自己用Flutter撸一个天气APP
Posted 郭霖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己用Flutter撸一个天气APP相关的知识,希望对你有一定的参考价值。
/ 今日科技快讯 /
微信用户组织“美国微信用户联盟”诉特朗普总统微信禁令官司有了新进展。美国司法部发表声明称,美国微信用户可以继续下载和使用微信,不会承担违反特朗普总统关于微信禁令的民事和刑事责任。
/ 作者简介 /
本篇文章来自下位子的投稿,和大家分享了Flutter开发中如何自定义View,相信会对大家有所帮助!同时也感谢作者贡献的精彩文章!
https://juejin.im/user/2313028193761389
/ 前言 /
前不久,利用周末时间学习并完成一个简单的 Flutter 项目 - 简悦天气(https://juejin.im/post/6866400501290926094),简约不简单,丰富不复杂,这是一款简约风格的 flutter 天气项目,提供实时、多日、24 小时、台风路径以及生活指数等服务,支持定位、删除、搜索等操作。
下图为主页效果:

/ 开始 /
本身作为天气 APP,自定义绘制自然少不了,首页多样的背景效果,炫酷的雨雪效果(https://juejin.im/post/6867489001809379335),展示当前空气质量和体感的圆环效果,动态温度折线图和日出日落图。
其实 pub.dev(https://pub.flutter-io.cn/packages?q=chart)上已经有不少 chart 插件,提供丰富的图表类型,支持各种动画和手势。
但是如果是像本项目,使用场景并不需要手势,且没有复杂的动画,只存在折线这种形态,完全可以自己实现。一方面可以巩固和拓展 flutter 的绘制相关知识点,另一方面根据自己的实际需求,可以拥有更多的定制化功能。
先看一下最终效果,其中包括:
-
动态降雨折线图

