HTML5 无限循环滚动图片流
Posted 前端新世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 无限循环滚动图片流相关的知识,希望对你有一定的参考价值。
插件简介
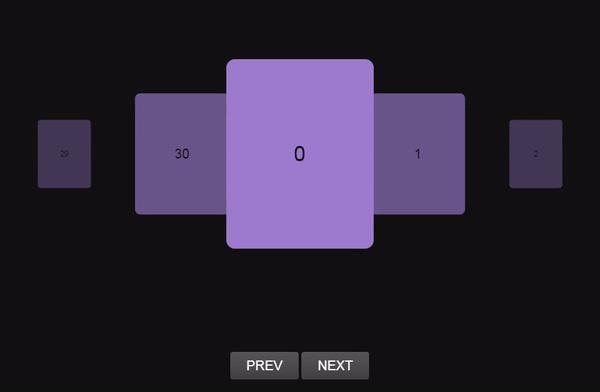
今天给大家带来一款很实用的html5图片播放插件,与一般的焦点图播放形式不同,这款插件是略微带有3D效果的横向无限循环滚动图片流。我们可以通过拖动滚动条、滚动鼠标滚轮、以及点击上一张下一张按钮来滚动图片,其特点是当前图片会放大高亮显示在屏幕中央,其余图片则缩小后在显示在两侧,同时图片流是无限循环的,因此不用担心滚动到最后一张照片后还需要手动倒退回去,浪费时间。
插件预览

插件下载
在线演示链接:
https://www.html5tricks.com/demo/html5-infinite-flow/index.html
插件下载链接:
https://www.html5tricks.com/download/html5-infinite-flow.rar
解压密码:RJ4587
你可以点击底部“阅读原文”前往我们的官方网站html5tricks,在那里你可以在线演示这款HTML5 无限循环滚动图片流,并且下载这个插件的源码,你可以将它分享给你的朋友们,代码仅供参考和学习。
相关动画(点击链接可跳转)
每日分享前端插件干货,欢迎关注!
以上是关于HTML5 无限循环滚动图片流的主要内容,如果未能解决你的问题,请参考以下文章