HTML下(css选择器与左线练习处理)
Posted 韶光不负
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML下(css选择器与左线练习处理)相关的知识,希望对你有一定的参考价值。
练习处理,对html下css选择器的练习进行整理
任务:
一,发光按键设置
二,艺术字
三,设置一个属性标签
写出相对应的css样式,写在css的文件夹中
*{
margin: 0;
padding: 0;
}
body {
/* background-image:url(../img/李白.jpg); */
}
/* 发光按键 */
div.box{
align :center;
width: 150px;
height: 20px;
border-radius: 6px;
/* 设置边脚60的弧度 */
background-color: azure;
}
div.box:hover{
box-shadow: 3px 3px 3px red,
3px -3px 3px red,
-3px -3px 3px red,
-3px 3px 3px red;
}
dev.box:hover{
color: aqua;
}
/*艺术字 */
.size{
font-size: 35px;
font-weight: bold;
text-shadow: 2px 2px 1px red;
}
/* 首页标题 */
ol,ul{
list-style: none;
}
ul.box1{
width: 1300px;
height: 40px;
border: 1px solid red;
text-align: center;
line-height: 40px;
}
ul.box1>li{
width: 120px;
height: 45px;
border: 1px solid red;
background-color: #00FFFF;
/* 设置背景颜色 */
float: left;
}
ul.box1>li:hover{
cursor: pointer;
background-color: #F0FFFF;
}
html网页部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<link href="css/text.css" type="text/css" rel="stylesheet" />
<!-- 将css中的样式导入html中 -->
</head>
<body>
<div class="box" value="这是个发光按键">
</div>
<div>
<p class="size"> 艺术字</p>
</div>
<div>
<ul class="box1">
<li>首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
</ul>
</div>
</body>
</html>
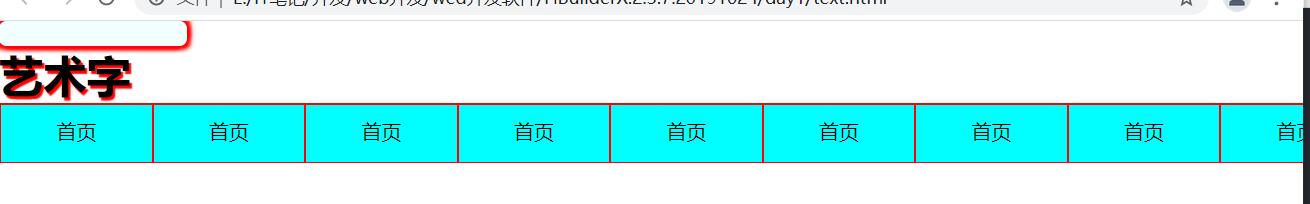
现象展示:

以上是关于HTML下(css选择器与左线练习处理)的主要内容,如果未能解决你的问题,请参考以下文章