-
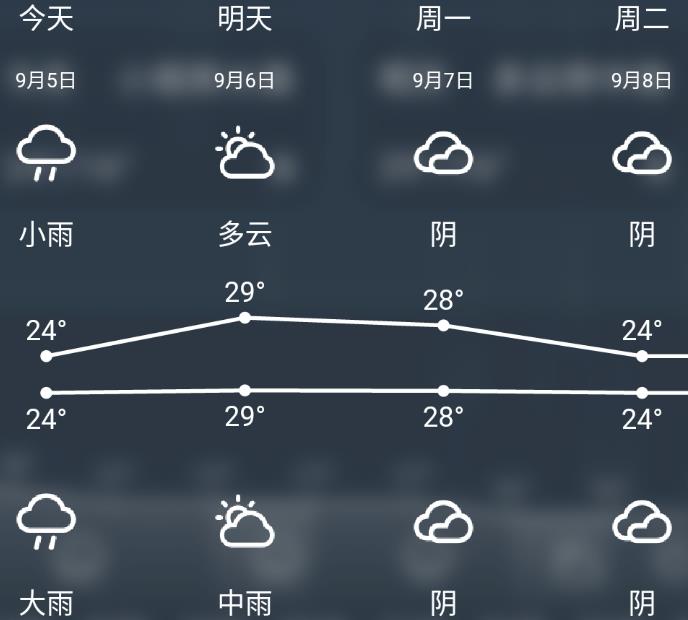
多日折线图

-
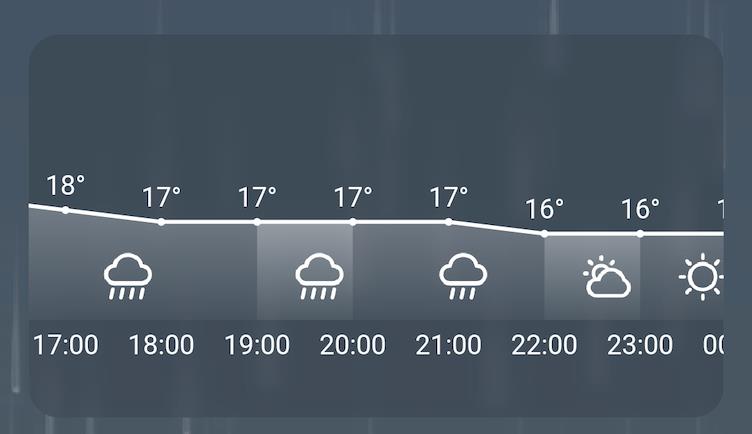
24小时折线图

-
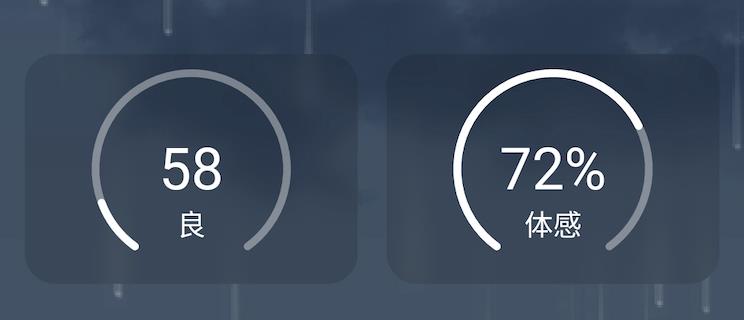
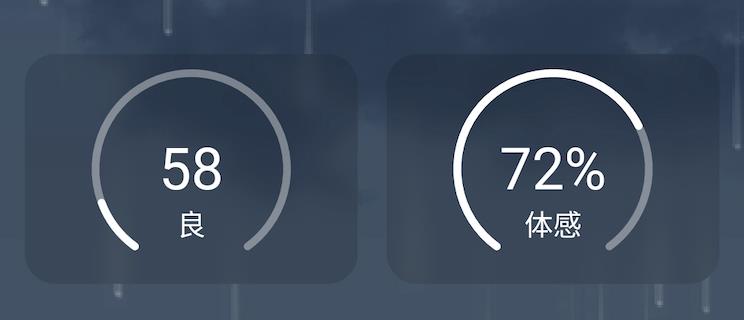
AQI圆弧

-
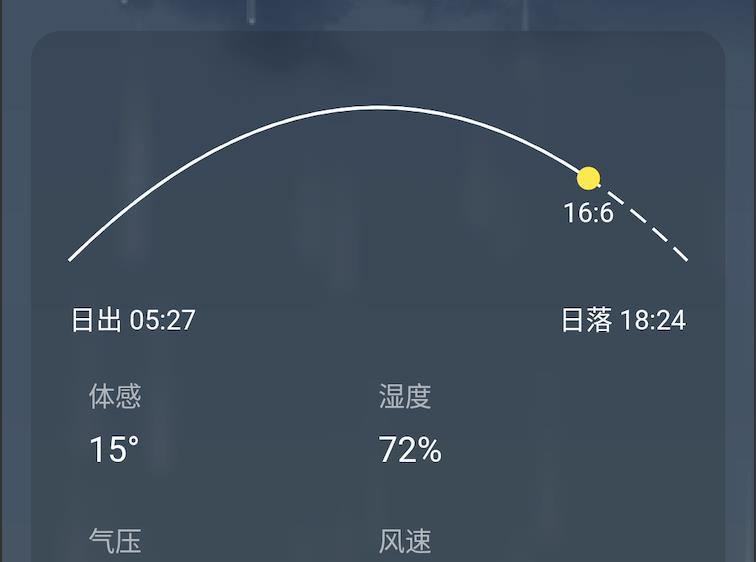
日出日落图

AQI圆弧

@override
void paint(Canvas canvas, Size size) {
weatherPrint("AqiChartPainter size:$size");
var radius = size.height / 2 - 10;
var centerX = size.width / 2;
var centerY = size.height / 2;
var centerOffset = Offset(centerX, centerY);
// 绘制半透明圆弧
_path.reset();
_path.addArc(Rect.fromCircle(center: centerOffset, radius: radius),
pi * 0.7, pi * 1.6);
_paint.style = PaintingStyle.stroke;
_paint.strokeWidth = 4;
_paint.strokeCap = StrokeCap.round;
_paint.color = Colors.white38;
canvas.drawPath(_path, _paint);
// 绘制纯白色圆弧
_path.reset();
_path.addArc(Rect.fromCircle(center: centerOffset, radius: radius),
pi * 0.7, pi * 1.6 * ratio);
_paint.color = Colors.white;
canvas.drawPath(_path, _paint);
// 绘制 AQIValue
var valuePara = UiUtils.getParagraph(value, 30);
canvas.drawParagraph(
valuePara,
Offset(centerOffset.dx - valuePara.width / 2,
centerOffset.dy - valuePara.height / 2));
// 绘制 AQIDesc
var descPara = UiUtils.getParagraph("$desc", 15);
canvas.drawParagraph(
descPara,
Offset(centerOffset.dx - valuePara.width / 2,
centerOffset.dy + valuePara.height / 2));
}
_path.addArc(Rect oval, double startAngle, double sweepAngle)
方法进行绘制。oval: 圆弧所在矩形,startAngle: 起始角度(以钟表为例,0为3点方向),sweepAngle: 划过角度(默认方向顺时针)。
currentAqiValue / totalAqiValue
) 绘制纯白色圆弧。
ui.Paragraph
对象,然后调用
canvas.drawParagraph(Paragraph paragraph, Offset offset)
方法进行绘制。一般通过封装好的静态初始化方法构建
ui.Paragraph
对象:
static ui.Paragraph getParagraph(String text, double textSize,
{Color color = Colors.white, double itemWidth = 100}) {
var pb = ui.ParagraphBuilder(ui.ParagraphStyle(
textAlign: TextAlign.center, //居中
fontSize: textSize, //大小
));
pb.addText(text);
pb.pushStyle(ui.TextStyle(color: color));
var paragraph = pb.build()..layout(ui.ParagraphConstraints(width: itemWidth));
return paragraph;
}
日出日落贝塞尔曲线

