卖家注意:商品描述页面将不能使用HTML标记!
Posted 亿恩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了卖家注意:商品描述页面将不能使用HTML标记!相关的知识,希望对你有一定的参考价值。
前段时间亚马逊日本站出公告称卖家不能在详情页面上使用html代码后,多位其他站点的亚马逊卖家就开始了一连串的问候:为什么美国站并没有这个news?为什么欧洲站并没有这个news?是不是新规只针对日本站?
时间给出答案:欧洲站以及美国站卖家也即将不能使用HTML标签了。
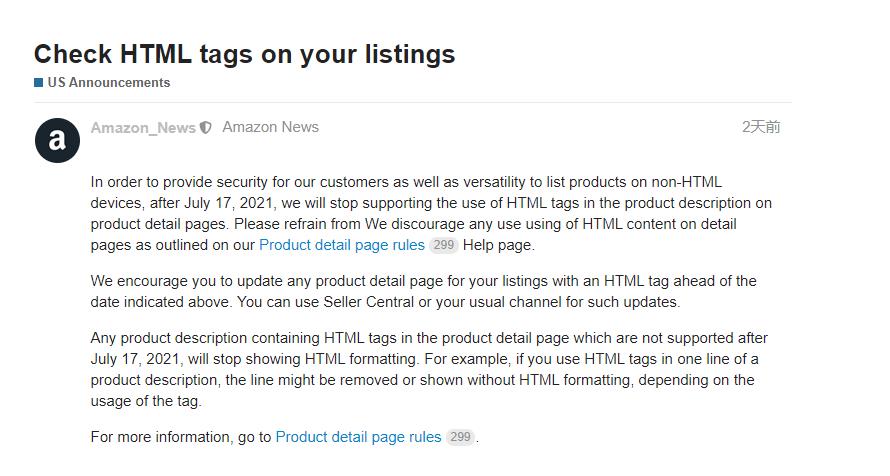
欧美站发出通知:将不再支持在详情页面上使用HTML标记
据了解,亚马逊一直不建议卖家在详情页面上使用任何HTML内容,这一点在商品详情页面规则中早已经阐明,即使如此还是有不少亚马逊卖家在商品描述页面使用HTML。
近日,亚马逊欧洲站和美国站相继发出通知明确表示,将不再支持在详情页面上使用HTML标记。
从图中内容可以看出,为了向消费者提供安全性以及在非HTML设备上列出产品的多功能性,2021年7月17日之后,亚马逊将停止支持在产品详细信息页面上的产品说明中使用HTML标签。美国站卖家需要按照平台的产品详细信息页面规则中的规定。
亚马逊建议卖家在上述日期之前使用HTML标签更新商品详情页面,卖家可以使用卖方中心或通常的渠道进行此类更新。
2021年7月17日之后,不支持在产品详细信息页面中包含HTML标记的所有产品描述将停止显示HTML格式。例如,如果卖家在产品说明的一行中使用HTML标记,则该行可能会被删除或不使用HTML格式显示,这取决于标记的用法。
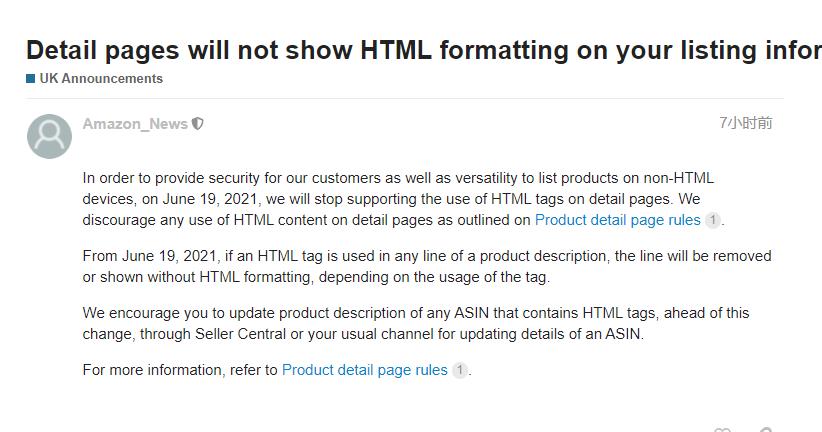
除了美国站,欧洲站卖家也即将不能使用HTML标记了。
从中可以看出,亚马逊对欧洲站卖家的要求和美国站卖家大差不差,只是新规生效日期不同,暨从2021年6月19日开始,如果欧洲站卖家在产品说明的任何行中使用HTML标签,则该行将被删除或不使用HTML格式显示。
小编了解到,很多亚马逊卖家一直以来都是用HTML代码来编辑详情页,现在亚马逊不让卖家使用HTML了,多位卖家异常惆怅:还有什么办法实现换行和段落功能吗?
