JavaWeb day08 ajax介绍JQuery框架JSONajax跨域访问
Posted halulu.me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb day08 ajax介绍JQuery框架JSONajax跨域访问相关的知识,希望对你有一定的参考价值。
ajax介绍
Asynchronous javascript And XML
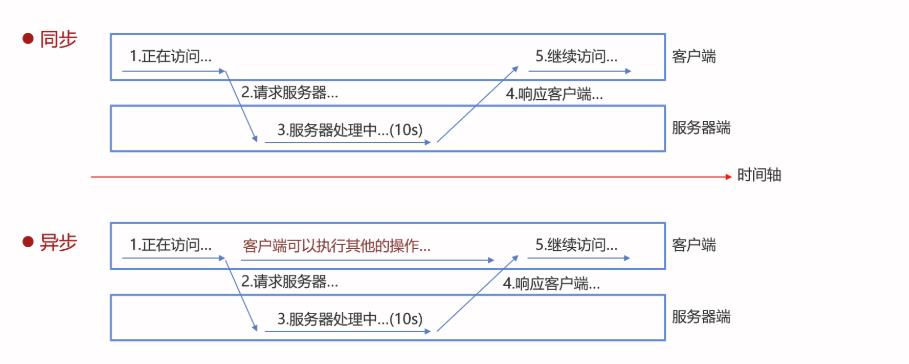
含义:异步的js和xml实现请求与处理,也叫异步请求处理(网页局部刷新)

特点
1.并行操作:浏览器与服务器是并行操作的,浏览器在工作的时候,服务器也可以工作。
2.后台发送:浏览器的请求是后台发送给服务器的,用户在前端操作的时候感觉不到请求已经被发送了。服务器处理完结果以后也是后台将处理结果发送给浏览器。
3.局部刷新:浏览器接收到结果以后进行页面局部刷新。
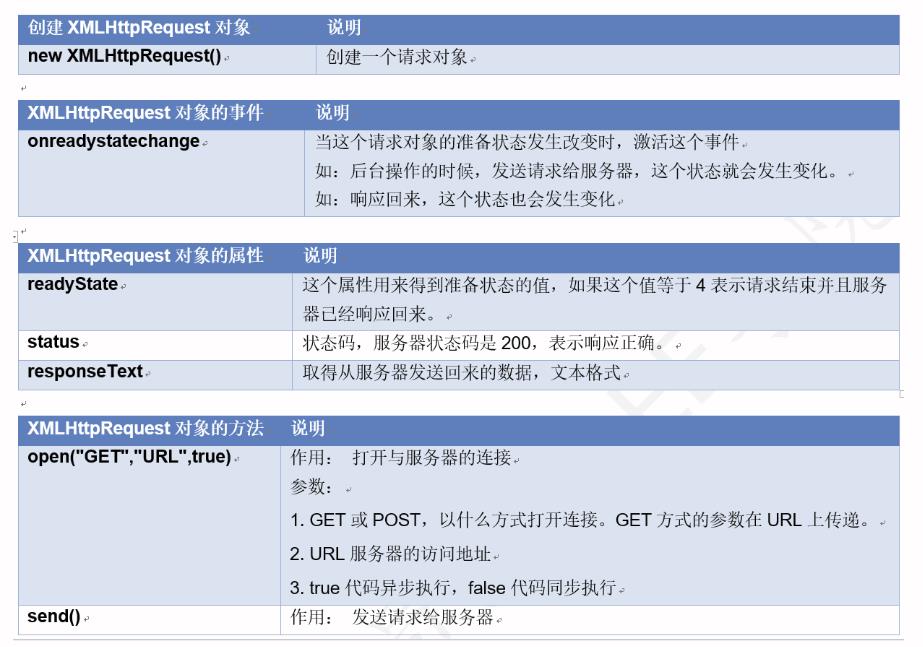
原生api方法,原生异步核心js对象XMLHttpRequest



