Vue3.0全家桶最全入门指南 - 快速搭建 (1/4)
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3.0全家桶最全入门指南 - 快速搭建 (1/4)相关的知识,希望对你有一定的参考价值。
vue3.0六大亮点
-
Performance:通过Proxy实现双向响应式绑定,相比defineProperty的遍历属性的方式效率更高,性能更好,另外Virtual DOM更新只diff动态部分、事件缓存等,也带来了性能上的提升
-
Tree-Shaking Support:相比2.x导入整个Vue对象,3.x支持按需导入,只打包需要的代码
-
Composition API:组合式API,面向函数编程
-
Fragment、Teleport、Suspense:“碎片”,Teleport即Protal传送门,“悬念”,参考了React的设计
-
Better Typescript support:2.x设计之初没有考虑到类型推导,导致适配ts比较困难,3.x移除了this对象,利用了天然对类型友好的普通变量与函数,对TypeScript支持更好
-
Custom Render API:提供了自定义渲染API
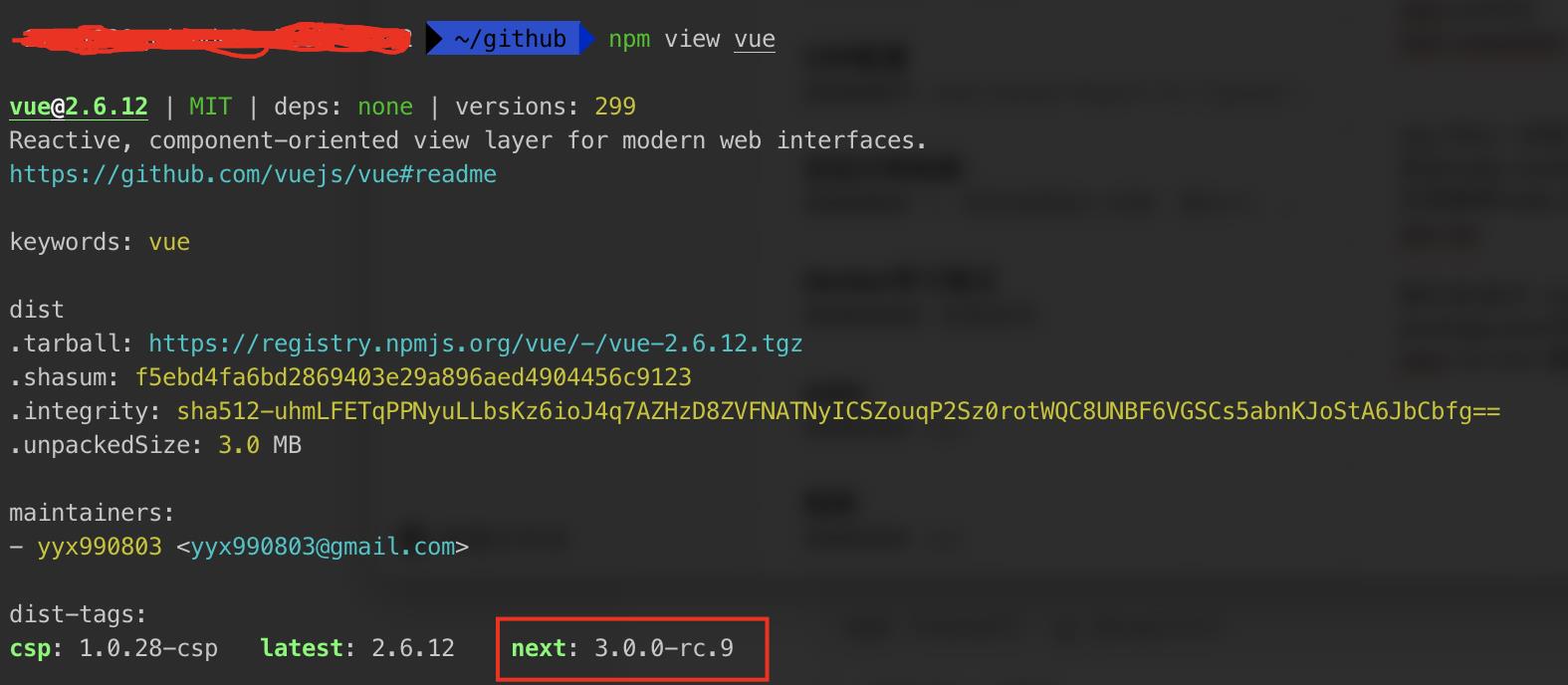
目前vue3.0已经进入最终测试版Release Candidate阶段,相信正式版很快就可以和大家见面。
RC阶段意味着API已经成熟稳定,这个阶段只是改改bug,没有大问题的话不会有功能变动。

