HTML下表单练习处理
Posted 韶光不负
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML下表单练习处理相关的知识,希望对你有一定的参考价值。
因为小编最近真的是太忙了,有的作作业没有来的及更新,不过小编会补上去的,让csdn记录下我的it生涯。废话不多说开始开干。
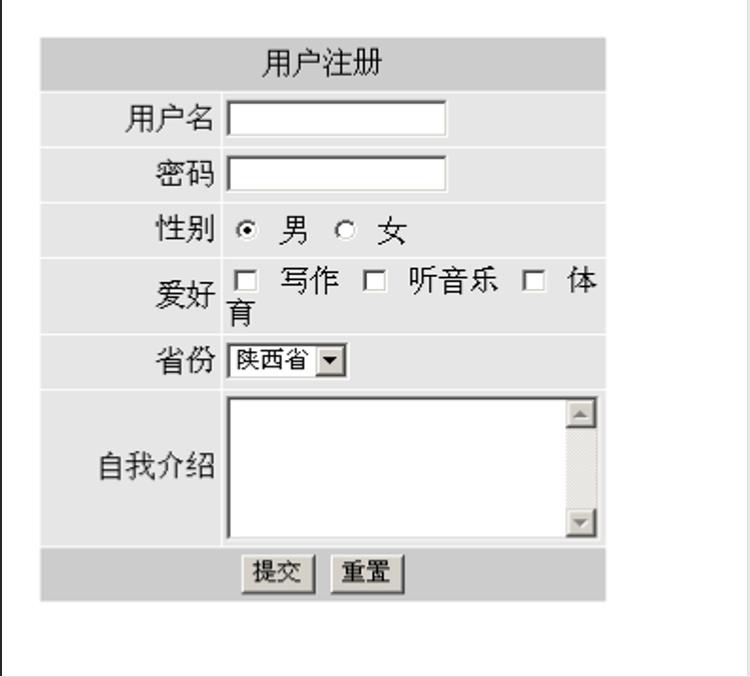
第一题:模仿下图完成网页

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<style >
.clock{
color: "beige";
width:="100" ;
height="100";
}
</style>
</head>
<body>
<form action="#" method="get">
<table class="clock" align="left" cellpadding="0" border="1" background-color= beige >
<tr>
<td>
<h1 >用户注册</h1>
</td>
</tr>
<tr>
<td>
用户名:
<input type="text" placeholder="请输入姓名" />
</td>
</tr>
<tr>
<td>
密码:
<input type="password" />
</td>
</tr>
<tr>
<td>
用户性别 :
<input type="radio" value="man" name="gender"/>男
<!-- input type="radio"(显示的是选择) value="man(表示向服务器传输数据为) -->
<input type="radio" value="woman" name="gender"/>女
</td>
</tr>
<tr>
<td>
爱好:
<input type="checkbox" name="happy"/>写作
<input type="checkbox" name="happy"/>听音乐
<input type="checkbox" name="happy"/>体育
</td>
</tr>
<tr>
<td>
省份
<select name="address" id="address">
<option value="-1">请选择您居住省份</option>
<!-- <option value="-1">请选择您国家地址</option>给用户提供选择 -->
<option value="陕西省" selected >陕西省</option>
<option value="湖南省">湖南省</option>
<!-- h5标准下也可以写成下面这样 -->
<option>北京市</option>
<option>贵州省</option>
</select>
</td>
</tr>
<tr>
<td>
<p>
自我建议: <br>
<textarea row="10" cols="20"></textarea>
<!-- textarea 文本域 -->
<!-- <textarea row="10"(设置行宽) cols="20"(设置列宽)></textarea> -->
</p>
</td>
</tr>
<tr>
<td>
<input type="submit" value="提交" />
<input type="reset" value="重置"/>
<!-- reset 清楚数据 不建议使用了-->
</td>
</tr>
</table>
</form>
</body>
</html>
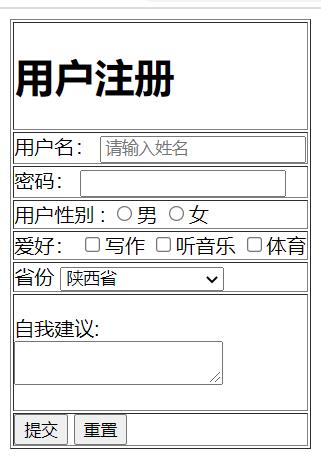
现象:

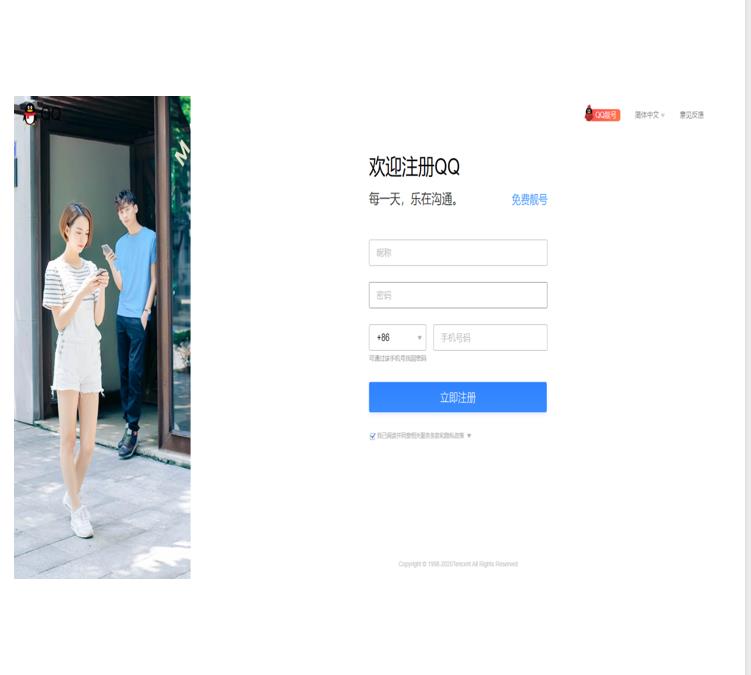
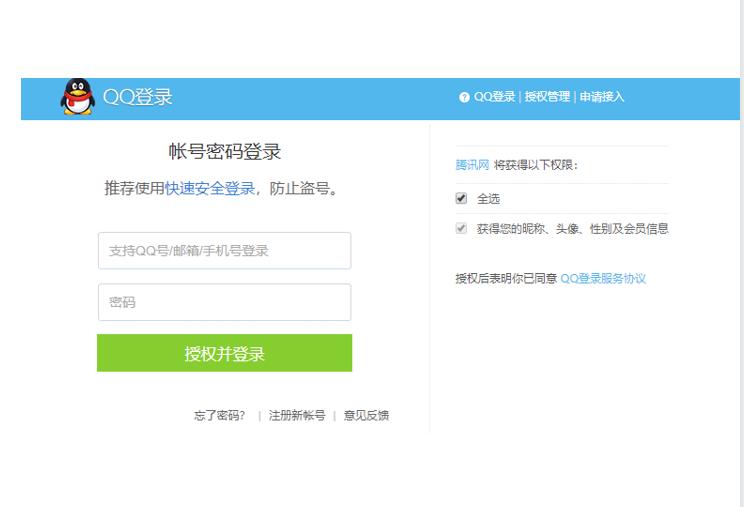
2,模拟qq注册与登录页面


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<style >
.clock{
color: "beige";
}
img{
width: 250px;
height: 500px;
}
</style>
</head>
<body>
<form action="#" method="get">
<table class="clock" align="left" cellpadding="0" background-color= beige >
<tr >
<td width="50" rowspan="100">
<img src="C:\\Users\\Lenovo\\Pictures\\Saved Pictures\\picture\\李白.png" />
</td>
</tr>
<tr>
<tr>
<td align="right">
<p align="right"> <small>QQ登录     简体中文     意见反馈</small></p>
</td>
</tr>
<tr>
<td>
<h1>欢迎注册QQ</h1>
</td>
</tr>
<tr>
<td>
<p><h2>每一天,乐在沟通</h2>    
<a href="#" >免费靓号</a>
</p>
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="昵称"/>
</td>
</tr>
<tr>
<td>
<input type="password" placeholder="密码" />
</td>
</tr>
<tr>
<td >
<select name="address" id="address">
<option value="+87" selected >+87</option>
<option value="+86">+86</option>
<input type="tel" />
</td>
</select>
</td>
</tr>
</tr>
<tr >
<td align="center" background-color="bule">
<p>
<input type="submit" value="立即注册" />
</p>
</td>
</tr>
<tr>
<td>
<input type="checkbox" />我以阅读并同意
</td>
</tr>
</tr>
</table>
</form>
</body>
</html>

二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<style >
.clock{
color: "beige";
}
img{
width: 250px;
height: 500px;
}
</style>
</head>
<body>
<form action="#" method="get">
<table class="clock" align="center" cellpadding="0" background-color= beige >
<tr>
<td>
<h1>账号密码登录</h1>
</td>
</tr>
<tr>
<td>
<h2>推荐使用<a href="#">快速登录</a>,防止盗号</h2>
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="支持QQ号/邮箱/手机号登录" />
</td>
</tr>
<tr><td>
<input type="password" placeholder="密码" />
</td>
</tr>
<tr>
<td>
<input type="search" value="授权并登录" />
</td>
</tr>
<tr>
<td align="right">
<td>
<a href="#">忘记密码</a>
</td>
<td>
<a href="#">注册新账号</a>
</td>
<td>
<a href="#">问题反馈</a>
</td>
</tr>
</table>
</form>
</body>
</html>

以上是关于HTML下表单练习处理的主要内容,如果未能解决你的问题,请参考以下文章