前端开发 浅析入门webpack的详细构建打包过程
Posted 李猫er
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发 浅析入门webpack的详细构建打包过程相关的知识,希望对你有一定的参考价值。

webpack 简介
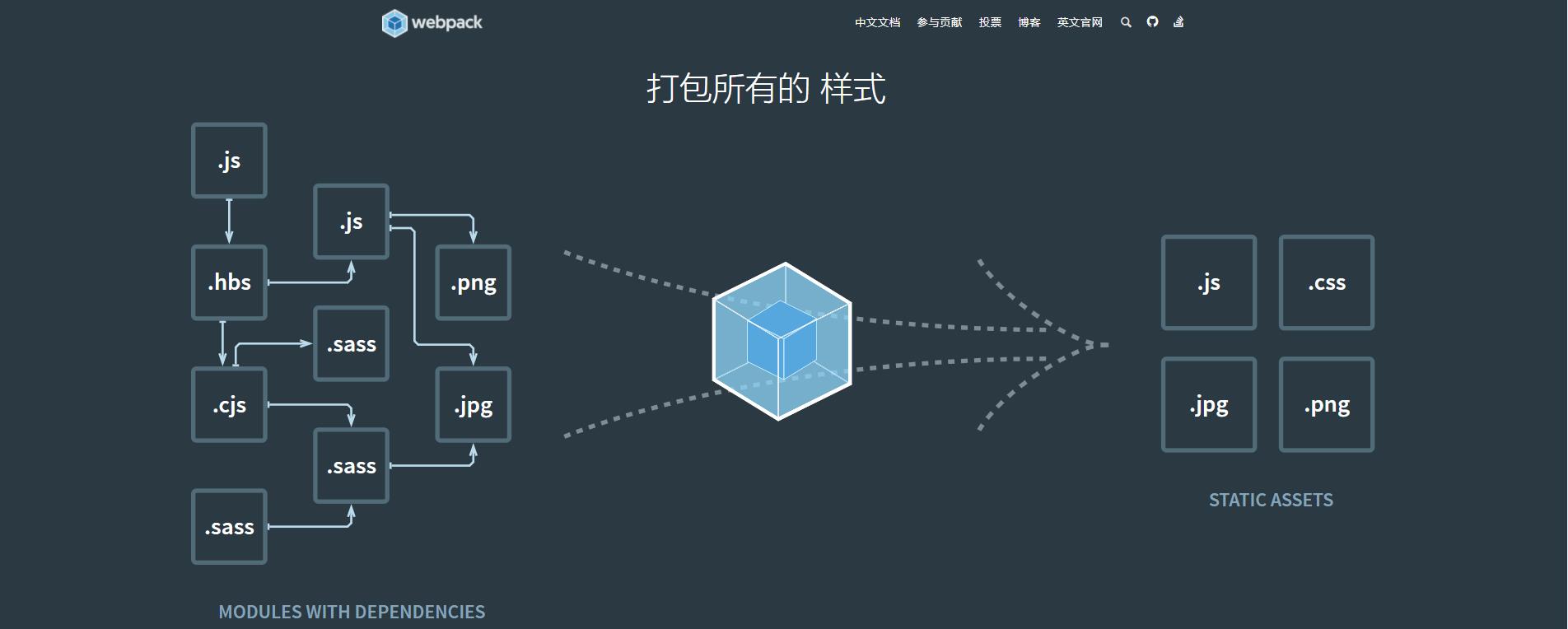
webpack官网介绍: 本质上,webpack 是一个现代 javascript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
webpack有四个核心
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
但是今天我们先来看看webpack 的打包构建的具体过程:
webpack 安装
- 首先通过cd进入到E盘下(
E:回车进入E盘),在E盘创建一个webpack-demo文件目录并进入webpack-demo目录下:
mkdir webpack-demo && cd webpack-demo
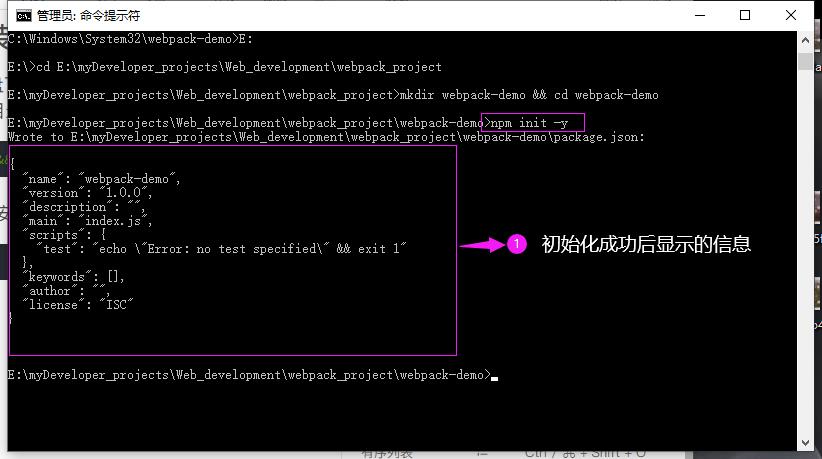
- 初始化 npm,在本地安装 webpack:
npm init -y

