Markdown常用语法详解
Posted Mr.yzWang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown常用语法详解相关的知识,希望对你有一定的参考价值。
Markdown入门常用语法详解
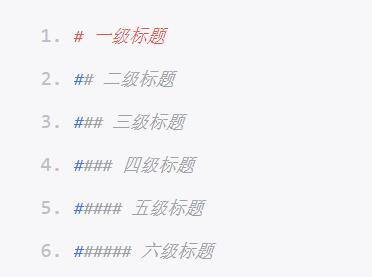
一、分级标题

注意事项:
1.多少个“#”就代表是几级标题,最高是六级,随着级数的增加标题文字大小在不断的减小。
2.切记每一级标题的最后一个“#”和数字之间有一个空格。
3.输入标题后直接回车,即可获得对应级数的标题。
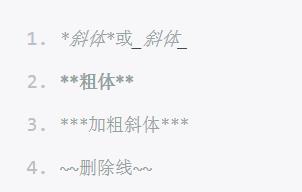
二、斜体和粗体

演示效果:
1.这是一段斜体 ------------------快捷键:ctrl+I
2.这是一段粗体 ------------------快捷键:ctrl+B
3.这是一段加粗斜体
4.这是一段被删除的文字
快捷键用法:
鼠标选中需要操作的文字,然后再按相应的快捷键。
三、引用
1.引用的效果就如本文档中代码和样式示例。在每行行首加‘>’。

演示效果:
这是一则引用
2.可以只在第一行行首添加‘>’。

演示效果:
这
是
一行引用
注意事项:
第一行打完后直接回车,即可打下一行,这种方法比较简单,但是个人建议采用每行添加的写法,这样会让格式更加清晰。
3.引用的多层嵌套:区块引用可以嵌套(例如:引用内的引用),只要根据层次加上不同数量的 > :

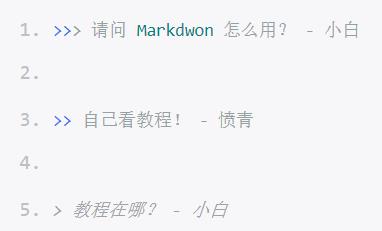
演示效果:
-
请问markdown怎么用? - 小白
-
自己看教程! - 愤青
-
教程在哪? - 小白
四、分割线
1.打出三个"-",然后回车即可。
演示效果:
2.打出"***",然后回车即可。
演示效果:
分割线有利于把文章梳理清楚,条理清晰。
五、插入图片
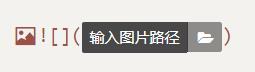
打出!+[ ]+( ),(注意这里为了让大家清楚了解,我加了+和空格,实际操作时无需加这两个符号),打出该三个符号后会自动跳转到
1.插入本地图片:
在[]中输入图片名称(可忽略),然后点击后边()里边的文件包,找到需要插入的照片点击即可。
演示效果:

2.插入网络图片:
在[]中输入图片名称(可忽略),然后点击后边()里边的"输入图片路径",把图片的位置复制到此处即可。
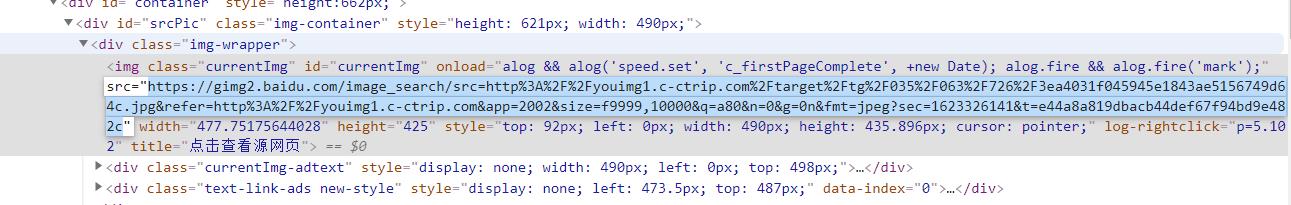
图片位置的找法:
右击在网上找到的需要插入的图片,点击检查
找到img 双击src后边的内容右击复制即可。
演示效果:

六、超链接
打出[ ]+( ),(注意这里为了让大家清楚了解,我加了+和空格,实际操作时无需加这两个符号),在[]中输入图片名称(可忽略),然后把需要插入的链接的位置复制粘贴在()中。
效果演示:
七、列表
1.有序列表:
打出1.+“空格”+内容,回车即可自动在下一行出现2,3…,(注意这里为了让大家清楚了解,我加了+和双引号,实际操作时无需加这两个符号)
演示效果:
-
A
-
B
-
C
2.无序列表:
打出-+“空格”+内容,回车即可自动在下一行出现圆点,(注意这里为了让大家清楚了解,我加了+和双引号,实际操作时无需加这两个符号)
- A
- B
- C
八、表格
1.右键点击–插入–表格,选择表格大小即可。
演示效果:
| 名字 | 性别 | 年龄 | 学号 |
|---|---|---|---|
| 张三 | 男 | 20 | 100 |
| 李四 | 女 | 21 | 110 |
2.语法格式的表格。
演示效果:
先打出如图所示
然后点击屏幕左下方的启用源代码模式
删除三行文字之间的空行,最后退出源代码模式,即可生成表格。
例如:
| 名字 | 性别 | 生日 |
|---|---|---|
| 张三 | 男 | 1990.4.5 |
九、代码
打出"```+语言种类",回车即可。
演示效果:
public
以上是关于Markdown常用语法详解的主要内容,如果未能解决你的问题,请参考以下文章