v-for遍历四种数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v-for遍历四种数据相关的知识,希望对你有一定的参考价值。
参考技术A 1、数组2、对象数组
3、对象
4、迭代数字
在Vue中使用v-for遍历数组时v-for最常见的一种使用方式。
(1)先在data中定义数组
使用vue中的v-for在模板中遍历数组中的数组

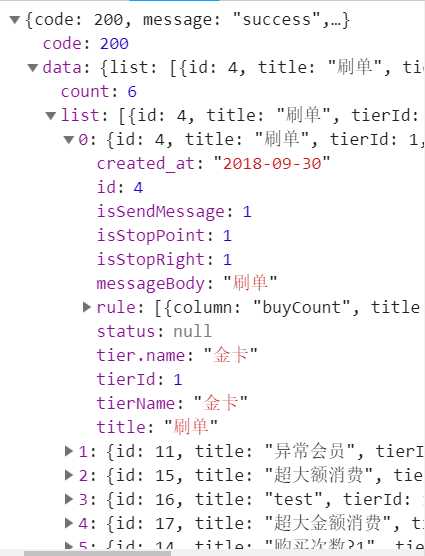
接口返回数据, 需要每一项的数据, 刚开始不知道怎么取rule中的数据, 在methods中处理了好久, 后来发现一个好方法, 可以在模板中遍历嵌套遍历:

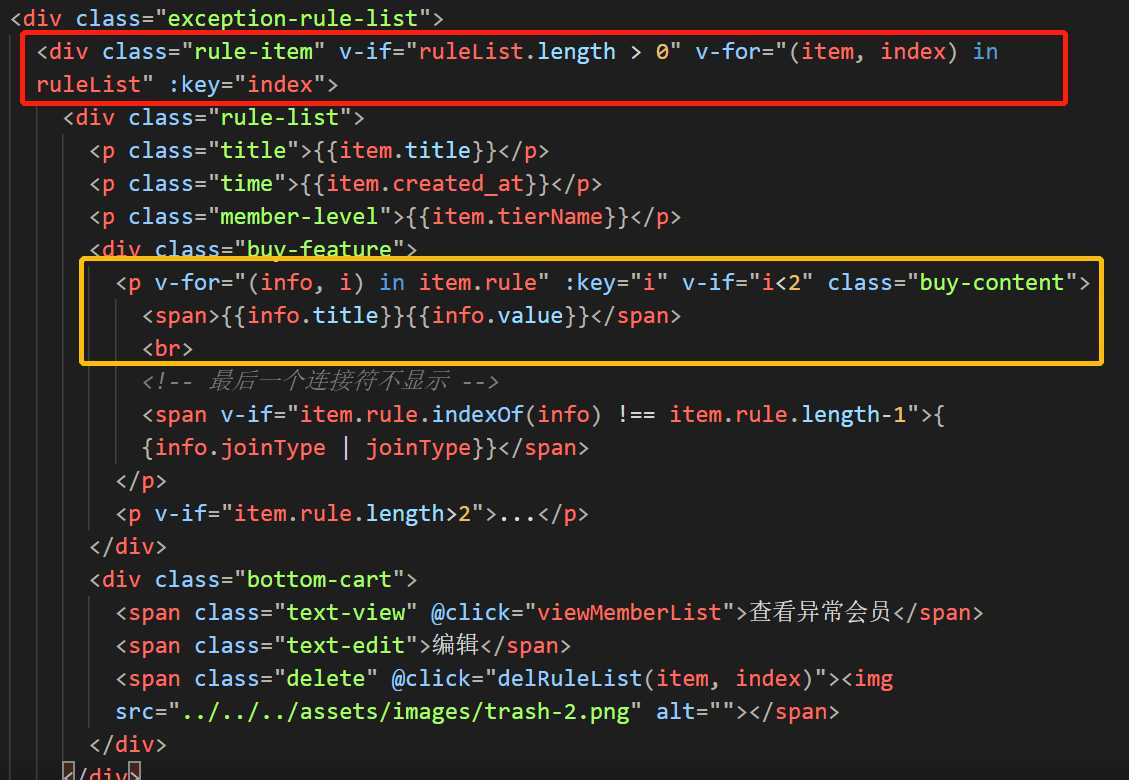
红色框中遍历外层数据, 黄色框中可以继续遍历,取出rule中的数据;
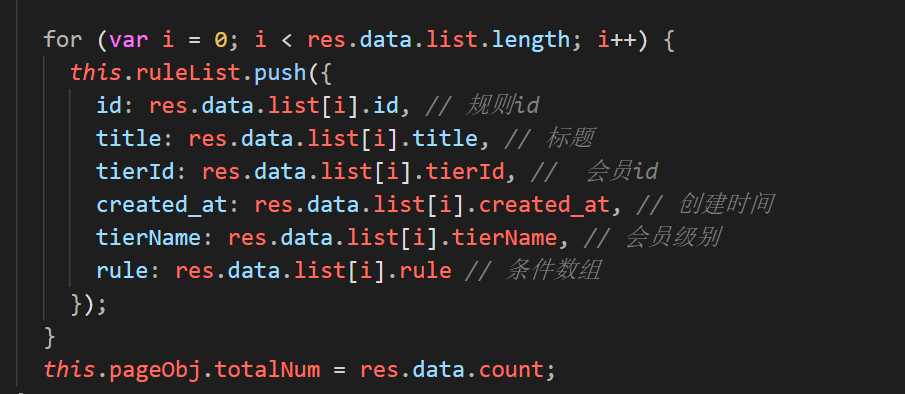
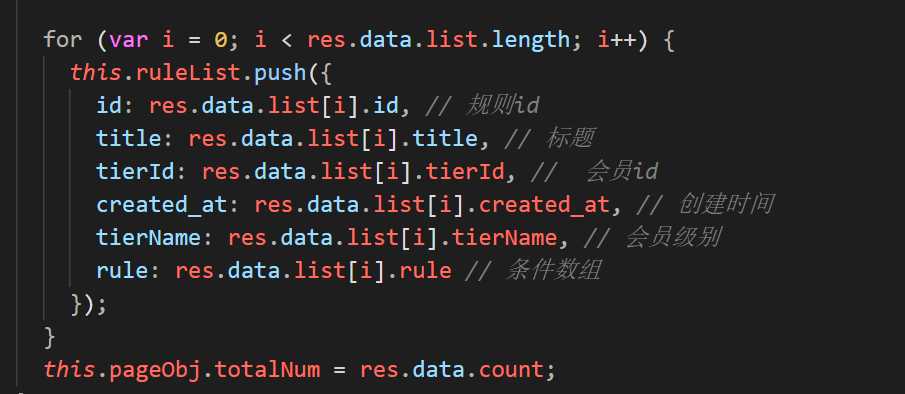
数据处理如下:


效果图:

灰色框中是数组rule中的数据
以上是关于v-for遍历四种数据的主要内容,如果未能解决你的问题,请参考以下文章