new Vue data改变 div class属性
Posted 苏格拉的底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了new Vue data改变 div class属性相关的知识,希望对你有一定的参考价值。
new Vue data改变 div class属性

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
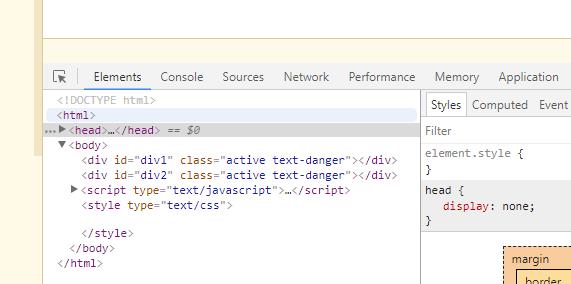
<div id="div1" :class="{active: isActive, 'text-danger': hasError}"></div>
<div id="div2" v-bind:class="[activeClass, errorClass]"></div>
<script type="text/javascript">
var vm1 = new Vue({
el: "#div1",
data: {
isActive: true,
hasError: true,
}
})
var vm2 = new Vue({
el: "#div2",
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
})
</script>
<style type="text/css">
</style>
</body>
</html>
以上是关于new Vue data改变 div class属性的主要内容,如果未能解决你的问题,请参考以下文章