Vue电商管理系统-用户列表
Posted Kira~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue电商管理系统-用户列表相关的知识,希望对你有一定的参考价值。
- 创建用户列表组件并添加Home下的子路由
{
path: '/users',
component: User
}
- 侧边栏选项高亮
菜单的default-activate值表示现在应该高亮的选项的index
思路:将当前的选项值保存到sessionStorage当中,每次创建页面都自动读取sessionStorage中的值。
步骤:
a. data中添加activePath: ''
b. created()中添加
this.activePath = window.sessionStorage.getItem('activePath')
- 绘制用户列表组件的UI结构
添加面包屑导航区
<!-- 面包屑导航区-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/welcome' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
- 搜索框和添加用户按钮
添加卡片并重设阴影和元素空间
:gutter 元素间距
:span 元素长度所占空间
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
</el-card>
.el-breadcrumb{
margin-bottom: 15px;
font-size: 12px;
}
.el-card{
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15) !important;
/*
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。 测试
color 可选。阴影的颜色。请参阅 CSS 颜色值。
inset 可选。将外部阴影 (outset) 改为内部阴影。
*/
}
- 请求用户列表
data() {
return {
// 获取用户列表的参数
queryInfo: {
query: '',
pagenum: 1,
pagesize: 2
},
userlist: [],
total: 0
}
},
created() {
this.getUserList()
},
methods: {
async getUserList() {
const {data: res} = await this.$http.get('users', {
params: this.queryInfo
})
if (res.meta.status !== 200) {
return this.$message.error('获取用户列表失败!')
}
this.userlist = res.data.users
this.total = res.data.total
}
}
- 表格渲染
通过:data="userlist"绑定数据源并设置索引列
border:带边框
stripe:隔行变色
type=“index”:索引列
<el-table :data="userlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="mg_state"></el-table-column>
<el-table-column label="操作" ></el-table-column>
</el-table>
- 渲染状态列
通过作用域插槽
<el-table-column label="状态" prop="mg_state">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state">
</el-switch>
</template>
</el-table-column>
- 操作页的列表渲染
enterable=“false”:不允许鼠标进入提示框
<el-table-column label="操作" width="180px">
<template>
<!-- 修改按钮-->
<el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
<!-- 删除按钮-->
<el-button type="danger" icon="el-icon-delete" size="mini"></el-button>
<!-- 分配角色按钮-->
<el-tooltip class="item" effect="dark" content="Top Center 分配角色" placement="top" enterable="false">
<el-button type="warning" icon="el-icon-setting" size="mini"></el-button>
</el-tooltip>
</template>
</el-table-column>
- 实现分页效果
<!-- 分页区域-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[1, 2, 5, 10]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
// 监听pagesize改变的事件
handleSizeChange(newSize){
this.queryInfo.pagesize = newSize
},
// 监听页码改变的事件
handleCurrentChange(newPage){
this.queryInfo.pagenum = newPage
}
- 修改用户状态
给按钮添加点击事件
<el-table-column label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)">
</el-switch>
</template>
</el-table-column>
// 监听Switch状态的改变
async userStateChanged(userInfo)
const {data: res} = await this.$http.put(`users/${userInfo.id}/state/${userInfo.mg_state}`)
if(res.meta.status !== 200){
userInfo.mg_state = !userInfo.mg_state
return this.$message.error('更新用户状态失败!')
}
this.$message.success('更新用户状态成功!')
},
- 实现搜索用户功能
搜索框绑定model:v-model=“queryInfo.query”
搜索按钮添加点击事件:@click=“getUserList”
和初始时查找的流程是一样的,只是修改了queryInfo中query字段的值
添加clearable可清空属性,可以清空input中的文字
添加@clear="getUserList"事件 - 渲染加用户的对话框
data中添加addDialogVisible值,默认为false,绑定添加用户按钮事件弹出对话框
<!-- 添加用户的对话框-->
<el-dialog
title="提示"
:visible.sync="addDialogVisible"
width="50%"
:before-close="handleClose">
<!-- 添加内容主体区域-->
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
- 渲染添加用户的表单
和验证登录界面类似,注意验证规则中required不能写成require(我因为这个卡了好久)
<!-- 内容主体区域-->
<el-form :model="addUserForm" ref="addUserFormRef" :rules="addUserFormRules" label-width="100px">
<el-form-item label="用户名" prop="username">
<el-input v-model="addUserForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addUserForm.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addUserForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="addUserForm.mobile"></el-input>
</el-form-item>
</el-form>
// 添加用户的表单数据
addUserForm: {
username: '',
password: '',
email: '',
mobile: ''
},
// 添加表单的验证规则对象
addUserFormRules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{ min: 3,
max: 10,
message: '用户名的长度在3-10个字符之间',
trigger: 'blur'
}
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{ min: 3,
max: 10,
message: '用户名的长度在3-10个字符之间',
trigger: 'blur'
}
],
email: [
{required: true, message: '请输入邮箱', trigger: 'blur'},
],
mobile: [
{required: true, message: '请输入手机号', trigger: 'blur'},
]
}
- 邮箱和电话的校验
//自定义邮箱规则
var checkEmail = (rule, value, callback) => {
const regEmail = /^\\w+@\\w+(\\.\\w+)+$/
if (regEmail.test(value)) {
//合法邮箱
return callback()
}
callback(new Error('请输入合法邮箱'))
}
// 自定义手机号规则
var checkMobile = (rule, value, callback) => {
const regMobile = /^1[34578]\\d{9}$/
if (regMobile.test(value)) {
return callback()
}
// 返回一个错误提示
callback(new Error('请输入合法的手机号码'))
}
- 实现添加用户功能
后台创建用户成功的返回值为201,因此,返回值非201时则表示返回数据错误
addUser() {
this.$refs.addUserFormRef.validate(async valid => {
// 表单预校验失败
if (!valid) return
const {data: res} = await this.$http.post('users', this.addUserForm)
if (res.meta.status !== 201){
return this.$message.error('添加用户失败!')