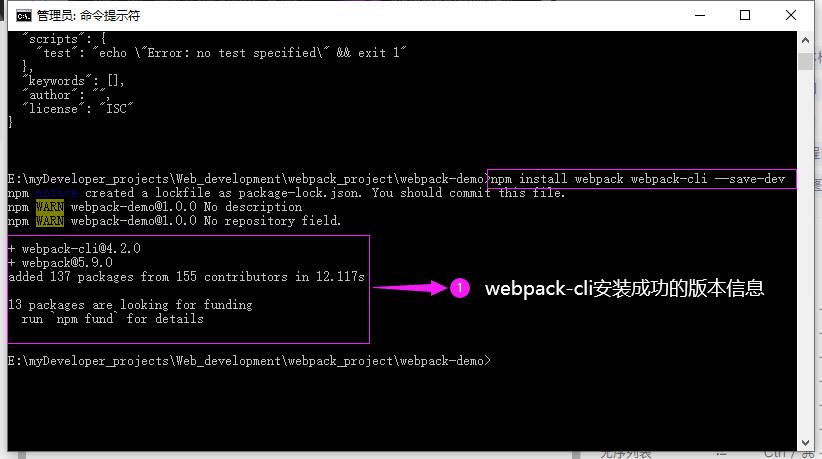
- 接着安装 webpack-cli(webpack-cli用于在命令行中运行 webpack):
npm install webpack webpack-cli --save-dev