后端代码
@WebServlet("/CheckUserNameServlet")
public class CheckUserNameServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//目标:处理校验用户名异步请求
//解决输出乱码(text/plain 代表输出的内容为纯文本字符串)
response.setContentType("text/plain;charset=utf-8");
//得到输出的字符流
PrintWriter out = response.getWriter();
//1.获取请求数据用户名
String username = request.getParameter("username");
//2.校验用户名是否存在(只要是admin就代表存在)
if("admin".equals(username)) {
//3.存在,返回“已被注册”
out.print("已被注册");
}else {
//3.不存在,返回“可以使用”
out.print("可以使用");
}
}
}
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
用户名:<input type="text" id="username" name="username"><span id="info"></span>
</p>
<script>
//目标:使用js原生技术异步发送请求校验用户名
//1.给文本框注册失去焦点事件
document.getElementById("username").onblur = function (){
//2.获取文本框输入的值
let name = this.value;
//3.判断输入的值不为空或空字符串
if(name){
//4.校验通过,发送异步请求
//4.1 创建ajax引擎对象XMLHttpRequest
let xmlHttp = new XMLHttpRequest();
//4.2 设置异步的请求信息,open方法
//语法:xmlHttp.open(method,url,isAsync)
// method参数:设置提交数据的请求方法,get/post/put/delete
// url参数:设置提交服务器资源地址
// isAsync参数:设置是否是异步提交,值为true代表异步提交请求,
// 否则false为同步,默认值为true
xmlHttp.open("get","CheckUserNameServlet?username="+name);
//4.3 发送异步请求
xmlHttp.send();
//4.4 设置ajax引擎对象的回调函数,用于接收服务器响应的数据
xmlHttp.onreadystatechange = function (){
//服务器返回数据要求2种通信状态如下,才可以正确的接收到服务器响应的数据
//第一个状态:ajax通信状态,状态值必须为4, 代表接收到了服务器响应完成的数据
//第二个状态:http协议通信状态,状态值必须为200,代表通信正常
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//可以正确获取服务器响应的数据(校验用户名结果)
let result = xmlHttp.responseText;
//更新到页面上局部位置span标签
document.getElementById("info").innerText = result;
}
};
}
}
</script>
</body>
</html>

