小程序项目实战—仿照网易云音乐制作音乐微信小程序
Posted webchang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序项目实战—仿照网易云音乐制作音乐微信小程序相关的知识,希望对你有一定的参考价值。
一、功能
- 音乐播放、切换、收藏
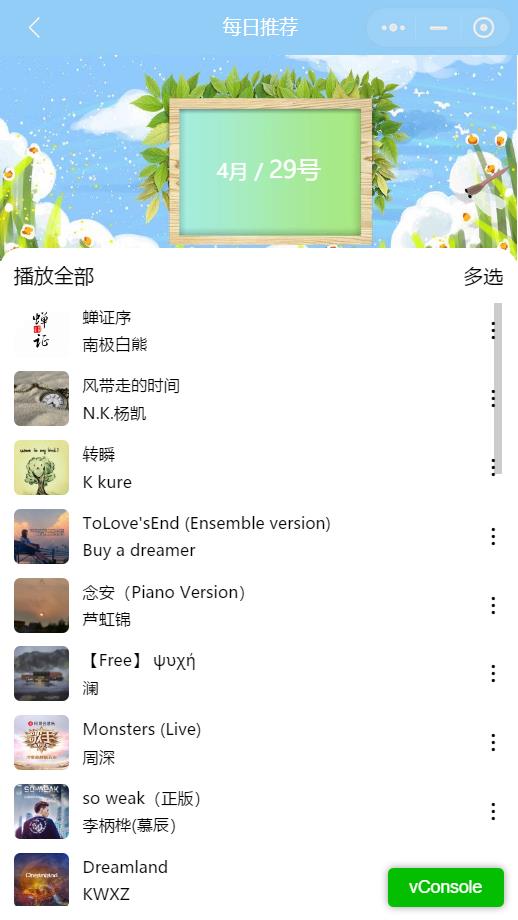
- 每日推荐音乐
- 播放视频,视频分类
- 搜索功能、搜索历史
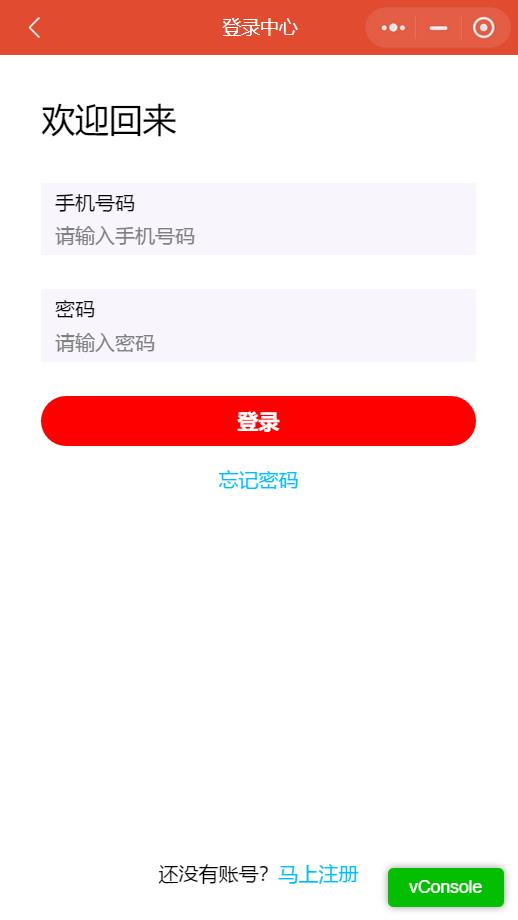
- 登录(使用网易云音乐的登录接口,需要真实的账号密码)
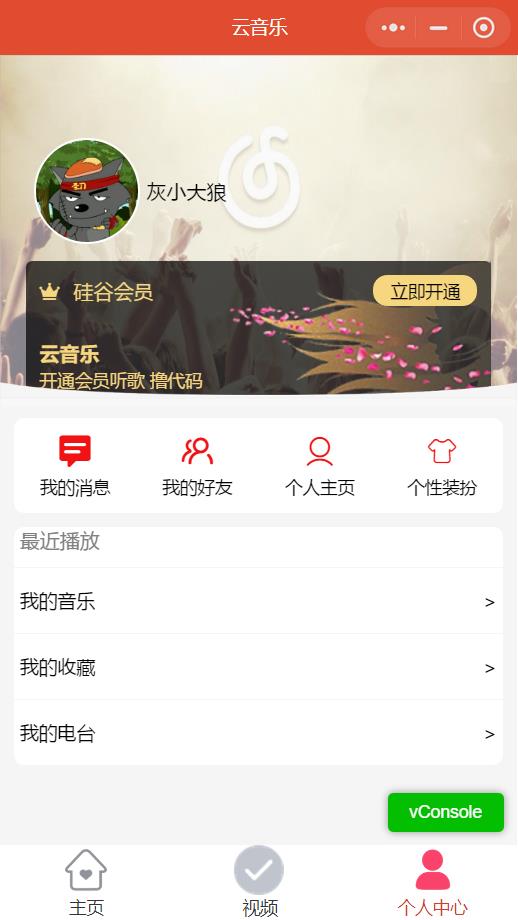
- 最近播放记录
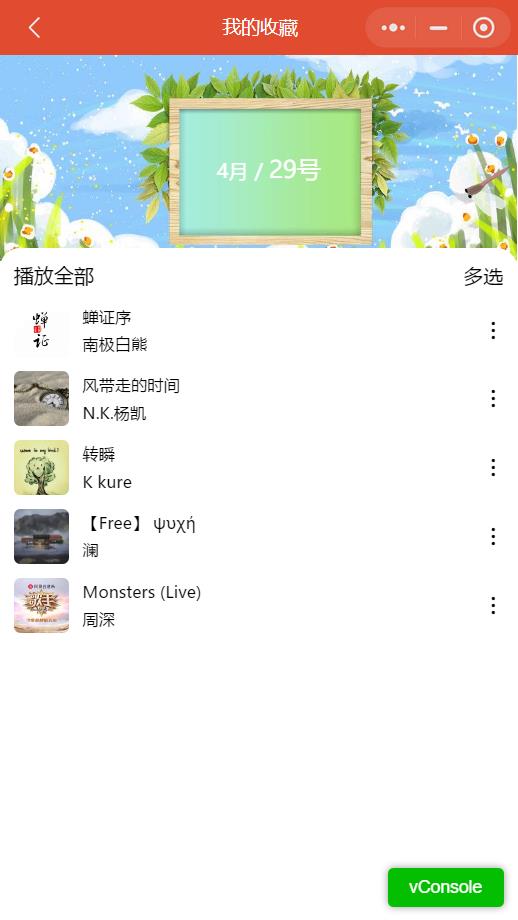
- 收藏音乐
二、使用的第三方工具
- 使用的API
- 网易云音乐API
- 我搞到了自己的阿里云服务器上,可通过 http://8.131.68.141:9300/xxx 访问,如http://8.131.68.141:9300/banner
- 如果小程序要上线,需要使用https的服务
- pubsub-js
- 用于不同页面之间的通信
- 先订阅再发布
- 在音乐播放器页面(songDetail),判断是点击上一首还是下一首时,需要将操作类型传递到每日推荐页面(recommendDetail),因为在这个页面才有全部的数据。找出上/下一首的音乐id后再回传到songDetail
- momentjs
- 用于日期时间的格式化
- 在音乐播放器页面将音频总的播放时间(单位:ms)转成“mm:ss”(分钟:秒)的形式
- iconfont
三、代码实现
https://github.com/ChangYanwei/hiMusic
小程序没有上线,需要本地运行,具体操作流程请点击上方链接查看。
四、效果图









前端学习交流QQ群:862748629 点击加入
以上是关于小程序项目实战—仿照网易云音乐制作音乐微信小程序的主要内容,如果未能解决你的问题,请参考以下文章