PageHelp的使用getParameter的使用zpage-nav的使用QRcode的使用wxpay微信支付的使用jackson-xml数据的转换
Posted halulu.me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PageHelp的使用getParameter的使用zpage-nav的使用QRcode的使用wxpay微信支付的使用jackson-xml数据的转换相关的知识,希望对你有一定的参考价值。
PageHelp
分页,快速生成PageInfo实体类
maven
<!-- 引入mybatis的 pagehelper 分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>
在mybatis配置文件中添加PageHelp插件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!--在控制台显示SQL语句-->
<setting name="logImpl" value="STDOUT_LOGGING" />
<!--开启下划线与小驼峰的映射-->
<setting name="mapUnderscoreToCamelCase" value="true"/>
</settings>
<!--pageHelper的分页插件-->
<plugins>
<!-- com.github.pagehelper为PageHelper类所在包名 -->
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!-- 配置使用的数据库的产品-->
<property name="helperDialect" value="mysql"/>
<!--是否合理化分页-->
<property name="reasonable" value="true"/>
</plugin>
</plugins>
</configuration>
PageInfo实体类部分属性
public class PageInfo<T> implements Serializable {
private static final long serialVersionUID = 1L;
//当前页
private int pageNum;
//每页的数量
private int pageSize;
//当前页的数量
private int size;
//由于startRow和endRow不常用,这里说个具体的用法
//可以在页面中"显示startRow到endRow 共size条数据"
//当前页面第一个元素在数据库中的行号
private int startRow;
//当前页面最后一个元素在数据库中的行号
private int endRow;
//总记录数
private long total;
//总页数
private int pages;
//结果集
private List<T> list;
//前一页
private int prePage;
//下一页
private int nextPage;
//是否为第一页
private boolean isFirstPage = false;
//是否为最后一页
private boolean isLastPage = false;
//是否有前一页
private boolean hasPreviousPage = false;
//是否有下一页
private boolean hasNextPage = false;
//导航页码数
private int navigatePages;
//所有导航页号
private int[] navigatepageNums;
//导航条上的第一页
private int navigateFirstPage;
//导航条上的最后一页
private int navigateLastPage;
}
测试类:
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration("classpath:applicationContext.xml")
public class testApptest {
@Autowired
private CategoryDao categoryDao;
@Test
public void test(){
//1. 设置当前页与页面大小
PageHelper.startPage(1,5);
//2. 查询分页要使用的数据
List<Category> categoryList = categoryDao.findAll();
//3. 创建PageInfo对象,然后把数据传入即可。
PageInfo pageInfo = new PageInfo<>(categoryList);
System.out.println(pageInfo.getPages());
System.out.println(pageInfo.getList());
}
}
注意:
PageHelp进行分页时,需要先设置当前页和页面大小,再创建PageInfo对象并传入数据。
如果先创建PageInfo对象并传入数据,再设置当前页和页面大小,则默认当前页是1,页面大小是数据的大小。
getParameter
根据路径传递过来的参数name获取对应的值

//根据传递过来的参数name获取对应的值
function getParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)","i");
var r = location.search.substr(1).match(reg);
if (r!=null) return (r[2]); return null;
}
///1. 获取地址栏的cid
var cid = getParameter("cid");
zpage-nav

