JavaScript 对象内置对象(MathDate数组String)及值类型和引用类型
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 对象内置对象(MathDate数组String)及值类型和引用类型相关的知识,希望对你有一定的参考价值。
文章目录
对象
什么是对象
在javascript中,对象是一种数据类型,它是由属性和方法组成的一个集合。属性是指事物的特征(静态),方法是指事物的行为(动态)
对象定义和成员的访问
利用字面量创建非空对象
{ } 里面采取键值对的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var 对象名={
属性名:值
方法名:function([参数]){
方法体语句
}
…
}
var p1={
color:'黑色',
weight:'188g',
screenSize:6.5,
call:function (name) {
console.log("打电话给:"+name)
},
sendMessage:function(msg) {
console.log("发送的信息是:"+msg)
},
playVideo:function(){
console.log("播放视频")
},
playMusic:function(){
console.log("播放音乐")
}
}
console.log("手机颜色:"+p1.color)
console.log("手机颜色:"+p1['color'])
p1.call("张三")
p1['call']('张三')
p1.playMusic()
用new Object创建空对象
- Object() :第一个字母大写
- new Object() :需要 new 关键字
- 使用的格式:对象.属性 = 值
var 对象名=new Object()
var p2=new Object()
p2.name='张三'
p2.sex='男'
p2.sayHello=function(){
console.log("hello")
}
p2.sayHello()
用构造函数创建对象
用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面
- 构造函数用于创建某一类对象,其首字母要大写
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数
new 构造函数名([参数])// 可以有参数,也可无参数,没有参数括号可省略
function Student(name,sex){
this.name=name
this.sex=sex
this.show=function(){
console.log("姓名:"+this.name)
console.log("性别:"+this.sex)
}
}
var p3=new Student('张三','男')
p3.show()
new关键字:
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)。
对象成员的访问
- 对象名.属性名
- 对象名[‘属性名’] (方括号里必须加引号)
- 对象名.函数名([参数]) (函数名后必须加括号)
- 对象名[‘函数名([参数])’]
遍历对象成员
for…in 语句用于对数组或者对象的属性进行循环操作
for(var 变量名 in 对象名){
循环语句
}
// obj为待遍历的对象
var obj = { name: '小明', age: 18, sex: '男' }
// 遍历obj对象
for (var k in obj) { // 通过k可以获取遍历过程中的属性名或方法名
console.log(k); // k是属性名 依次输出:name、age、sex
console.log(obj[k]) // obj[k]是属性值依次输出:小明、18、男
}
in运算符
判断成员(属性)在对象是否存在,存在返回true,否则为false
var obj = {name: 'Tom', age: 16}
console.log('age' in obj)
// 输出:true,表示对象成员存在console.log('gender' in obj)
// 输出:false ,表示对象成员不存在
内置对象
JavaScript提供了很多常用的内置对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),包括数学对象Math、日期对象Date、数组对象Array以及字符串对象String等
Math对象
用来对数字进行与数学相关的运算,不需要实例化对象,可以直接使用其静态属性和静态方法

console.log(Math.PI)
console.log(Math.abs(-12))
console.log(Math.max(12,45,23))
console.log(Math.pow(2,3))
console.log(Math.sqrt(2))
console.log(Math.random())
console.log(Math.round(Math.random()))
console.log(Math.floor(Math.random()*8))
console.log(Math.ceil(Math.random()*8))
....
Date对象
使用 new Date() ,Date()是日期对象的构造函数, 必须要实例化对象后才能使用,可以给该构造函数传参数,生成日期对象


