MVVM框架的了解与使用
Posted lime2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM框架的了解与使用相关的知识,希望对你有一定的参考价值。
MVVM框架的了解与使用
1. MVVM框架简介
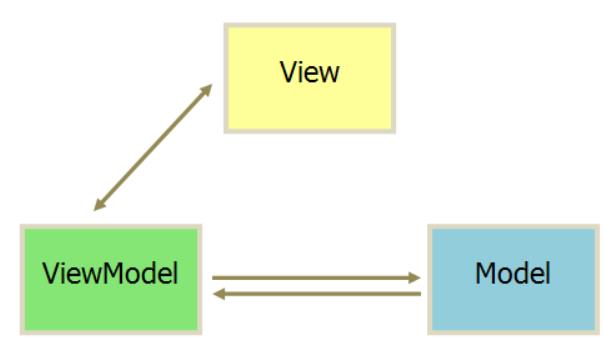
MVVM(Model-View-ViewModel)是一种软件架构模式,本质上是MVC的改进版,将MVC中View的状态和行为抽象化,将视图UI和业务逻辑分开。
MVVM模型组成:
- Model:模型层,数据模型和持久化抽象模型,此数据模型仅含状态。
- View:视图层;
- ViewModel:视图模型层,ViewModel层封装出来的数据模型包括视图的状态和行为两部分;

MVVM其核心是数据驱动视图,即实现View和ViewModel的双向数据绑定,使得ViewModel的状态改变可以自动传递给View,即数据双向绑定。
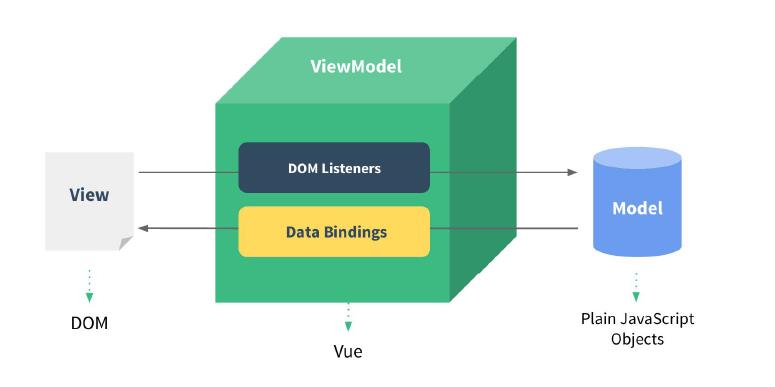
2. Vue中MVVM

Vue通过数据劫持+发布-订阅模式的方式实现双向数据绑定,通过ES5提供的Object.defineProperty()方法来劫持各属性getter、setter,并在数据(对象)发生变动时通知订阅者,触发相应的监听回调函数。
可以更加高效的操作DOM更新视图。
3. MVVM优点
MVVM和MVC模式一样,主要目的是分离视图和模型,其优点包括:
- 低耦合
- 可重用
- 独立开发
- 可测试
以上是关于MVVM框架的了解与使用的主要内容,如果未能解决你的问题,请参考以下文章