Html 教程 “表格”三要素
Posted thefist11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html 教程 “表格”三要素相关的知识,希望对你有一定的参考价值。
1. 定义
表格由<table>标签来定义。
2. 表格三要素 table、tr、td
2.1 每个表格均有若干行(由 <tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。
2.1 表格数据
td 指表格数据(table data),即数据单元格的内容。这个数据分为两种:
- 数据的名称
用<th></th>表示数据的名称(标题) - 数据本身。
<td></td>表示真正的数据内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
eg.
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

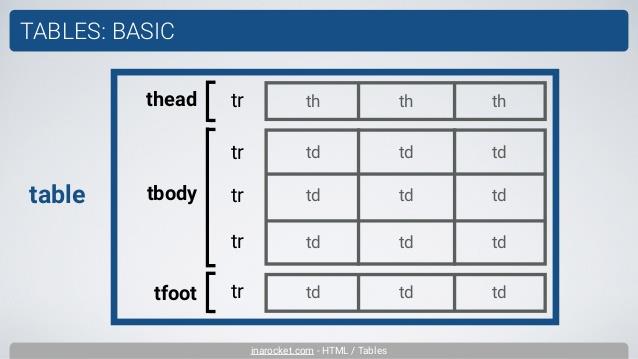
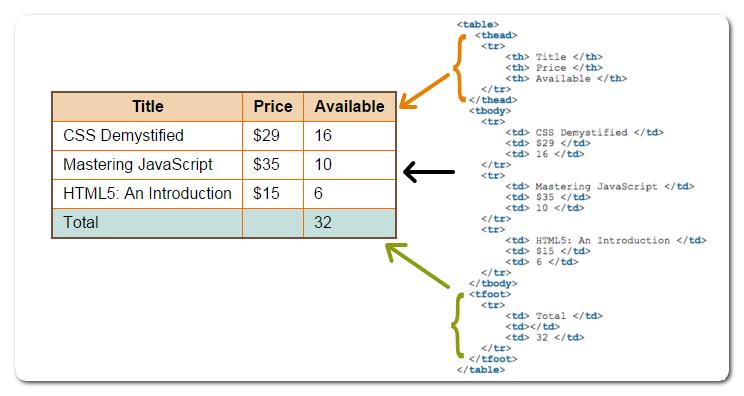
3. thead tbody tfoot
thead ---------表格的页眉
tbody ---------表格的主体
tfoot ---------定义表格的页脚


以上是关于Html 教程 “表格”三要素的主要内容,如果未能解决你的问题,请参考以下文章