JQuery框架



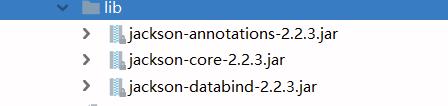
环境准备


get方法发送请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
用户名:<input type="text" id="username" name="username"><span id="info"></span>
</p>
<!--导入jquery框架的js文件-->
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//目标:使用jq框架的get方法实现异步发送请求校验用户名
//1.给文本框注册失去焦点事件
document.getElementById("username").onblur = function (){
//2.获取文本框输入的值
let name = this.value;
//3.判断输入的值不为空或空字符串
if(name){
//4.校验通过,发送异步请求
/*
* jq的get方法异步请求语法:$.get(url,[data],[callback],[type])
* 参数1:url, 设置服务器处理请求资源地址
* 参数2:data, 设置传递的请求数据,支持2种格式
* 格式1:键值对字符串形式,eg:"key1=value1&key2=value2..."
* 格式2:json对象格式,eg:{key1:value1,key2:value2,...}
* 参数3:callback, 回调函数,用于接收服务器返回的数据
* 格式: function(result){...} result就是服务器返回的数据
* 参数4:type,设置服务器返回的数据类型
* 类型1:type=text,代表返回文本字符串
* 类型2:type=html,代表返回html文本字符串
* 类型3:type=script,代表返回javascript文本字符串
* 类型4:type=xml,代表返回xml文本字符串
* 类型5:type=json,代表返回json文本字符串
* 如果不设置默认值:type为服务器响应的正文类型
* 注意:只有url参数是必须,其他都可有可无
* */
$.get(
"CheckUserNameServlet", //url,服务器资源地址
"username="+name, //data,传递的请求参数数据
function (result){ //callback,回调函数,服务器正确响应完成后调用,result是服务器响应的数据
//将结果更新到span标签上
$("#info").text(result);
}
)
}
}
</script>
</body>
</html>
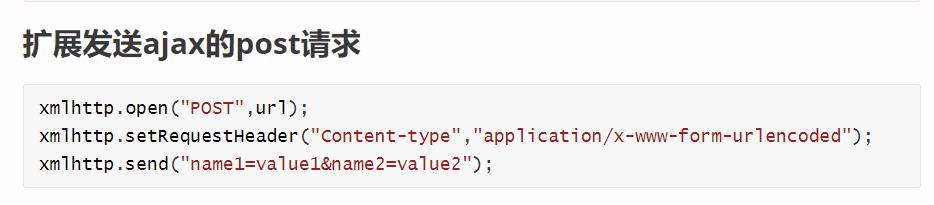
post发送请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
用户名:<input type="text" id="username" name="username"><span id="info"></span>
</p>
<!--导入jquery框架的js文件-->
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//目标:使用jq框架的post方法实现异步发送请求校验用户名
//1.给文本框注册失去焦点事件
document.getElementById("username").onblur = function (){
//2.获取文本框输入的值
let name = this.value;
//3.判断输入的值不为空或空字符串
if(name){
//4.校验通过,发送异步请求
/*
* jq的post方法异步请求语法:$.post(url,[data],[callback],[type])
* 参数1:url, 设置服务器处理请求资源地址
* 参数2:data, 设置传递的请求数据,支持2种格式
* 格式1:键值对字符串形式,eg:"key1=value1&key2=value2..."
* 格式2:json对象格式,eg:{key1:value1,key2:value2,...}
* 参数3:callback, 回调函数,用于接收服务器返回的数据
* 格式: function(result){...} result就是服务器返回的数据
* 参数4:type,设置服务器返回的数据类型
* 类型1:type=text,代表返回文本字符串
* 类型2:type=html,代表返回html文本字符串
* 类型3:type=script,代表返回javascript文本字符串
* 类型4:type=xml,代表返回xml文本字符串
* 类型5:type=json,代表返回json文本字符串
* 如果不设置默认值:type为服务器响应的正文类型
* 注意:只有url参数是必须,其他都可有可无
* */
$.post(
"CheckUserNameServlet", //url,服务器资源地址
{username:name}, //data,传递的请求参数数据
function (result){ //callback,回调函数,服务器正确响应完成后调用,result是服务器响应的数据
//将结果更新到span标签上
$("#info").text(result);
}
)
}
}
</script>
</body>
</html>
ajax方法
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<h2>用户登录</h2>
<form action="login" method="post" id="loginForm">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username" id="username" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password" id="password" placeholder="请输入密码"/></td>
</tr>
<tr>
<td colspan="2">
<!--注意:要实现异步提交登录,所以这个登录按钮必须为普通按钮,不可以为提交按钮
如果是提交按钮会进行表单同步提交请求,就不能实现异步提交了
-->
<input type="button" value="登录" id="btnLogin"/></td>
</tr>
</table>
</form>
<script type="text/javascript">
//目标:实现登录功能,发送异步登录请求【jq的ajax方法实现】
//1.给登录按钮注册点击事件
$("#btnLogin").click(function (){
//2.获取用户名与密码的值
let name = $("#username").val();
let pwd = $("#password").val();
//3.校验用户名与密码不能为空
if(name && pwd){
//4.校验通过,发送异步登录请求(要求使用jq的ajax方法实现)
/*
语法:$.ajax(json对象) --api文档写法$.ajax(url,[settings])
json对象格式:{key1:value1,key2:value2,...}
json对象中常用key属性如下:
url 服务器访问地址
async 设置后台发送类型,是异步或同步发送。通常省略
默认值:true,异步发送请求
data 发送给服务器的数据的格式
格式1:"键=值"
格式2:{键:值} 里面可以有多个键值对
method 发送请求的方式:GET/POST/PUT/DELETE,早期的版本这个属性叫:type
默认的请求方式,GET方式
ajax可以发送的请求类型常用get和post,还有PUT/DELETE等请求,以后讲解
浏览器只能发送get/post请求,不可以发送put/delete
dataType 服务器返回的数据类型
取值可以是 xml, html, script, json, text, _default等
success 服务器响应成功以后调用的回调函数
回调函数的参数是服务器返回的数据
error 如果服务器出现异常调用这个函数
总结: ajax全局发送异步请求方法功能最强,如下
1.增加了是否异步请求发送的设置
2.可以设置更多的请求方式,/GET/POST/PUT/DELETE
3.增加了失败的回调的回调函数,可以给用户友好的提示消息
注意:上面所有属性名区分大小写
* */
$.ajax({
url:"LoginServlet",
data:{username:name,password:pwd},
method:"post",
success:function (result){
//result 是服务器返回的数据:“true” 或 “false” 字符串
if(result=="true"){
//登录成功了
alert(name+"登录成功了");
}else{
//登录失败了
alert("登录失败");
}
},
error:function (errorObj){
console.log(errorObj);
alert("服务器忙。。。");
}
});
}
});
</script>
</body>
</html>
JSON
JavaScript Object Notation js对象标记
是一种轻量级的数据交换格式(非常知名的传输数据格式)