vue3.0为了兼顾2.x的升级,将支持2.x的大部分语法,包括现在的data、methods、computed、watch、hooks等,但并不是全部兼容,另外还包含一些其他修改,需要手动修改支持,所以3.0并不是无缝对接2.x,只是兼容了大部分,减少升级成本。
以下是本文使用的版本
"@vue/cli": "^4.4.6"
"vue": "^3.0.0-rc.9"
"vue-router": "^4.0.0-beta.7"
"vuex": "^4.0.0-beta.4"
一,快速搭建vue3.0项目
vue-cli@4.5.4已经支持直接创建vue3.x项目了,已经支持TypeScript了,但是为了避免问题,还是直接升级到最新版。
1、安装vue cli
npm install -g @vue/cli
之前已经安装过vue-cli的话,可以升级到最新版,npm update -g @vue/cli // 升级vue-cli到最新版
vue -V // 查看vue-cli版本
2、创建vue3.0项目
vue create vue3-test
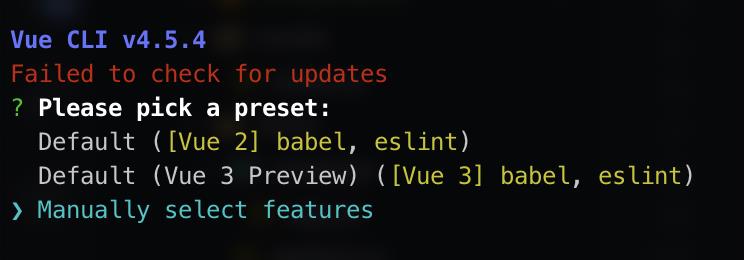
选择预设配置,这里我们选择人工选择(Manually select features)

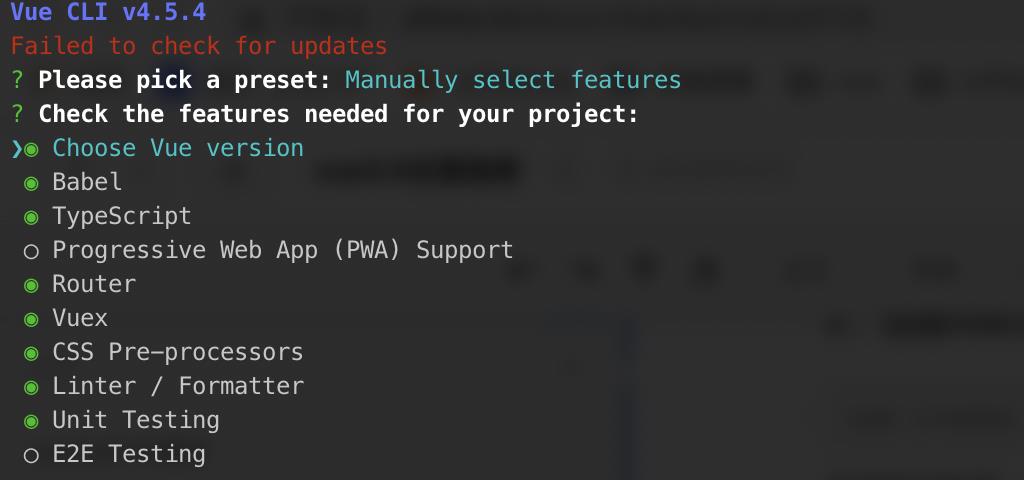
选择功能配置,根据自己需要选择,不熟悉TypeScript的同学可以不选TypeScript,Unit Testing也可根据需求选择

