.1CSS样式表
3.1.1内联样式表
3.1.2内部样式表
3.1.3外部样式表
3.1.4样式表层叠优先级
3.2CSS选择器
3.2.1元素选择器
3.2.2ID选择器
3.2.3类选择器
3.2.4属性选择器
3.3语法规则
3.3.1注释语句
3.3.2@charset
3.3.3!important
3.4CSS取值与单位
3.4.1数字
3.4.2长度
3.4.3角度
3.4.4时间
3.4.5文本
3.4.6颜色
3.5CSS常用样式
3.5.1CSS背景
3.5.2CSS框模型
3.5.3CSS文本
3.5.4CSS字体
3.5.5CSS超链接
3.5.6CSS列表
3.5.7CSS表格
3.6CSS定位
3.6.1绝对定位
3.6.2相对定位
3.6.3层叠效果
3.6.4浮动
3.7本章小结
习题3
第4章JavaScript基础
4.1JavaScript的使用
4.1.1内部JavaScript
4.1.2外部JavaScript
4.2JavaScript的语法
4.2.1JavaScript的大小写
4.2.2JavaScript分号
4.2.3JavaScript注释
4.2.4JavaScript代码块
4.3JavaScript变量
4.3.1变量的声明
4.3.2变量的命名规范
4.3.3JavaScript关键字和保留字
4.4JavaScript基本数据类型
4.4.1Undefined类型
4.4.2Null类型
4.4.3String类型
4.4.4Number类型
4.4.5Boolean类型
4.5JavaScript运算符
4.5.1赋值运算符
4.5.2算术运算符
4.5.3逻辑运算符
4.5.4关系运算符
4.5.5相等性运算符
4.6JavaScript条件语句
4.6.1if语句
4.6.2switch语句
4.7JavaScript函数
4.7.1函数的基本结构
4.7.2函数的调用
4.7.3函数的返回值
4.8文档对象模型
4.8.1查找HTML元素
4.8.2DOM HTML
4.8.3DOM CSS
4.8.4DOM事件
4.8.5DOM节点
4.9本章小结
习题4
第二部分重点篇
第5章HTML5拖放API
5.1HTML5新增拖放API
5.2浏览支持情况
5.3HTML5拖放API的应用
5.3.1DragEvent事件
5.3.2DataTransfer对象
5.3.3拖放元素过程
5.3.4自定义拖放图标
5.3.5自定义拖放行为
5.3.6本地文件的拖放
5.4本章小结
习题5
第6章HTML5表单API
6.1HTML表单基础
6.1.1表单标签form
6.1.2输入标签input
6.1.3标记标签label
6.1.4多行文本标签textarea
6.1.5列表标签select
6.1.6按钮标签button
6.1.7域标签fieldset和域标题标签legend
6.2HTML5表单新特性
6.2.1HTML5表单新增输入类型
6.2.2HTML5表单新增元素标签
6.2.3HTML5表单新增属性
6.3本章小结
习题6
第7章HTML5画布API
7.1画布概述
7.1.1HTML5画布
7.1.2画布坐标
7.1.3主流浏览器支持情况一览
7.2HTML5画布API的应用
7.2.1检查浏览器支持情况
7.2.2创建画布
7.2.3画布绘制方法
7.2.4绘制路径
7.2.5绘制矩形
7.2.6绘制图片
7.2.7绘制文本
7.2.8颜色与样式
7.2.9保存和恢复
7.2.10变形
7.2.11剪裁
7.3本章小结
习题7
第8章HTML5媒体API
8.1HTML5媒体API概述
8.1.1HTML5音频和视频
8.1.2HTML5媒体支持的格式
8.2主流浏览器支持情况一览
8.2.1对HTML5音频的支持情况
8.2.2对HTML5视频的支持情况
8.3HTML5音频的应用
8.3.1HTML5音频的基本格式
8.3.2检查浏览器支持情况
8.3.3音频来源多样性
8.3.4自定义音频控制
8.4HTML5视频的应用
8.4.1HTML5视频的基本格式
8.4.2检查浏览器支持情况
8.4.3视频来源多样性
8.4.4自定义视频控制
8.5HTML5媒体API其他通用功能
8.5.1标记媒体播放时间范围
8.5.2跳转媒体播放时间点
8.5.3获取媒体播放时间
8.5.4终止媒体文件的下载
8.5.5使用Flash播放器
8.6本章小结
习题8
第9章HTML5地理定位API
9.1位置信息
9.1.1经纬度坐标
9.1.2位置信息的来源
9.2主流浏览器支持情况一览
9.3HTML5地理位置API的应用
9.3.1检查浏览器支持情况
9.3.2Geolocation接口
9.3.3获取当前定位
9.3.4实时更新定位
9.4本章小结
习题9
第10章HTML5 Web存储API
10.1Web存储技术概述
10.1.1HTTP cookie存储
10.1.2HTML5 Web存储
10.2主流浏览器支持情况
10.3HTML5 Web存储 API的应用
10.3.1检查浏览器支持情况
10.3.2Storage接口
10.3.3localStorage与sessionStorage
10.3.4存储数据
10.3.5读取指定数据
10.3.6数据遍历
10.3.7删除指定数据
10.3.8清空所有数据
10.4本章小结
习题10
第三部分提高篇
第11章CSS3技术
11.1CSS3边框和背景效果
11.1.1CSS3边框
11.1.2CSS3背景效果
11.2CSS3文本和字体效果
11.2.1CSS3文本
11.2.2CSS3字体
11.3CSS3变形与动画效果
11.3.1CSS3 2D变形
11.3.2CSS3 Transition动画
11.3.3CSS3 Animation动画
11.4CSS3多列
11.4.1columns
11.4.2columngap
11.4.3columnrule
11.5本章小结
习题11
第12章综合应用设计实例
12.1项目简介
12.2整体布局设计
12.3网站页眉实现
12.4菜单导航栏实现
12.4.1菜单栏目的实现
12.4.2搜索框的实现
12.5主体内容第一行实现
12.5.1左侧面板的实现
12.5.2右侧面板上方的实现
12.5.3右侧面板下方的实现
12.6主体内容第二行实现
12.7网站页脚实现
12.7.1页脚1的实现
12.7.2页脚2的实现
12.8完整代码展示
附录AHTML5元素标签对照表
附录BHTML5事件属性对照表
附录CCSS3颜色名称对照表
13
教学进度表+教案
以上是关于HTML前端设计教与学(32/48/60学时教学大纲+视频)的主要内容,如果未能解决你的问题,请参考以下文章