注意:
Json中读取数据
1、 在jsp文件里面使用es6标准拼接(飘号)字符串,如果使用$占位符需要进行“\\”进行转义,否则会被当成el方式处理。
2、在html文件中没有el表达式,所以不需要进行转义。
search.html不需要转义
$.ajax({
url:"SelectUserServlet",
method:"post",
data:{name:word},
success:function(userList){
//userList就是服务器返回的json对象数据格式:[{id:xx,name:xx,password:xx},...]
//4.获取返回的数据,更新到页面上显示
//定义拼接变量
let html = '';
//4.1 循环遍历userList,拼接每一个用户名的html代码
for (let user of userList) {
html+=`<div onclick="showName(this)">${user.name}</div>`;
}
//4.2 将拼接好的列表html代码设置到div(id=show)标签体内
$("#show").html(html);
//4.3 让div(id=show)显示出来
//js原生代码:document.getElementById("show").style.display="block";
//jq代码显示元素标签
$("#show").show();
},
error:function(obj){
console.log(obj);
alert("服务器忙。。。");
}
});
index.jsp需要转义
$.ajax({
url:"${pageContext.request.contextPath}/AreaServlet",
method:"post",
data:{pid:0},
success:function(provinceList){
//2.获取返回省份列表数据更新到页面上
//provinceList返回的省份列表格式:[{id:xx,name:xx,pid:xx},...]
//2.1 定义拼接html代码的变量
let html = '<option>==请选择省份==</option>';
//2.2 遍历provinceList省份列表,将每个省份拼接html代码
for (let province of provinceList) {
html+=`<option value="\\${province.id}">\\${province.name}</option>`;
//注意:在jsp里面使用es6标准拼接字符串里面使用占位符需要加“\\”进行转义,否则会被当成el表达式处理
},
error:function(obj){
console.log(obj);
alert("服务器忙。。。");
}
});

前端JS中 JSON对象与字符串的转换(自动转换)

注意:
设置response.setContentType(“application/json;charset=utf-8”);的时候,前端jquery框架的异步请求代码获取的这个类型的字符串数据会自动将json字符串转换为json对象
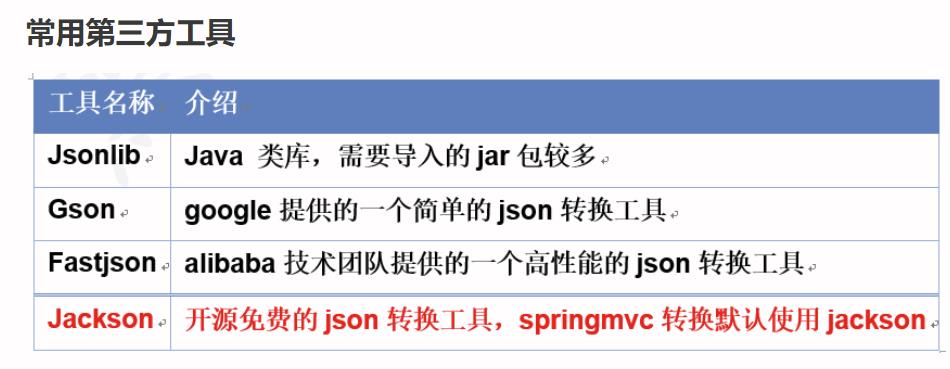
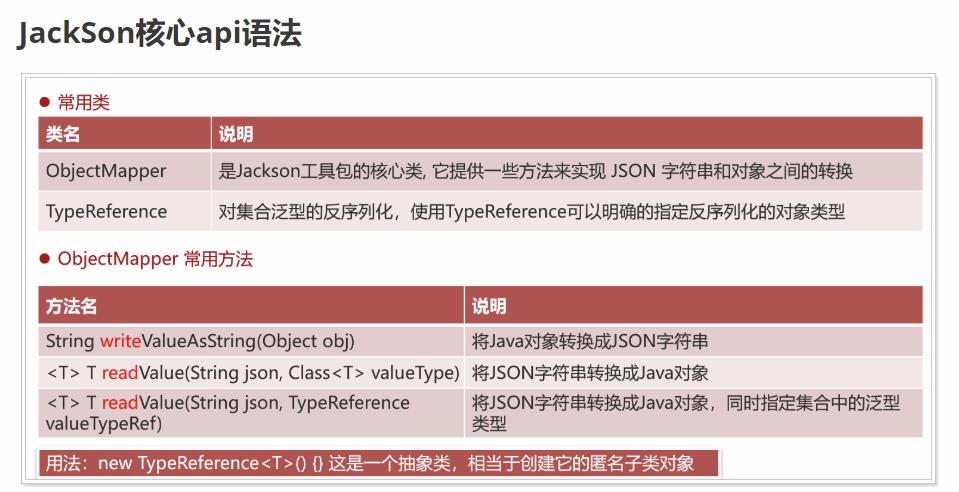
后端java对象与JSON字符串的转换



//将用户列表数据转换为json字符串返回
String jsonStr = new ObjectMapper(JavaWeb网上图书商城完整项目--day02-6.ajax校验功能之页面实现
JavaWeb网上图书商城完整项目--day02-5.ajax校验功能之服务器端三层实现