实现将a页面的数据传入到b页面中并回显在b页面
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现将a页面的数据传入到b页面中并回显在b页面相关的知识,希望对你有一定的参考价值。
所谓回显就是将已有的数据展示在其他的组件或者页面上,以下是编辑功能上的回显
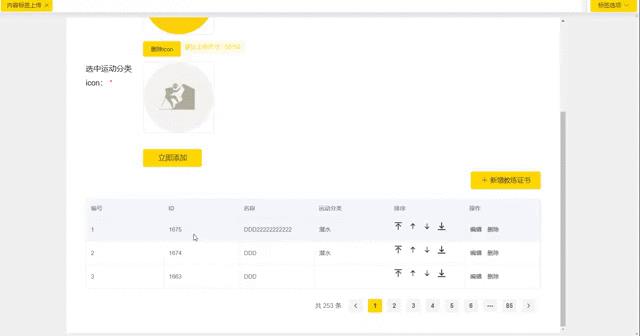
先看效果

代码如下
a页面
scope 相当于是 tableData 的一行,与 el-table-column 唯一对应;
<template slot-scope="scope"> 是一个固定的用法;
@click="certificateaddTow(scope.row.id,scope.row.title,scope.row.icon,scope.row.description)" 在点击事件触发同时拿到当前行的 id title icon description
html
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
type="text"
size="small"
@click="certificateaddTow(scope.row.id,scope.row.title,scope.row.icon,scope.row.description)"
>编辑</el-button>
<el-button type="text" size="small" @click="deletes(scope.row.id)">删除</el-button>
</template>
</el-table-column>
js
certificateaddTow 事件方法, id, title, icon, description 需要传递的参数,利用 query 传递到b页面,
// 编辑
certificateaddTow(id, title, icon, description) {
this.$router.push({
path: "/certificateadd",
query: {
id: id,
title: title,
icon: icon,
pageindex: this.pageindex,
description: description,
},
});
},
b页面
主要就是拿到他的 v-model
<div>
<el-input placeholder="请输入内容" v-model="typeval" clearable></el-input>
<el-upload
class="avatar-uploader"
ref="topImg"
:action="domain"
:data="QiniuData"
:on-remove="handleRemoveTop"
:on-error="uploadErrorTop"
:on-success="uploadSuccessTop"
:before-upload="beforeAvatarUploadTop"
:on-exceed="handleExceedTop"
:limit="1"
accept="image/jpeg, image/png, image/jpg, image/gif, video/mp4"
>
<img v-if="videourl" :src="videourl" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<el-select v-model="selects" placeholder="请选择运动分类" @change="changeProduct($event)">
<el-option v-for="item in option" :key="item.value" :value="item.value"></el-option>
</el-select>
</div>
data
data() {
return {
videourl: "", //图片
typeval: "", //证书名称
selects: "", //运动分类
option: [
{
value: "滑雪",
},
{
value: "冲浪",
},
{
value: "潜水",
},
],
};
},
通过 route 来接收a页面传递过来的数据并回显到当前页面
js
mounted() {
// 回显内容
this.typeval = this.$route.query.title,
this.selects = this.$route.query.descri
this.videourl = this.$route.query.icon
}
以上是关于实现将a页面的数据传入到b页面中并回显在b页面的主要内容,如果未能解决你的问题,请参考以下文章