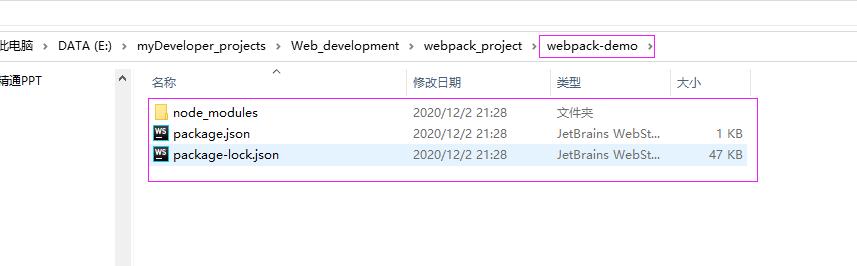
这时候到E盘下,已经自动创建了相关的文件夹

在webpack-demo目录下新建index.html和src文件下,src文件夹里新建index.js文件

project目录:
webpack-demo
|- package.json
|- node_modules
|- index.html
|- /src
|- index.js
src/index.js
function component() {
var element = document.createElement('div');
// Lodash(目前通过一个 script 脚本引入)对于执行这一行是必需的
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
index.html
<!doctype html>
<html>
<head>
<title>webpack起步</title>
<script src="https://unpkg.com/lodash@4.16.6"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
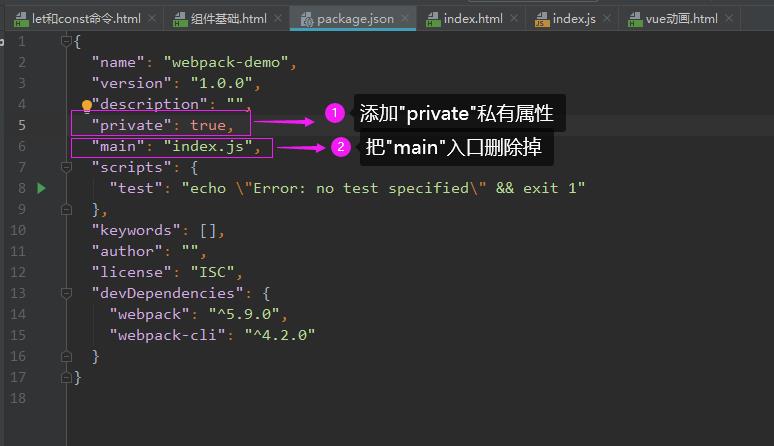
配置 package.json 文件
配置 package.json 文件,确保自己的安装包是私有的(private),并且移除 main 入口。这可以防止意外发布你的代码。

package.json 配置好后如下:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.9.0",
"webpack-cli": "^4.2.0"
}
}
由于 index.js 并未显式声明需要引入 lodash,所以<script>标签之间存在隐式依赖关系。index.js文件执行之前,还依赖于页面中引入的 lodash。
假定有一个全局变量_。
我们以前使用这种方式去管理 JavaScript 项目会有一些问题:
- 无法立即体现,脚本的执行依赖于外部扩展库(external library)。
- 如果依赖不存在,或者引入顺序错误,应用程序将无法正常运行。
- 如果依赖被引入但是并没有使用,浏览器将被迫下载无用代码。
使用webpack管理
创建一个 bundle 文件
稍微调整下我们上面的目录结构,将“源”代码(/src)从我们的“分发”代码(/dist)中分离出来。
“源”代码: 是用于书写和编辑的主要代码。
“分发”代码: 是构建过程产生的代码最小化和优化后的“输出”目录,最终将在浏览器中加载.
project目录:
webpack-demo
|- node_modules
|- package.json
|- /dist
|- index.html
|- /src
|- index.js
在webpack-demo目录下新建dist文件下,把index.html移到dist文件夹下