var height = size.height;
var width = size.width;
double startX = marginLeftRight;
double startY = height - marginBottom;
double endX = width - marginLeftRight;
double endY = startY;
_path.reset();
_path.moveTo(startX, startY);
_path.quadraticBezierTo(width / 2, marginTop, endX, endY);
_paint.color = Colors.white;
_paint.style = PaintingStyle.stroke;
_paint.strokeWidth = 1.5;
canvas.drawPath(
dashPath(_path, dashArray: CircularIntervalList<double>([10, 5])),
_paint);
var metrics = _path.computeMetrics();
var pm = metrics.elementAt(0);
Offset sunOffset = pm.getTangentForOffset(pm.length * ratio).position;
canvas.save();
canvas.clipRect(Rect.fromLTWH(0, 0, sunOffset.dx, height));
canvas.drawPath(_path, _paint);
canvas.restore();
_paint.style = PaintingStyle.fill;
_paint.color = Colors.yellow;
canvas.drawCircle(sunOffset, 6, _paint);
var now = DateTime.now();
String nowTimeStr = "${now.hour}:${now.minute}";
var nowTimePara = UiUtils.getParagraph(nowTimeStr, 14);
canvas.drawParagraph(nowTimePara,
Offset(sunOffset.dx - nowTimePara.width / 2, sunOffset.dy + 10));
多日折线图

void setMinMax() {
_data.forEach((element) {
if (element.dayTemp > topMaxTemp) {
topMaxTemp = element.dayTemp;
}
if (element.dayTemp < topMinTemp) {
topMinTemp = element.dayTemp;
}
if (element.nightTemp > bottomMaxTemp) {
bottomMaxTemp = element.nightTemp;
}
if (element.nightTemp < bottomMinTemp) {
bottomMinTemp = element.nightTemp;
}
});
}
getTopLineY(int temp) {
if (temp == topMaxTemp) {
return topLineStartY;
}
return topLineStartY +
(topMaxTemp - temp) / (topMaxTemp - topMinTemp) * lineHeight;
}
x = startX + index*itemWidth;
_paint.color = Colors.white;
var topOffset = Offset(startX, getTopLineY(element.dayTemp));
var bottomOffset = Offset(startX, getBottomLineY(element.dayTemp));
_paint.style = PaintingStyle.fill;
// 绘制折线上的圆点
canvas.drawCircle(topOffset, 3, _paint);
canvas.drawCircle(bottomOffset, 3, _paint);
// 绘制圆点上下的温度值
var topTempPara = UiUtils.getParagraph("${element.dayTemp}°", mainTextSize, itemWidth: itemWith);
canvas.drawParagraph(
topTempPara, Offset(topOffset.dx - topTempPara.width / 2, topOffset.dy - topTempPara.height - 5));
var bottomTempPara = UiUtils.getParagraph("${element.dayTemp}°", mainTextSize, itemWidth: itemWith);
canvas.drawParagraph(
bottomTempPara, Offset(bottomOffset.dx - bottomTempPara.width / 2, bottomOffset.dy + 5));
// 绘制折线
if (index == 0) {
_topPath.moveTo(topOffset.dx, topOffset.dy);
_bottomPath.moveTo(bottomOffset.dx, bottomOffset.dy);
} else {
_topPath.lineTo(topOffset.dx, topOffset.dy);
_bottomPath.lineTo(bottomOffset.dx, bottomOffset.dy);
}
startX += itemWith;
});
_paint.strokeWidth = 2;
_paint.style = PaintingStyle.stroke;
canvas.drawPath(_topPath, _paint);
canvas.drawPath(_bottomPath, _paint);
}
动态降雨折线图