}
this.$message.success('添加用户成功!')
this.addDialogVisible = false
this.getUserList()
})
},
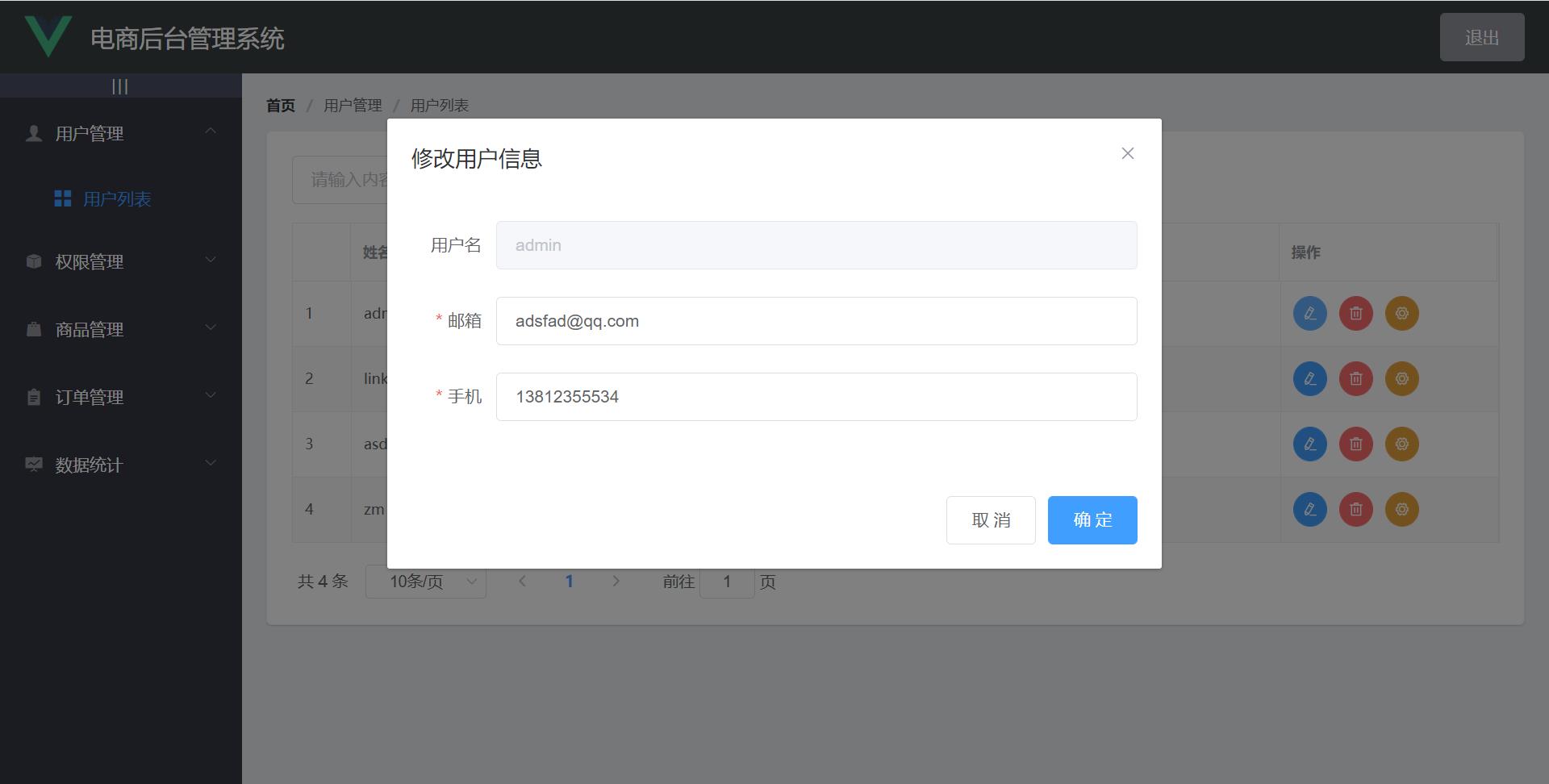
- 实现修改用户信息功能
a. 添加修改用户信息对话框,对话框的显示绑定变量值editDialogVisible,editDialogVisible为true时显示,为false时不显示。
b. 对话框内包含表单的内容,表单的内容绑定data中的editUserForm对象,并添加editUserFormRules校验规则。
c. 修改按钮绑定click事件@click="showEditDialog(scope.row.id)",当请求得到正确的返回数据时置editDialogVisible为true并将返回的数据赋值到editUserForm,实现表单数据的显示。
d.实现效果
<el-dialog
title="修改用户信息"
:visible.sync="editDialogVisible"
width="50%"
@close="editDialogClosed">
<el-form
:model="editUserForm"
ref="editUserFormRef"
:rules="editUserFormRules"
label-width="70px">
<el-form-item label="用户名">
<el-input v-model="editUserForm.username" disabled></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="editUserForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model