//1、无参数创建当前时间
var date=new Date()
console.log(date)
//2、创建指定日期时间的对象,传入年、月(0~11)、日、时、分、秒
var date1=new Date(2021,4,22,10,18,20)
console.log(date1)
//3、传入日期和时间字符串
var date2=new Date("2021-05-22 10:20:25")
console.log(date2)
console.log(date2.toLocaleDateString())
console.log(date2.toLocaleString())
数组对象
数组对象的创建(前面文章详细讲过):
- 字面量方式
- new Array()
提供了添加或删除元素的方法,可以实现在数组的末尾或开头添加新的数组元素,或在数组的末尾或开头移出数组元素
判断数组对象的方法:
- Array.isArray(对象名)
- 对象名 instanceof Array
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
添加或删除数组元素:
| 方法名 | 作用 |
|---|---|
| push(参数1…) | 在数组末尾添加元素 |
| unshift(参数1…) | 在数组开头添加元素 |
方法返回值是新数组的长度
| 方法名 | 作用 |
|---|---|
| pop( ) | 删除最后一个元素 ,若是空数组返回undefined |
| shift( ) | 删除第一个元素,同上 |
方法返回值是移除数组的元素
应用举例:剔除数组中大于2000的元素
//剔除大于2000数据
var arr=[1800,1500,3000,800,1200,2100]
var newArray=[]
console.log(arr)
for(var i=0;i<arr.length;i++){
if (arr[i]<2000) {
newArray.push(arr[i])
}
}
console.log(newArray)
数组排序:
| 方法名 | 作用 |
|---|---|
| sort([可选参数]) | 数组排序,改变原数组,返回新数组 |
| reverse( ) | 颠倒数组中元素位置,改变原数组,返回新数组 |
var arr=[1800,1500,3000,800,1200,2100]
console.log(arr.sort())
//会按照字符编码顺序打印 结果:[1200, 1500, 1800, 2100, 3000, 800]
//顺序排列
function numberOrder(a,b){
return a-b
}
console.log(arr.sort(numberOrder))
//打印结果:[800, 1200, 1500, 1800, 2100, 3000]
//逆序排列
console.log(arr.reverse())
//打印结果:[3000, 2100, 1800, 1500, 1200, 800]
注意:sort() 默认是按字符编码顺序排序,若要按照其他顺序排序,需自定义,并在sort中传参调用
数组索引:
| 方法名 | 作用 |
|---|---|
| indexOf(元素) | 返回给定值得第一个索引,若不存在返回-1 |
| lastIndexOf(元素) | 返回给定值的最后一个索引 。若不存在返回-1 |
注意: 默认都是从指定数组索引位置开始检索,采用 “===”方式判断
数组转换为字符串:
| 方法名 | 作用 |
|---|---|
| toString( ) | 数组元素转换成字符串,元素间用逗号分隔 |
| join(‘分隔符’) | 数组元素连接到字符串,元素之间用给定的分隔符隔开 |
//数组转字符串
var arr=[100,12,33,55]
console.log(arr.toString())
//用'——'连接
var str=arr.join('——')
console.log(str)
填充数组、连接数组、截取数组、删除数组:
| 方法名 | 作用 | 返回值 |
|---|---|---|
| fill( ) | 用一个固定值填充数组指定下标范围内全部元素,改变原数组 | 填充后的数组 |
| contact( ) | 连接两个或多个数组,不影响原来数组 | 连接后的数组 |
| slice(start,end) | 截取从start到end(不包含)的对应元素, 不影响原数组 | 被截取的元素的数组 |
| splice(start) | 删除从start开始的数组元素,改变原数组 | 被删除的元素的数组 |
| splice(start,delCount) | 删除从start开始的delCount个元素,同上 | 同上 |
| splice(start,delCount,value…) | 删除从start开始delCount个元素,并用value替换,同上 | 同上 |
//填充数组
var arr=[100,12,33,55,33,22]
console.log(arr.fill(1,0,3))//[1, 1, 1, 55, 33, 22]
//连接数组
var arr=[100,12,33,55,33,22]
var newArr=arr.concat([450,500])
console.log(newArr) //[100, 12, 33, 55, 33, 22, 450, 500]
//截取数组
var arr=[100,12,33,55,33,22]
console.log(arr.slice(1,5))//[12, 33, 55, 33]
console.log(arr)//[100, 12, 33, 55, 33, 22]
//删除数组元素
var arr=[100,12,33,55,33,22]
console.log(arr.splice(3))//[55, 33, 22]
console.log(arr)//[100, 12, 33]
var arr=[100,12,33,55,33,22]
console.log(arr.splice(2,4))//[100, 12, 33]
console.log(arr)//[100, 12, 33]
String对象
字符串对象必须使用new String() 来创建,要实例化对象后才能使用,在String构造函数中传入字符串
字符串的不可变:
var str = 'abc';
str = 'hello';
// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中
// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
var str = '';
for (var i = 0; i < 100000; i++) {
str += i;
}
console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
var str = new String('apple'); // 创建字符串对象
console.log(str); // 输出结果:String {"apple"}
console.log(str.length); // 获取字符串长度,输出结果:5
根据字符返回位置:
| 方法名 | 作用 |
|---|---|
| indexOf(‘查找的字符’,开始的位置) | 返回指定内容在字符串位置,找不到返回-1 |
| lastIndeOf() | 从后往前找 |
根据位置返回字符:
| 方法名 | 作用 |
|---|---|
| charAt(index) | 返回索引对应字符 |
| charCodeAt(index) | 返回索引对应ASCII码值 |
| str[index] | 返回索引对应字符 |
var str=new String('ABCDE')
console.log(str.charCodeAt(0))
console.log(str.charAt(0))
console.log(str[0])
截取、连接、替换字符串:

var str = 'HelloWorld';
str.concat('!'); // 在字符串末尾拼接字符,结果:HelloWorld!
str.slice(1, 3); // 截取从位置1开始包括到位置3的范围内的内容,结果:el
str.substring(5); // 截取从位置5开始到最后的内容,结果:World
str.substring(5, 7); // 截取从位置5开始到位置7范围内的内容,结果:Wo
str.substr(5); // 截取从位置5开始到字符串结尾的内容,结果:World
str.substring(5, 7); // 截取从位置5开始到位置7范围内的内容,结果:Wo
str.toLowerCase(); // 将字符串转换为小写,结果:helloworld
str.toUpperCase(); // 将字符串转换为大写,结果:HELLOWORLD
str.split('l'); // 使用“l”切割字符串,结果:["He", "", "oWor", "d"]
str.split('l', 3); // 限制最多切割3次,结果:["He", "", "oWor"]
str.replace('World', '!'); // 替换字符串,结果:"Hello!"
值类型和引用类型
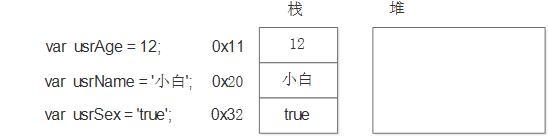
值类型:简单的数据类型(字符串、数值、布尔型、undefined、null),在存储时变量中存储的是值本身
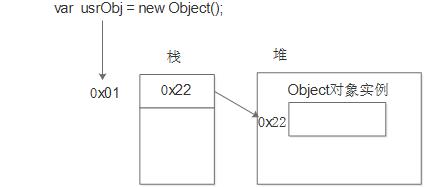
引用类型:复杂数据类型(对象)变量中保存的引用的地址, 通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
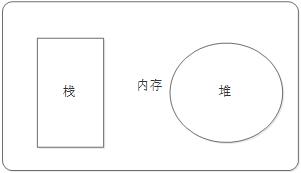
堆和栈
堆栈空间分配区别:

- 栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈
- 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收
- 简单数据类型存放到栈里面
- 复杂数据类型存放到堆里面
注意: JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式


引用类型的特点:
变量中保存的仅仅是一个引用的地址,当对变量进行赋值时,并不是将对象复制了一份,而是将两个变量指向了同一个对象的引用。
// 创建一个对象,并通过变量obj1保存对象的引用
var obj1 = { name: '小明', age: 18 };
// 此时并没有复制对象,而是obj2和obj1两个变量引用了同一个对象
var obj2 = obj1;
// 比较两个变量是否引用同一个对象
console.log(obj2 === obj1); // 输出结果:true
// 通过obj2修改对象的属性
obj2.name = '小红';
// 通过obj1访问对象的name属性
console.log(obj1.name); // 输出结果:小红
注意:
当一个对象只被一个变量引用的时候,如果这个变量又被重新赋值,则该对象就会变成没有任何变量引用的情况,这时候就会由JavaScript的垃圾回收机制自动释放
以上是关于JavaScript 对象内置对象(MathDate数组String)及值类型和引用类型的主要内容,如果未能解决你的问题,请参考以下文章