让微软参与推进发展的WebAssembly,究竟有何魔力? | 极客时间
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让微软参与推进发展的WebAssembly,究竟有何魔力? | 极客时间相关的知识,希望对你有一定的参考价值。
提起 WebAssembly,在很多前端人的印象中,可能都是“新技术、很抽象”又或是“不太了解、没用过”。
这并不意外,如果有人问我:“什么是 WebAssembly ?”从一个十分严谨的角度来看,我可能会回答说:“ WebAssembly 是基于栈式虚拟机的虚拟二进制指令集(V-ISA),它被设计为高级编程语言的可移植编译目标”。
这么说确实很难理解,那么换个说法。早在 2019 年 12 月,W3C 就正式宣布,WebAssembly 将成为除现有的 html、CSS 以及 javascript 之外的第四种,官方推荐在 Web 平台上使用的“语言”。
可能有人不禁会问,WebAssembly 会取代 JavaScript 吗? 他们之间是什么关系?
其实就目前 MVP 标准所提供的特性和能力来看,WebAssembly 与 JavaScript 之间还只能够是协作与补充的关系。WebAssembly 可以在某些场景中弥补 JavaScript 性能不足的短板。而想要在 Web 浏览器中使用 WebAssembly,我们也离不开相关 JavaScript API 提供的帮助。JavaScript 作为“老大哥”,在维持“两者关系”的过程中,仍然有着举足轻重的作用。
但随着 Post-MVP 标准的发展,这种关系可能会变得愈加脆弱,尤其当 WebAssembly ES Module 与 Type Interface 等提案被标准化并由浏览器实现后,WebAssembly 便会从依存走向独立。
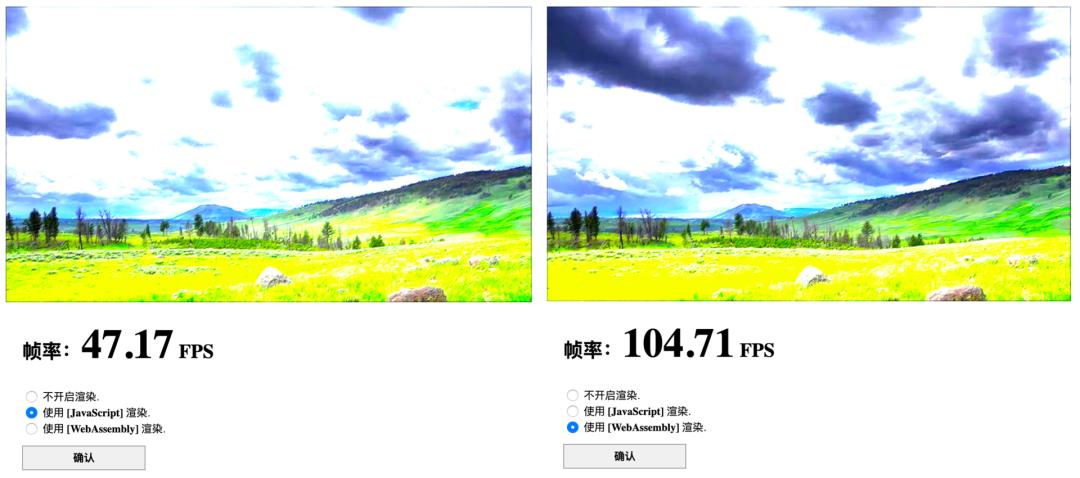
举个实际应用中的例子,我们选择了两款市面上最为常见的浏览器,分别测量我们构建的这个 DSP Web 应用在 JavaScript 滤镜和 WebAssembly 滤镜两个选项下的视频播放帧率。
Chrome Version 84.0.4147.89 (Official Build) (64-bit)
Firefox Version 79.0
实际测试结果的截图如下所示。其中左侧为 JavaScript 版本滤镜函数,右侧为对应的 WebAssembly 版本滤镜函数。
首先是 Chrome:
然后是 Firefox:

可以看到,同样实现逻辑的滤镜函数,在对应 JavaScript 版本和 WebAssembly 版本下有着极大的性能差异。WebAssembly 版本函数的帧画面实时处理速率几乎是对应 JavaScript 版本函数的一倍之多。当然,上述的性能对比结果仅供参考,应用的实际表现是一个综合性的结果,与浏览器版本、代码实现细节、编译器版本甚至操作系统版本都有着密切的关系。
这只是 WebAssembly 应用的冰山一角,实际上,Web 前端正变得越来越开放。如今,我们不仅能够直接使用 HTML、JavaScript 来编写各类跨端应用程序,WebAssembly 的出现更能够让我们直接在 Web 平台上使用那些业界已存在许久的众多优秀 C/C++ 代码库。
除此之外,WebAssembly 还能让 Web 应用具有更高的性能,甚至让 Web 应用能够与原生应用展开竞争,不仅如此,走出 Web,WASI 的出现更是为 WebAssembly 提供了更大的舞台。在未来的 3~5 年里,WebAssembly 会被逐渐广泛地应用到包括 Web 在内的各个平台和业务领域中。
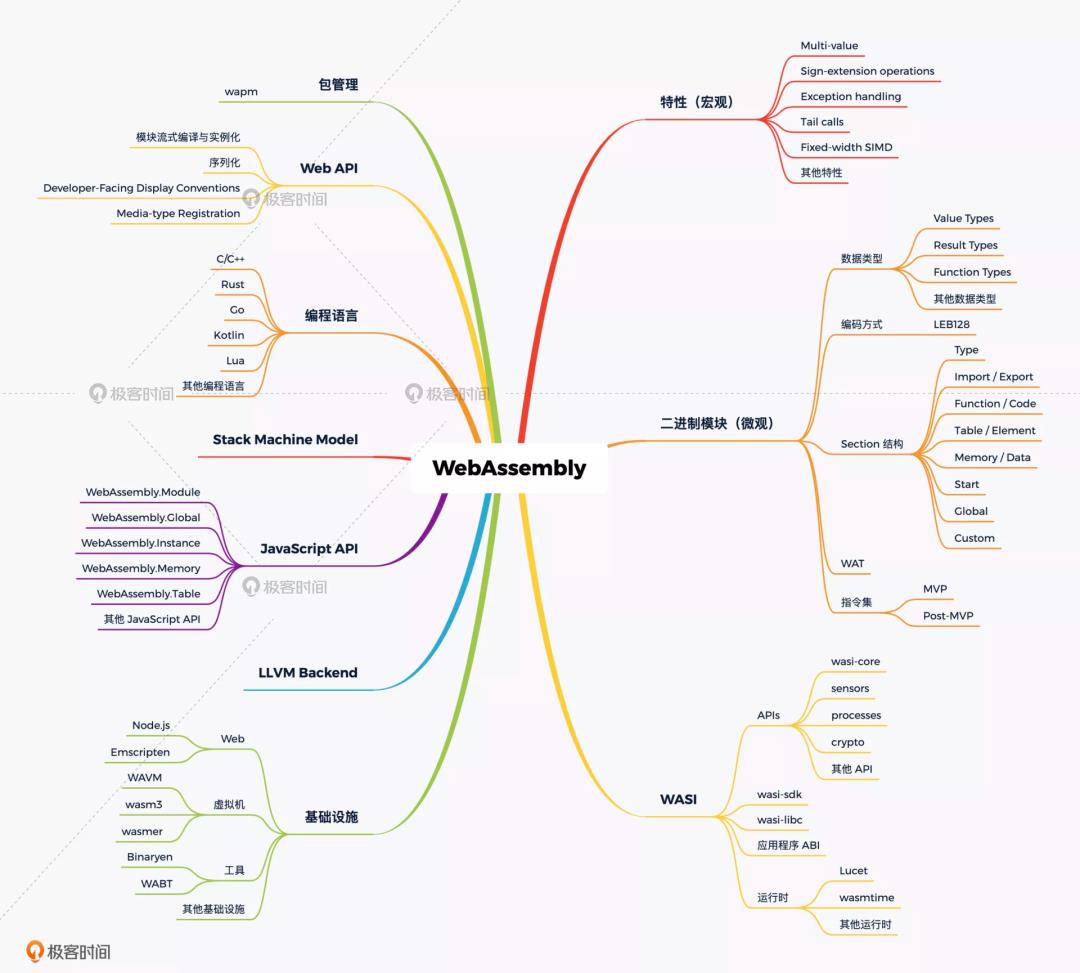
那么,如何快速地了解 WebAssembly ?WebAssembly 整个知识体系的内容非常庞大,且较为碎片化,为了帮你从整体上更直观地了解整个 WebAssembly 生态的全貌,我特意做了张 「核心知识地图」,你可以通过它来了解有关 WebAssembly 的任意一个方面的内容。

其实,从我开始对 WebAssembly 产生浓烈的热爱并研究它,到 2018 年出了第一本关于 WebAssembly 的书籍,我一直希望找到一个更加活泼的、易懂的方式,去普及 WebAssembly。机缘巧合下,我与极客时间合作推出了专栏 《 WebAssembly 入门课 》,我希望能让更多的人,真正了解“WebAssembly 究竟是什么?怎么用?”,并带你从 0 到 1 实现一个 WebAssembly 多媒体应用,体验它的强大魅力。

以上是关于让微软参与推进发展的WebAssembly,究竟有何魔力? | 极客时间的主要内容,如果未能解决你的问题,请参考以下文章