1+X Web前端等级考证浅谈前端AJAX基础知识 (中级必考)
Posted 李猫er
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1+X Web前端等级考证浅谈前端AJAX基础知识 (中级必考)相关的知识,希望对你有一定的参考价值。
好久没更1+X了,2021-6月将进行2021上半年的1+X web前端认证考试,基础不过关的刷起来,无论是web前端初级、中级还是高级,主要考的是基础知识,考前自己磨磨基础。
官方信息网站
👉 1+X Web考证信息成绩查询系统
👉 工信部: 关于首批1+X证书制度试点院校名单的公告
👉 1+X Web 前端开发职业技能等级标准.pdf
1+X 系列导航
考点知识回顾:
一、 1+X Web前端中级必考 | PHP 技术与应用
二、 1+X Web前端等级考证 | 详解jQuery基础
三、 1+X Web前端等级考证 | 深入浅出MySQL数据库
四、1+X Web前端等级考证 | Web中级12月最新模拟题
五、 1+X Web前端等级考证 | 浅谈AJAX基础知识 (中级必考)
…
模拟题
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷1) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷1) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷2) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷2) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷5) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷5) 附答案
有时间会持续更新关于1+X 方面的~~
AJAX
AJAX( Asynchronous javascript and XML)AJAX =异步 JavaScript 和 XML,简单地说,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
总之,Ajax 的作用就是可以通过 js 或 JQuery 实现 http 请求的发送。
学习AJAX,你要了解这几个方法和http通讯协议:
$.ajax(): $.ajax() 返回其创建的XMLHttpRequest对象,是以jQuery的写法基于底层AJAX实现。$.get(): 通过远程 HTTP GET 请求载入信息$.getJSON():通过 HTTP GET 请求载入 JSON 数据(如果返回的 JSON 有误,不会有错误提示)$.post(): 通过远程 HTTP POST 请求载入信息HTTP 通讯协议:(Hypertext Transfer Protocol)
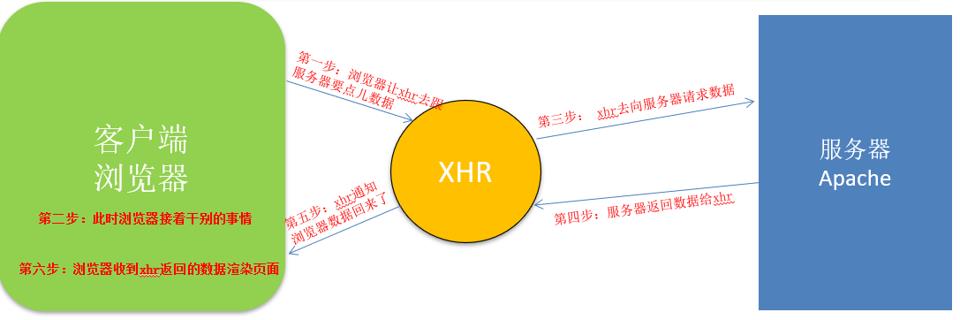
AJAX工作原理

用户在浏览器中输入 url 地址请求服务器后,通过调用Ajax发送http请求给服务器,服务的响应结果后先把响应的返回给Ajax,Ajax先处理之后再返回给浏览器显示在页面。如果没有Ajax,浏览器直接给服务器发送 http请求,服务器对请求进行处理后,将响应结果直接返回给浏览器展示出来。
原生AJAX详解
Ajax的核心是XMLHttpRequest对象,它是Ajax实现的关键,发送异步请求、接收响应及执行回调都是通过它来完成的。
发送AJAX请求步骤:
1、创建XMLHttpRequest对象
2、准备发送
3、执行发送动作
4、指定回调函数
实例演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识ajax</title>
<script type="text/javascript">
window.onload = function(){
var btn = document.getElementById('btn');
btn.onclick = function(){
var uname = document.getElementById('username').value;
var pw = document.getElementById('password').value;
//1,创建XMLHttpRequst对象
var xhr = null;
if(window.XMLHttpRequst){
xhr = new XMLHttpRequst();
}else{
xhr = new ActiveXObject("Microsoft");
}
//2.准备发送
xhr.open('get','02get.php?username='+uname+'&password='+pw,true);
//3.执行发送动作
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
if(xhr.status == 200){
alert(xhr.responseText);
}
}
}
}
}
</script>
</head>
<body>
<form action="">
<label for="">
用户名:
<input type="text" name="username" id="username" />
</label>
<label for="">
密码:
<input type="text" name="password" id="password" />
</label>
<input type="submit" value="登录" id="btn" />
</form>
</body>
</html>
回调函数
- onreadysatechange
- xhr.readyState
0 xhr对象初始化
1 执行发送动作
2 服务器端数据已经完全返回