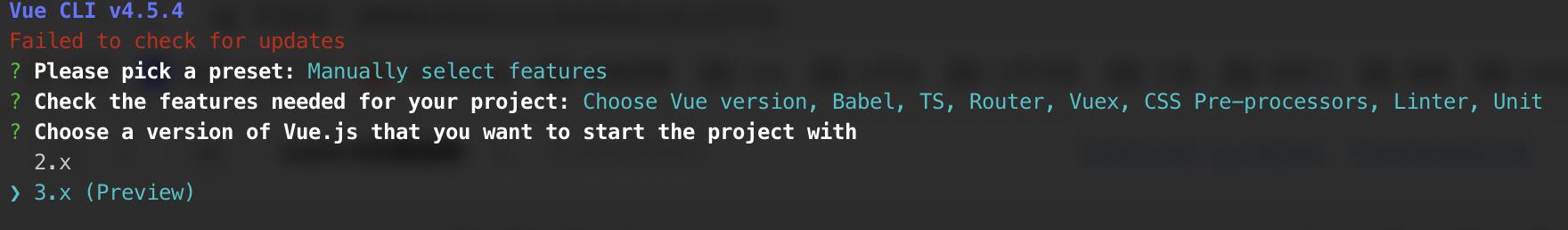
下一步,选择 3.x (Preview)

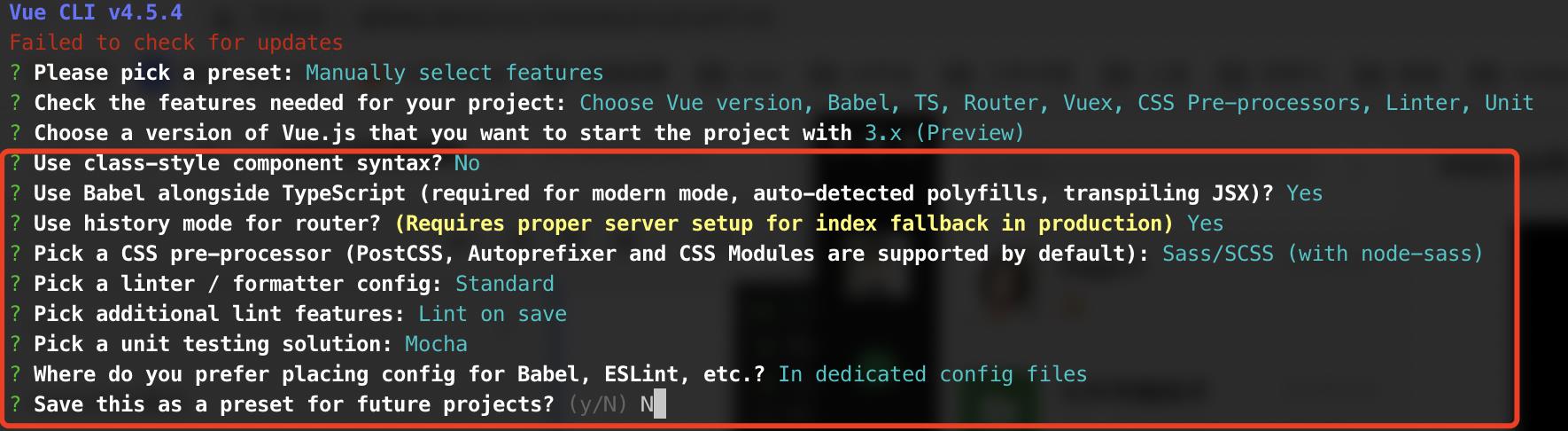
下面这些自己根据需求选择即可,这里不再介绍

只需2步,就把vue3.x项目搭建起来了。
以上是关于Vue3.0全家桶最全入门指南 - 快速搭建 (1/4)的主要内容,如果未能解决你的问题,请参考以下文章
Vue3.0全家桶最全入门指南 - vue3.0新特性 (2/4)
Vue3.0全家桶最全入门指南 - 3.x跟2.x的其他差异 (4/4)