一位手工卖家表示,这个政策对手工卖家来说很糟糕,因为直到最近,我们还在大量使用HTML,现在我们不得不接受重新编辑所有这些列表的重大噩耗!
另一位亚马逊卖家同样抱怨连连:这太可怕了!我仍在处理白色背景图片,并在更新照片时重新修改了我的描述,现在即使是我遵循的规则,我也必须重新更改所有内容,因为它们再次更改了规则!
实际上,这个政策也再次把品牌话题带动了起来,用某位亚马逊卖家自己的话说就是,亚马逊是在逼着卖家注册品牌,换A+,这是大势所趋。以美国站卖家为例,亚马逊Listing描述从7.17后不再支持HTML tags, 也就是说还不备案品牌的卖家,以后描述的页面可能就是一堆堆的样子,这实在是没眼看。
小编发现,从今年4月份开始,就陆续有卖家表示用不了HTML了:
卖家A:最近英国站不能用可视化编辑器了,我最近都是手打<b>,一用那个可视化编辑器就提示无效值。
卖家B:4月份上传了几个产品,美国站用可视化编辑器的代码也显示不了分行了……
值得注意的是,政策出来后卖家在以后能否用HTML换行的问题上纠结了起来。对此政策,一位卖家认为以后详情页描述里面,常用的换行<br>,换段落<p>,加粗<b>这些标签都不准再用了,趁早批量用模板更新移除,否则可能会影响listing的完整显示。
但是也有卖家表示,政策生效后仍可以用</br>换行,因为亚马逊表示,在特殊情况下,卖家可以在描述中根据需要使用换行符 (</br>)。
小编想说,不管怎样,卖家还是早做准备,弄清楚亚马逊所说的特殊情况是什么意思,以免政策生效后亡羊补牢为时已晚。
除了亚马逊将停止支持在产品详细信息页面上的产品说明中使用HTML标签这个新闻值得卖家关注,广大亚马逊卖家还需仔细研读商品详情页面规则。
买家通过商品详情页面了解卖家的商品,亚马逊也对商品详情页面进行了严格规定,亚马逊要求卖家确保每个商品详情页面包含单一商品,这有助于为买家提供清晰且一致的购买体验。一般来说,卖家需要遵守以下规定:
1、遵守任何相关的风格指南,避免使用HTML、JavaScript或其他代码。
2、排除不适宜的内容,如淫秽或攻击性材料、链接或联系信息、情节剧透、评论或评论请求以及广告。
在编写商品信息时,亚马逊方面表示商品详情页面的商品名称、描述、要点或图片中不允许出现以下任何内容:
用于下订单的其他网站链接或备选配送服务(如免费配送);
在属性中全部使用大写字母,这适用于商品名称、要点和/或商品描述,据了解,亚马逊允许卖家仅对每个单词的开头使用大写字母。
此外,卖家还需注意的是,商品名称不得超过200个字符(包括空格,此上限适用于所有分类,某些分类的字符数可能更少。
一句话总结就是,在亚马逊上销售的任何商品均应遵守亚马逊商品信息标准,如果卖家未遵守这些标准,则会导致负面买家体验,并可能会导致卖家的销售权限被暂时或永久取消。
·
未经许可不得以任何形式进行转载
转载请联系:yujie@enec.net
推荐阅读

>>
>>
>>
>>
>>
亿恩网∣有态度的跨境电商行业媒体
长按二维码即可扫描关注我们!
以上是关于卖家注意:商品描述页面将不能使用HTML标记!的主要内容,如果未能解决你的问题,请参考以下文章
为啥亚马逊账户会关联?
跪求高手帮忙!xml+css+编写一个简单的商品数据页面!现金感谢
使用 ASIN 在亚马逊获取商品/产品价格
微信点餐系统-买家端新增商品和类目
《淘宝》购物车按店铺顺序排列教程
MyGod--Beta版本前期报告