要在index.js 中打包 lodash依赖,需要在本地安装 library:
npm install --save lodash

在安装一个要打包到生产环境的安装包时,建议使用 npm install --save,如果在安装一个用于开发环境的安装包(例如,linter, 测试库等),建议使用 npm install --save-dev
现在,在我们的脚本index.js中 import lodash:
import _ from 'lodash';
function component() {
var element = document.createElement('div');
// Lodash, now imported by this script
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
现在,由于通过打包来合成脚本,所以必须更新 index.html文件。因为现在是通过import引入lodash,所以将lodash <script> 删除,然后修改另一个<script> 标签来加载bundle,而不是原始的 /src 文件, index.html文件修改完如下:
dist/index.html
<!doctype html>
<html>
<head>
<title>webpack起步</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
index.js显式要求引入的lodash 必须存在,然后将它绑定为_,没有全局作用域污染。通过声明模块所需的依赖,webpack 能够利用这些信息去构建依赖图,然后使用图生成一个优化过的,会以正确顺序执行的 bundle。
编译运行
在终端执行如下命令:
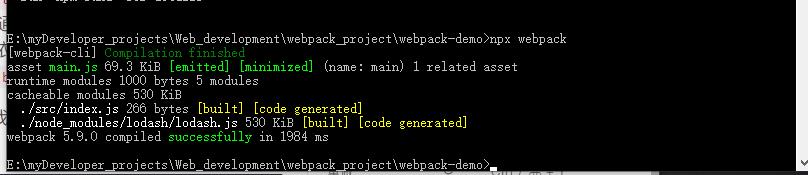
npx webpack
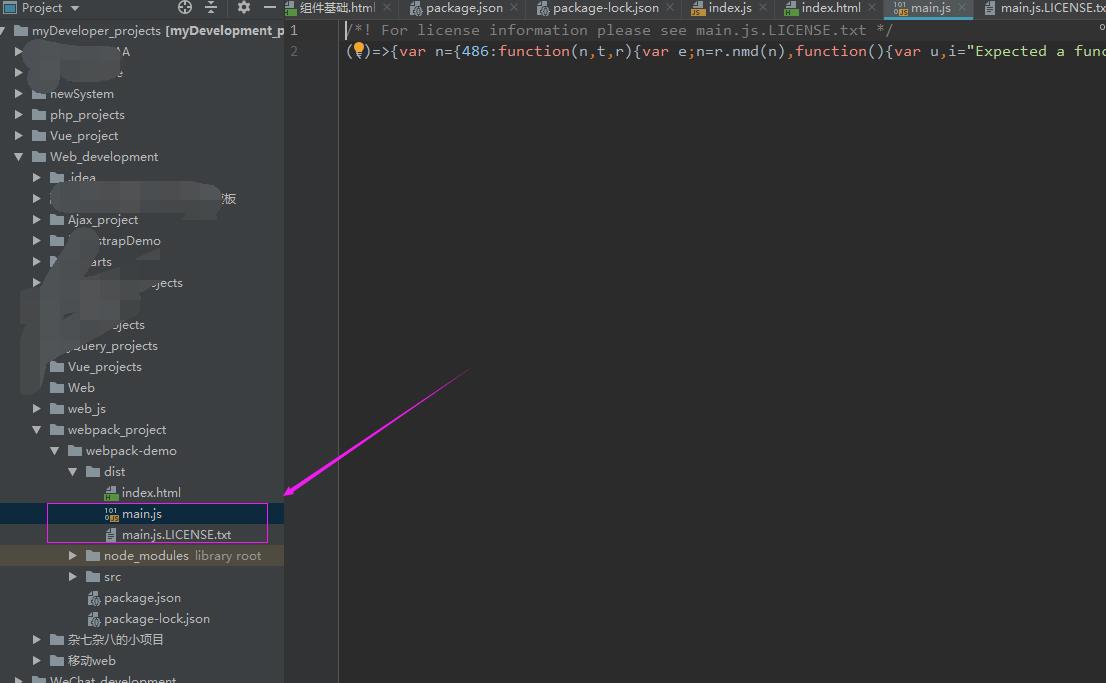
npx命令会将我们的脚本作为入口起点,编译成功后/dist/下会输出main.js文件( npx命令Node 8.2+ 版本提供的,可以运行在初始安装的 webpack 包(package)的 webpack 二进制文件)