3 数据正在解析
4 数据解析完成,可以使用了 - xhr.status
200 数据相应正常
404 没有找到资源
500 服务器端错误
响应数据
- 数据格式:xml、json
- responseXML
- responseText
同步与异步
页面加载的同步与异步(白屏与不刷新)
这种同步与异步的行为可以简单的描述为:阻塞与非阻塞
- 同步 彼此等待 – 阻塞
- 异步 各做各的 – 非阻塞
AJAX-load()方法
JQuery 中 load()方法是简单但强大的 AJAX 方法,能从服务器加载数据,并把返回的数据放入被选元素中。
语法结构:
$(selector).load(url,data,callback);
参数说明:
Url: 加载的 URL;
data: 规定与请求一同发送的查询字符串键值对集合,可选的;
callback : 是 load()方法完成后所执行的函数名称,可选的;
JQuery AJAX 中get()和post()详解
JQuery 中 get()和 post()方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。HTML、XML 或 JSON。然后将这些外部数据直接载入网页的被选元素中。
GET 是从指定的资源请求数据,POST 是从指定的资源提交要处理的数据。
JQuery中 Ajax 语法写法为:
get:
$.get(url,data,callback,dataType)
post:
$.post(url,data,callback,dataType)
参数名称说明:
- url:请求的 url 地址
- data(可选):发送到服务器的键值类型的数据
- callback(可选):
载入成功的回调函数(只有当状态是 success 才调用方法,里
面含有三个参数: responseTxt - 包含调用成功时的结果内容
statusTXT - 包含调用的状态 xhr - 包含 XMLHttpRequest 对象) - dataType(可选):服务器返回内容的格式,包括 xml、html、json
实例:
$.ajax({
url:'',
type:'post|get',
data:'数据',
dataType:'text|json|xml|script',
success:function(re){
//服务器回传数据处理
}
})
get请求实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function(){
var btn = document.getElementById("btn");
btn.onclick = function(){
var uname = document.getElementById('username').value;
var pw = document.getElementById('password').value;
var xhr = null;
if(window.XMLHttpRequst){
xhr = new XMLHttpRequst();
}else{
xhr = new ActiveXObject("Microsoft");
}
xhr.open("get","get.php?username="+uname+"&pawword="+pw,true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
if(xhr.status == 200){
alert(xhr.responseText);
}
}
}
}
}
</script>
</head>
<body>
<form action="">
<label for="">
用户名:
<input type="text" name="username" id="username" />
</label>
<label for="">
密码:
<input type="text" name="password" id="password" />
</label>
<input type="submit" value="登录" id="btn" />
</form>
</body>
</html>
get.php:
<?php
$username = $_POST['$username'];
$password = $_POST['$password'];
echo "这是get请求获得的内容".$username.$password;
AJAX 跨域
Ajax 跨域是由于浏览器中的同源策略。所谓同源策略是浏览器的一种安全策略,所谓同源指的是请求URL地址中的协议、域名和端口都相同,只要其中之一不相同就是跨域。同源策略主要为了保证浏览器的安全性,在同源策略下,浏览器不允许Ajax跨域获取服务器数据。
现在A域名下面有A程序,B域名下面有B程序,现在A程序要通过 Ajax 去访问B域名下的B程序,这种访问形式浏览器是拒绝的,想要成功访问就得先解决跨域问题,那么如何解决跨域问题呢?
解决方法有很多种,后端跟前端都可以实现解决,这里主要以前端的方式来解决:
- jsonp
- document.domain+iframe
- location.hash + iframe
- window.name + iframe
- window.postMessage
- flash等第三方插件
jsonp方法:
请求的时候回传数据以 jsonp 的形式回传,紧跟着一个 jsonpCallback,请求成功后就会调用fun1,因此需要声明fun1,里面有个data参数,这个参数的数据就是B域名下B程序回传的数据,在fun1里面皆可以看到B程序的数据,通过这种方式就实现了跨域。
jsonp 原理
以静态script标签的src属性进行跨域请求,通过动态创建script标签,通过标签的src属性发送请求。
以上是关于1+X Web前端等级考证浅谈前端AJAX基础知识 (中级必考)的主要内容,如果未能解决你的问题,请参考以下文章