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/zpageNav.js"></script>
<link rel="stylesheet" href="css/zpageNav.css">
</head>
<body>
<div id="app">
<!--page:当前页 total:总记录数 pageSize:页面大小 maxPage 最大的页码数
pageHandler: 点击页面触发的事件,点击的时候会吧当前页传递给方法
-->
<zpage-nav :page="page" :total="total" :page-size="pageSize" :max-page="maxPage" @pageHandler="changePage"></zpage-nav>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
page:1, //当前页
total: 100, //总记录数
pageSize:5, //页面大小
maxPage:5 //最大页面数
},
methods:{
changePage(curPage){
this.page = curPage;
}
}
})
</script>
</html>
QRcode的使用
二维码又称QR Code,QR全称Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的Bar Code条形码能存更多的信息,也能表示更多的数据类型。
二维码优势
- 信息容量大, 可以容纳多达1850个大写字母或2710个数字或500多个汉字
- 应用范围广, 支持文字,声音,图片,指纹等等…
- 容错能力强, 即使图片出现部分破损也能使用
- 成本低, 容易制作
二维码容错级别
- L级(低) 7%的码字可以被恢复。
- M级(中) 15%的码字可以被恢复。
- Q级(四分)25%的码字可以被恢复。
- H级(高)30% 的码字可以被恢复。
级别越高,识别效果越差

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入qrcode的js-->
<script src="js/qrcode.js"></script>
</head>
<body>
<!--预留一个位置展示二维码-->
<div id="code"></div>
</body>
<script>
//参数一: div的id
//参数二:二维码的参数
/* new QRCode("code",{
text:"http://www.itcast.cn", //二维码存储的信息
width: 200, //宽度
height:200,//高度
colorLight:"green",//背景颜色
colorDark:"yellow",//前景颜色
correctLevel:QRCode.CorrectLevel.M
})*/
new QRCode("code","http://www.itcast.cn");
</script>
</html>
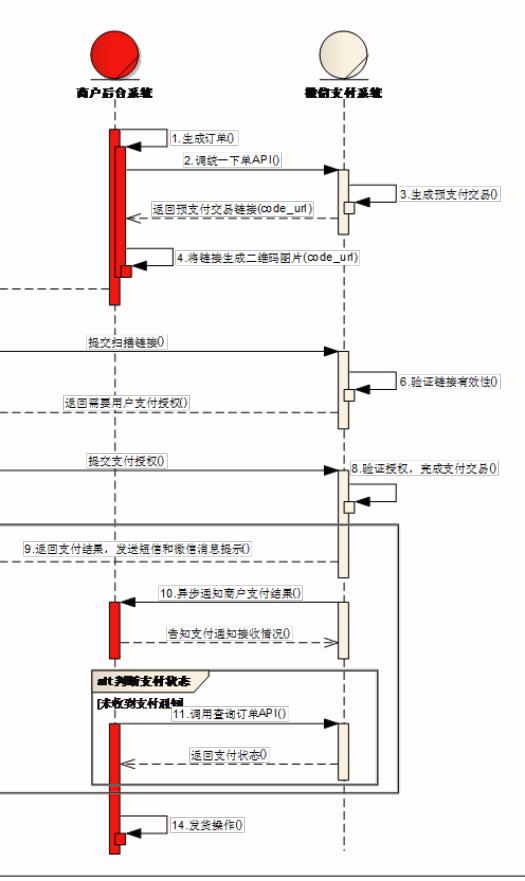
wxpay微信支付的使用
maven
<!-- 微信支付 -->
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>3.0.9</version>
</dependency>
PayUtils
/**
* 微信支付工具类
*/
public class PayUtils {
private static WXPay wxPay;
// 支付成功回调地址
private static String notifyUrl = "http://换成你的外网地址/pay/payNotify";
// 初始化微信支付
static {
try {
PayConfig payConfig = new PayConfig();
payConfig.setAppID("公众账号ID"); // 公众账号ID
payConfig.setMchID("商户号"); // 商户号
payConfig.setKey("生成签名的密钥"); // 生成签名的密钥
wxPay = new WXPay(payConfig);
} catch (Exception e) {
throw new RuntimeException(e.getMessage());
}
}
/**
* 生成微信订单支付URL
* @param orderId 订单的ID
* @param totalPay 支付金额
* @return 生成的URL
*/
public static String createOrder(String orderId, Integer totalPay) {
Map<String, String> data = new HashMap<>();
// 商品描述
data.put("body", "xxx支付中心-商品支付");
// 订单号
data.put("out_trade_no", orderId);
//金额,单位是分
data.put("total_fee", totalPay.toString());
//调用微信支付的终端IP
data.put("spbill_create_ip", "127.0.0.1");
//回调地址
data.put("notify_url", notifyUrl);
// 支付有效时间10分钟
Date now = new Date();
Date now_10 = new Date(now.getTime() + 600000); //10分钟后的时间
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyyMMddHHmmss");//可以方便地修改日期格式
String nowTime_10 = dateFormat.format(now_10);
data.put("time_expire", nowTime_10);
// 交易类型为扫码支付
data.put("trade_type", "NATIVE");
// 利用wxPay工具,完成下单
Map<String, String> result = null;
try {
result = wxPay.unifiedOrder(data);
} catch (Exception e) {
throw new RuntimeException("微信下单失败", e);
}
// 校验业务状态
checkResultCode(result);
// 下单成功,获取支付链接
String url = result.get("code_url");
if (StringUtils.isBlank(url)) {
throw new RuntimeException("微信下单失败,支付链接为空");
}
return url;
}
/**
* 检查业务状态
* @param result
*/
public static void checkResultCode(Map<String, String> result) {
String resultCode = result.get("result_code");
if ("FAIL".equals(resultCode)) {
throw new RuntimeException("【微信支付】微信支付业务失败");
}
}
}