在浏览器中打开index.html,浏览器显示:‘Hello webpack’。

使用一个配置文件
如果我们每次写完代码后,总是要在终端输入命令编译才能输出,这很麻烦,效率不高,有没有通过一种方法快速编译出来呢? 案例是有,那就是通过创建一个取代以上使用 CLI选项方式的配置文件:webpack.config.js:
在webpack-demo项目下创建一个wenpack.config.js文件,写入如下代码:
webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
通过新配置文件再次执行构建:
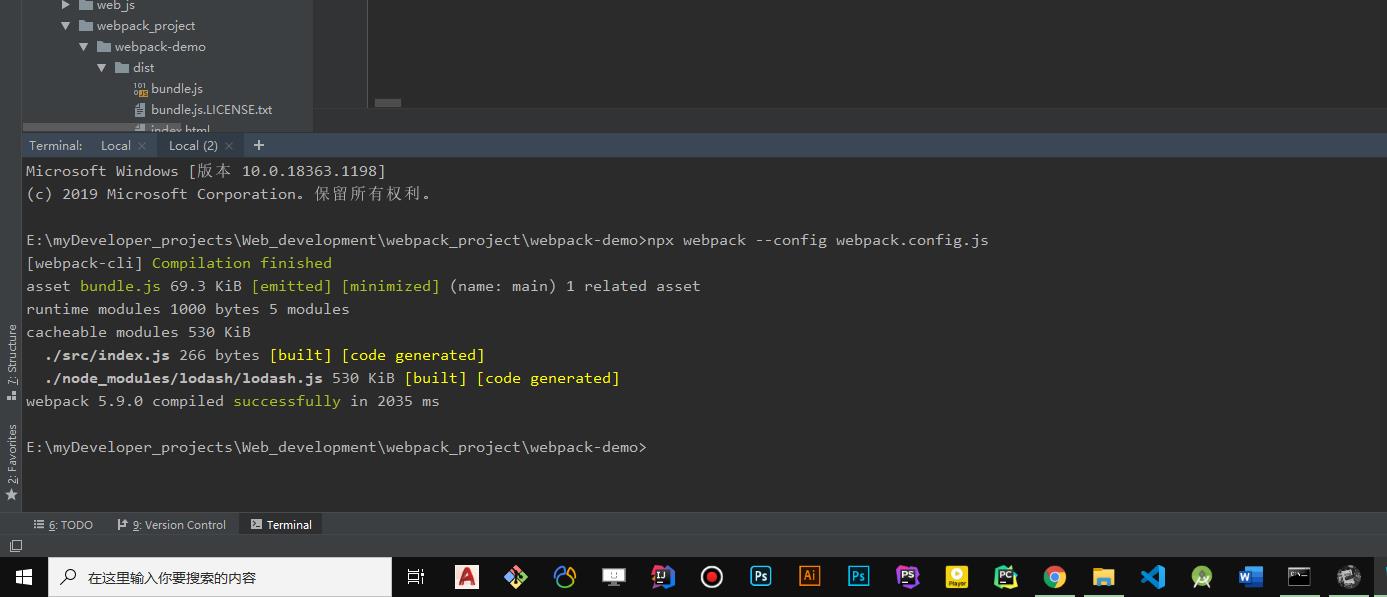
在终端中输入如下命令:
npx webpack --config webpack.config.js

比起 CLI 这种简单直接的使用方式,配置文件具有更多的灵活性。我们也可以通过配置方式指定 loader 规则(loader rules)、插件(plugins)、解析选项(resolve options),以及许多其他增强功能
NPM 脚本
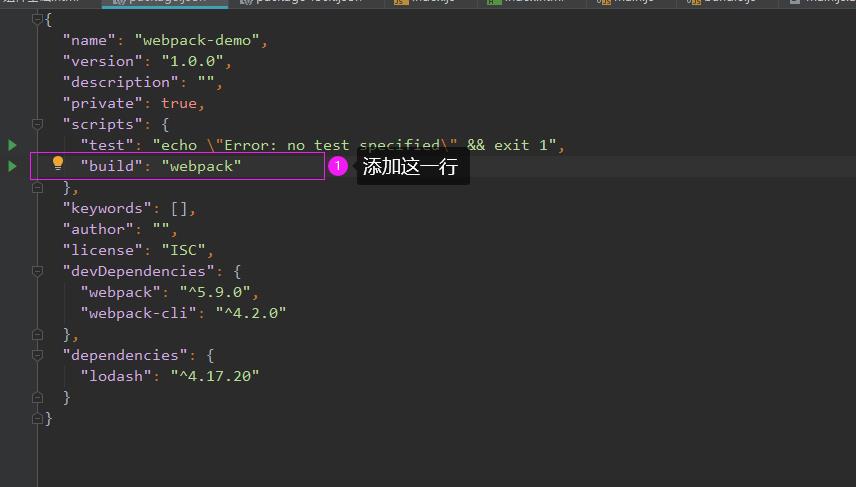
但是考虑到用 CLI 这种方式来运行本地的 webpack 不是特别方便,我们可以设置一个快捷方式。更加简单快捷方便,那么怎么做呢?在 package.json 添加一个npm 脚本:即在package.json文件中添加如下代码:

