Android 登录demo
Posted Rose J
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 登录demo相关的知识,希望对你有一定的参考价值。
1.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Login"
android:fitsSystemWindows="true"
android:background="@drawable/bf">
<TextView
android:id="@+id/top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机管家"
android:textColor="@color/white"
android:textSize="48sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.08" />
<TextView
android:id="@+id/top2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="欢迎使用手机管家"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintTop_toBottomOf="@id/top"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginTop="10dp"
/>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:background="@drawable/white_round"
app:layout_constraintTop_toBottomOf="@id/top2"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="80dp"
android:layout_marginRight="23dp"
android:layout_marginTop="20dp"
android:layout_marginLeft="23dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"
android:textColor="@color/black"
android:textSize="28sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.1" />
<ImageView
android:id="@+id/left"
android:layout_width="26dp"
android:layout_height="28dp"
android:background="@mipmap/us"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="30dp"
app:layout_constraintVertical_bias="0.3005" />
<EditText
android:id="@+id/right"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/left"
android:layout_marginLeft="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.3"
android:hint="请输入您的账号"
android:textCursorDrawable="@drawable/input_bg"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="30dp"/>
<ImageView
android:id="@+id/left2"
android:layout_width="27dp"
android:layout_height="27dp"
android:background="@mipmap/ps"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="30dp"
app:layout_constraintVertical_bias="0.5005" />
<EditText
android:id="@+id/right2"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/left"
android:layout_marginLeft="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
android:hint="请输入您的密码"
android:inputType="textPassword"
android:textCursorDrawable="@drawable/input_bg"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="30dp"/>
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="50dp"
app:layout_constraintTop_toBottomOf="@id/left2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginRight="24dp"
android:layout_marginLeft="24dp"
android:text="登录"
android:textSize="24sp"
android:textColor="@color/white"
android:background="@drawable/button_bg"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
2.资源文件
button_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:startColor="#1E90FF"
android:centerColor="#81D4FA"
android:endColor="#00B2EE"
android:angle="2700"
/>
<corners android:radius="50dip" />
</shape>
input_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="2dp" />
<solid android:color="@android:color/holo_blue_light" />
</shape>
white_round.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="@color/white" />
<corners
android:radius="20dp"/>
</shape>
3.Java
public class Login extends AppCompatActivity {
EditText mEditText,mEditText2;
Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= 21){
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
setContentView(R.layout.activity_main);
mEditText=findViewById(R.id.right);
mEditText2=findViewById(R.id.right2);
mButton=findViewById(R.id.button);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String a=mEditText.getText().toString();
String b=mEditText2.getText().toString();
if (a.equals("user") && b.equals("123456")){
Toast.makeText(Login.this,"登录成功",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(Login.this,"登录失败",Toast.LENGTH_SHORT).show();
}
}
});
}
}
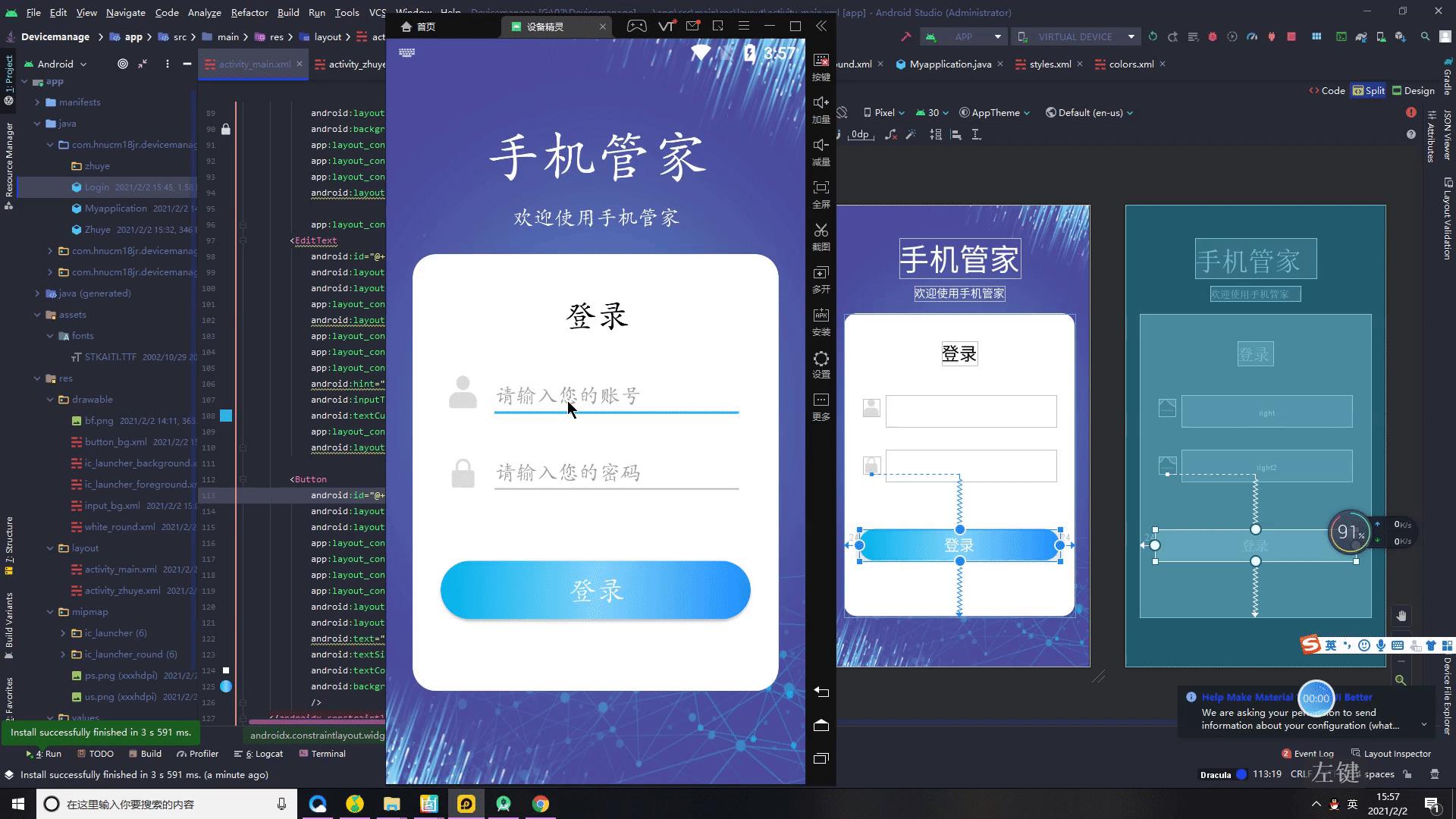
4.运行

以上是关于Android 登录demo的主要内容,如果未能解决你的问题,请参考以下文章
java 登录过程 - android片段,异步任务登录,Asp.net控制器,存储库
android 仿微信demo————登录功能实现(服务端)
android 仿微信demo————登录功能实现(移动端)