背景
void drawBg(Canvas canvas, Size size) {
// 绘制背景 line
double itemHeight = (size.height - _marginBottom) / 3;
double bgLineWidth = size.width - _marginLeft - _marginRight;
_paint.style = PaintingStyle.stroke;
_paint.strokeWidth = 1;
_paint.color = Colors.white.withAlpha(100);
for (int i = 0; i < 4; i++) {
var startOffset = Offset(_marginLeft, itemHeight * i);
var endOffset = Offset(_marginLeft + bgLineWidth, itemHeight * i);
canvas.drawLine(startOffset, endOffset, _paint);
}
// 绘制底部文字
var hourY = size.height - _marginBottom + _timeMarginTop;
var nowPara = UiUtils.getParagraph("现在", _textSize, itemWidth: bgLineWidth / 3);
canvas.drawParagraph(nowPara, Offset(_marginLeft - nowPara.width / 2, hourY));
var onePara = UiUtils.getParagraph("1小时后", _textSize, itemWidth: bgLineWidth / 3);
canvas.drawParagraph(onePara, Offset(_marginLeft + bgLineWidth / 2 - onePara.width / 2, hourY));
var twoPara = UiUtils.getParagraph("2小时后", _textSize, itemWidth: bgLineWidth / 3);
canvas.drawParagraph(twoPara, Offset(_marginLeft + bgLineWidth - twoPara.width / 2, hourY));
// 绘制左侧文字
var bigPara = UiUtils.getParagraph("大", _textSize);
canvas.drawParagraph(bigPara, Offset(_marginLeft / 2 - bigPara.width / 2, 0));
var middlePara = UiUtils.getParagraph("中", _textSize);
canvas.drawParagraph(middlePara, Offset(_marginLeft / 2 - middlePara.width / 2, itemHeight));
var smallPara = UiUtils.getParagraph("小", _textSize);
canvas.drawParagraph(smallPara, Offset(_marginLeft / 2 - smallPara.width / 2, itemHeight * 2));
}
渐变折线
double width = size.width - _marginLeft - _marginRight;
double height = size.height - _marginBottom;
double startX = _marginLeft;
double itemWidth = width / 120;
double itemHeight = height / 100;
_linePath.reset();
for (int i = 0; i < _data.length; i++) {
double y = height - _data[i] * 100 * itemHeight * _ratio;
double x = startX + i * itemWidth;
if (i == 0) {
_linePath.moveTo(x, y);
} else {
_linePath.lineTo(x, y);
}
}
_linePaint.style = PaintingStyle.stroke;
_linePaint.strokeWidth = 1;
_linePaint.color = Colors.white;
canvas.drawPath(_linePath, _linePaint);
_linePath.lineTo(width + startX, height);
_linePath.lineTo(startX, height);
_linePath.close();
var gradient = ui.Gradient.linear(
Offset(0, 0),
Offset(0, height),
<Color>[
const Color(0xFFffffff),
const Color(0x00FFFFFF)
],
);
_linePaint.style = PaintingStyle.fill;
_linePaint.shader = gradient;
canvas.drawPath(_linePath, _linePaint);
入场动画
_controller =
AnimationController(duration: Duration(milliseconds: 250), vsync: this);
CurvedAnimation(parent: _controller, curve: Curves.linear);
_controller.addListener(() {
setState(() {
_ratio = _controller.value;
});
});
-
对 待实现效果进行分析,找出关键信息进行分层分步,找出静态数据和动态数据,也就是常量和变量。 -
计算好基础数据,比如整体宽高,单位宽高,起始值,最大最小值 -
有了数据支撑,根据效果调用对应的绘制 API,设置 paint 的相关属性,完成绘制 -
如果有动画,以控制变量作为切入口,动画本身只关注变量值的改变,而不用考虑变量对绘制的影响
以上是关于自己用Flutter撸一个天气APP的主要内容,如果未能解决你的问题,请参考以下文章