添加完package.json完成代码如下:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.9.0",
"webpack-cli": "^4.2.0"
},
"dependencies": {
"lodash": "^4.17.20"
}
}
配置完成后,现在可以使用 npm run build 命令,来替代之前使用的 npx 命令。
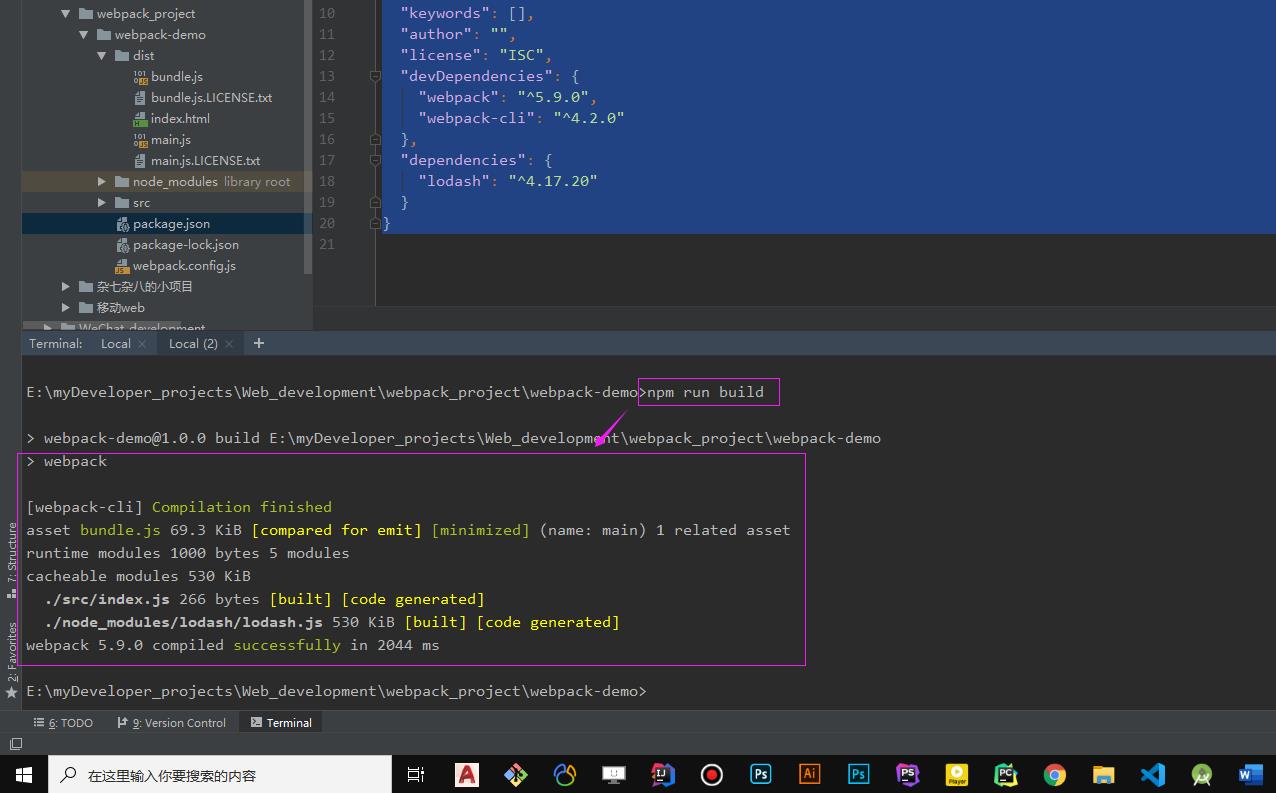
测试脚本是否能正常运行:
npm run build
ok,可以

自定义参数
npm run build -- 自定义参数
通过向npm run build -- 自定义参数 ,可以将自定义参数传递给 webpack,例如:npm run build – name。
完结
以上实现了一个项目基本的构建过程
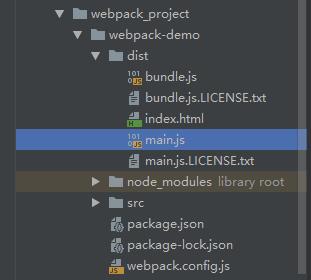
现在webpack-demo目录下为:
webpack-demo
|- package.json
|- webpack.config.js
|- /dist
|- bundle.js
|- index.html
|- /src
|- index.js
|- /node_modules
如果使用的是 npm 5,可能还会在目录中看到一个 package-lock.json 文件。

更多学习文档: https://www.webpackjs.com/concepts/
以上是关于前端开发 浅析入门webpack的详细构建打包过程的主要内容,如果未能解决你的问题,请参考以下文章