后端以xml的形式接受数据,也得以xml的形式返回数据(使用jsckson-xml包)
以xml的格式接收

/**
* 作用: 更新订单的状态
* param: 微信传递你给参数,里面包含:订单号与支付的状态
*/
@Override
public void updateState(Map<String, String> param) {
//1. 先从map中取出订单号与支付的状态
String oid = param.get("out_trade_no"); //订单号
String resultCode = param.get("result_code"); //支付状态
//2. 判断支付的状态是否为:SUCCESS
if("SUCCESS".equalsIgnoreCase(resultCode)){
//支付成功
orderDao.updateState(oid);
orderItemDao.updateState(oid);
}else{
//支付失败
throw new RuntimeException("微信支付失败");
}
}
以xml的格式返回

@RestController
@RequestMapping("/pay")
public class PayController {
@Autowired
private OrderService orderService;
@RequestMapping("/payNotify")
public Map<String,String> payNotify(HttpServletRequest request) throws IOException {
ServletInputStream inputStream = request.getInputStream();
XmlMapper xmlMapper = new XmlMapper();
Map map = xmlMapper.readValue(inputStream, Map.class);
System.out.println(map);
orderService.updateState(map);
HashMap<String, String> resultMap = new HashMap<>();
resultMap.put("return_code","SUCCESS");
resultMap.put("return_msg","OK");
return resultMap;
}
}
jackson-xml数据的转换
只要存在这个jar包,那么后端向前端输出的数据就全变成xml格式。(Vue会自动解析xml格式)
如果后端需要向前端输出json格式,需要设置:produces = "application/json;charset=utf-8"
@RestController
@RequestMapping(value = "/cart",produces = "application/json;charset=utf-8")
public class CartController {
}
maven
<dependency>
<groupId>com.fasterxml.jackson.dataformat</groupId>
<artifactId>jackson-dataformat-xml</artifactId>
<version>2.9.9</version>
</dependency>

xml文件
<xml>
<username>halulu</username>
<age>18</age>
<sex>male</sex>
</xml>
测试
//测试如何解析xml数据
public class XmlTest {
@Test
public void testRead() throws IOException {
//1. 通过类路径读取文件的输入流
InputStream inputStream = XmlTest.class.getResourceAsStream("/users.xml");
//创建xml解析类
XmlMapper xmlMa以上是关于PageHelp的使用getParameter的使用zpage-nav的使用QRcode的使用wxpay微信支付的使用jackson-xml数据的转换的主要内容,如果未能解决你的问题,请参考以下文章