JavaScript DOM基础:查找元素
Posted QXXXD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript DOM基础:查找元素相关的知识,希望对你有一定的参考价值。
前言
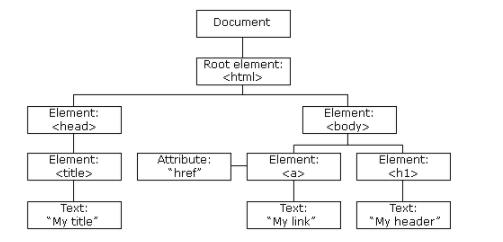
DOM(Document Object Model)即文档对象模型,针对html和XML文档的API(应用程序接口);DOM描绘了一个层次化的节点树,运行开发人员可以添加 / 移除和修改页面的某一部分;

查找元素
元素节点查找方法
| 方法 | 描述 |
|---|---|
| getElementById() | 通过id查找HTML元素 |
| getElementsByClassName | 通过class查找HTML元素 |
| getElementsByTagName() | 通过标签名查找HTML元素 |
| getElementsByName | 根据name属性的值获取元素 |
| querySelector | 根据css路径获取元素 |
| querySelectorAll | 根据css路径获取元素 |
(1)getElementById()
在DOM中查找HTML元素的最简单的方法,就是通过元素的id名来找到该元素。
var ids = document.getElementById("id名");
如果找到该元素,则该方法将以对象(在ids变量中)的形式返回该元素。如果未找到该元素,则ids将包含 null。
(2)getElementsByClassName()
可以通过标签元属的class名来查找,它返回的是一个类数组,可使用ids[0].innerHTML…的方式对标签进行操作。
var ids = document.getElementsByClassName("class名");
(3)getElementsByTagName()
通过标签名的方式返回的也是一个数组,也是使用下标对其进行操作。
var ids = document.getElementsByTagName("标签名");
- 提示:通过类名查找 HTML元素在 IE 5,6,7,8 中无效。
(4)getElementsByName()
根据name属性的值获取元素,返回带有给定name特性的所有元素。
document.getElementsByName("name属性的值");
(5)querySelector()
根据css路径获取元素,接受一个css选择符,返回与该模式匹配的第一个元素,没找到则返回null。
document.querySelector("css路径");
(6)querySelectorAll()
根据css路径获取元素,也接受一个css选择符,只不过返回的是NodeList实例,没找到NodeList就是空的。
document.querySelectorAll("css路径");
以上是关于JavaScript DOM基础:查找元素的主要内容,如果未能解决你的问题,请参考以下文章