所以,520这天,我还是在敲代码:“以IT书城为主题设计一款微信小程序”
Posted 加辣椒了吗?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了所以,520这天,我还是在敲代码:“以IT书城为主题设计一款微信小程序”相关的知识,希望对你有一定的参考价值。
以IT书城为主题设计一款微信小程序
呐呐呐,
没想到520这天,我还在宿舍写作业。
这次是用微信小程序写一个IT书城。。。
害!如果能用代码写个女朋友有多好啊!
是不是我们程序员不配拥有女朋友这个东西啊。。。
只能说,好兄弟们,朋友圈上多手下留情了。
不说了,写项目去了。。。

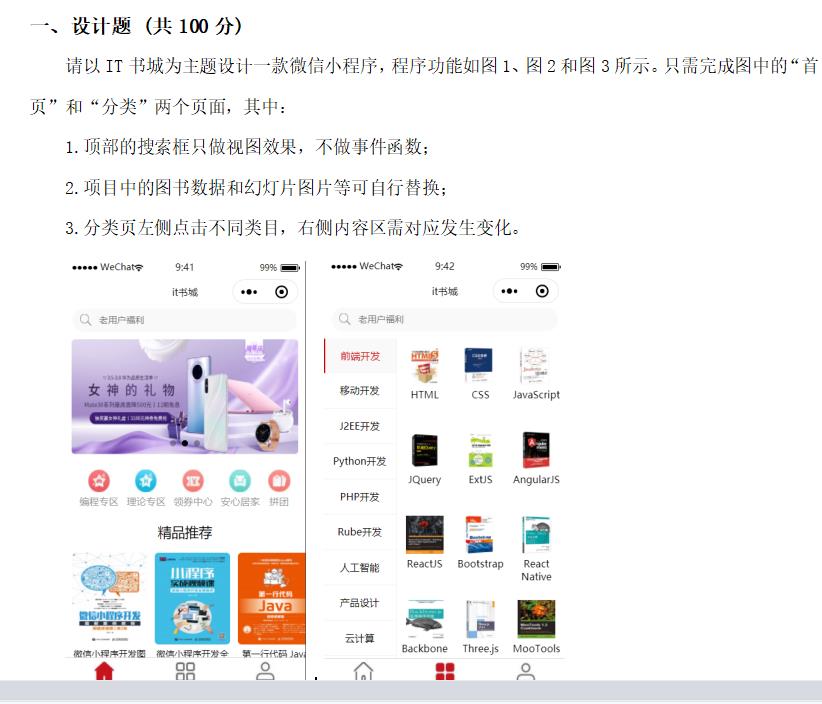
题目如下:

看完题目,大家应该觉得不难吧,毕竟大部分都是界面设计。
只涉及一小部分事件响应。
就我完成这个小项目后,
我认为最重要的还是对微信小程序里控件应用以及css和js代码的熟练运用。
下面给出部分截图:
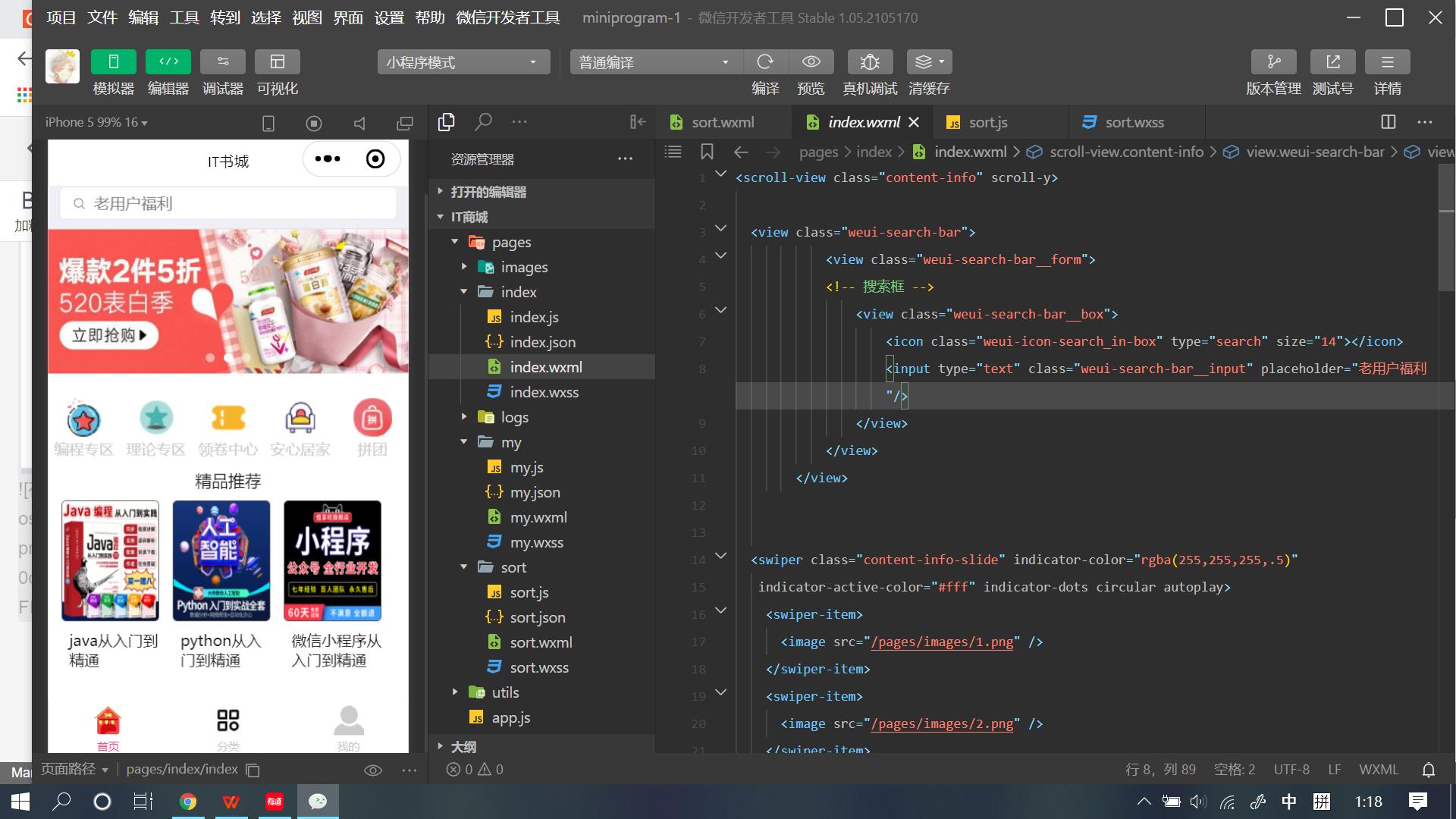
1.首页界面:

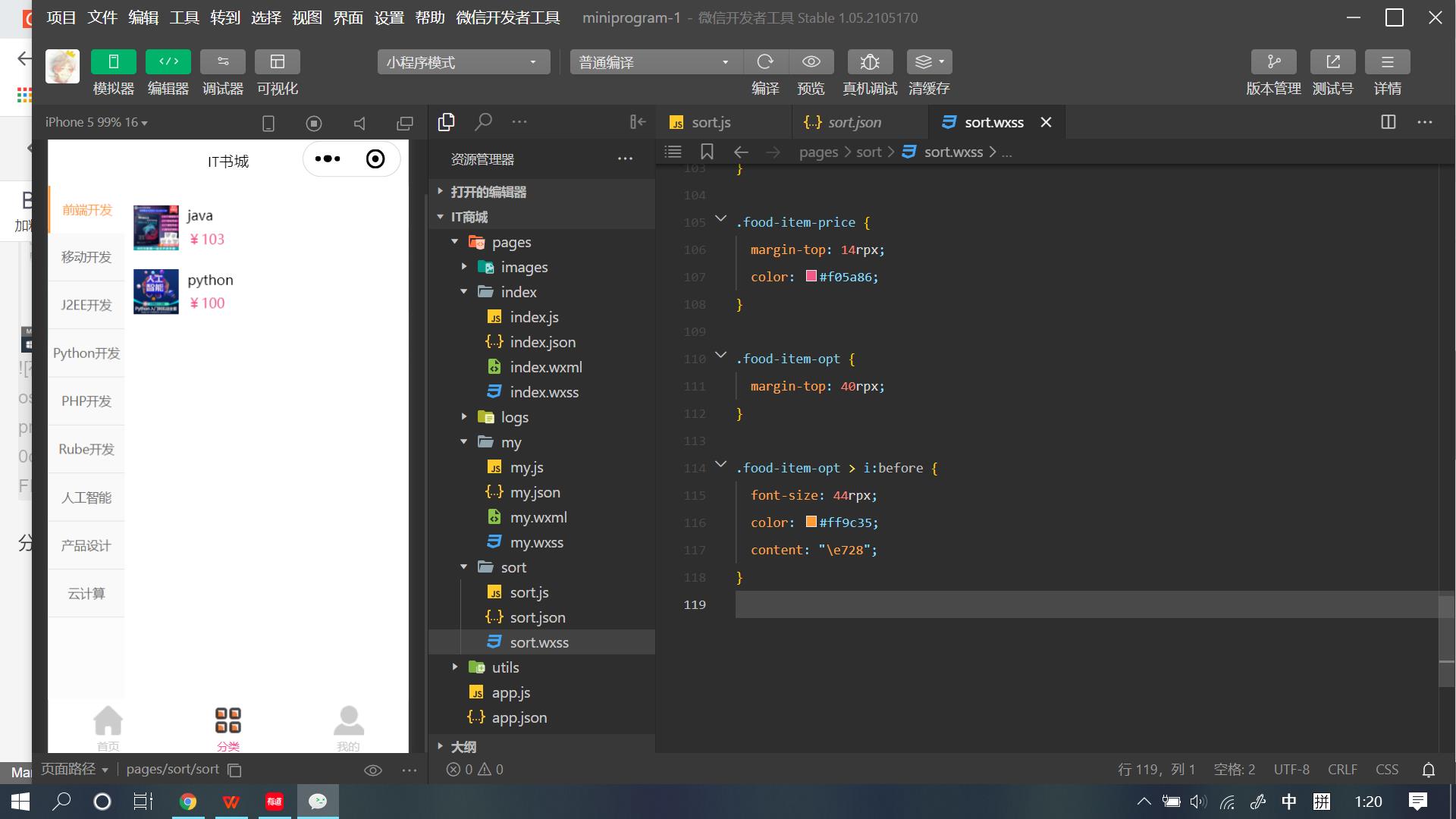
2.分类界面:

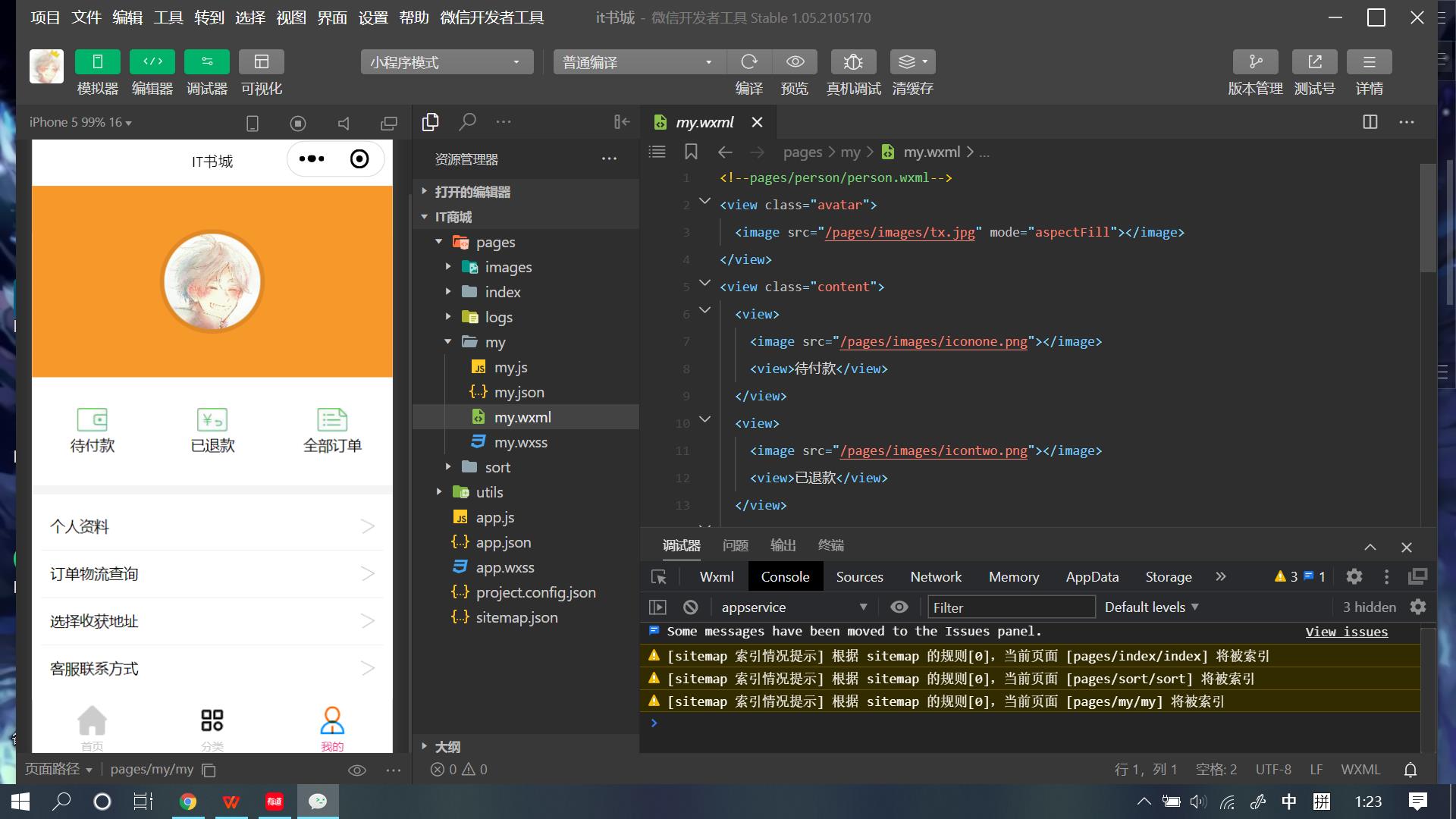
3.我的界面:

自此,我在520这天就完成了这个小作业,虽然不难,但还是来记录一下啦!
怎么说呢,大部分都是涉及前端的东西,你让我一个学后端的讲,我怕误导你。
但如果需要源程序的话,我可以私下发给你。
因为书里有具体案例,所以这个项目写了一个下午,不知道是快还是慢。
害,但
打重点!是在520这天写的作业。。。。。。
其实如果要完成整个IT书城的项目,
这个程序还远远不够,需要完善的地方也很多。
后面的完善就等将来有时间再来慢慢补吧。
我要去被窝里哭了。再见。

以上是关于所以,520这天,我还是在敲代码:“以IT书城为主题设计一款微信小程序”的主要内容,如果未能解决你的问题,请参考以下文章