学习笔记——HTML学习
Posted 别呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记——HTML学习相关的知识,希望对你有一定的参考价值。
文章目录
一、html
1.1、HTML概述
HTML,即超文本标记语言。网页是用HTML 书写的一种纯文本文件。用户通过浏览器所看到的包含了文字、图像、动画等多媒体信息的每一个网页,其实质是通过浏览器对该纯文本文件进行了解释,并引用相应的图像、动画等资源文件,才生成了多姿多彩的网页。
HTML 是一种标志语言。可以认为,HTML 代码就是“普通文本+HTML 标记”,而不同的HTML 标记能表达不同的效果,如表格、图像、表单、文字等。
1.2、HTML的基本结构
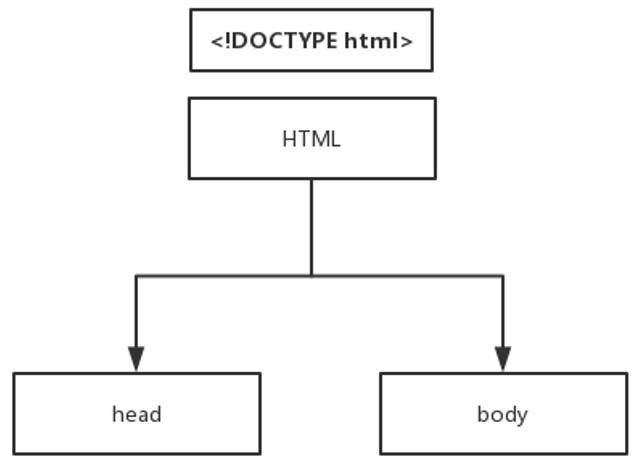
HTML文本本质是一个纯文本文件,只是它的拓展名为.html 或.htm。任何纯文本编辑软件都能创建HTML 文本。下图是HTML 的基本结构:

1.3、HTML的基本模板
<!DOCTYPE html> <!--文档声明类型-->
<html> <!--开始标签-->
<head> <!--网页头部-->
<meta charset="UTF-8"> <!--国际编码 UTF-8-->
<title>Title</title> <!--网页标题-->
</head>
<body> <!--网页的主体 可视化区域-->
</body>
</html> <!--结束标签-->
<!DOCTYPE html>标签作用:在html文件最前面进行声明,定义文档类型,告知浏览器用html何种规范去解析文档。
二、标签
2.1、标签的特点
① 尖括号包裹关键词组成;
② 如果是成对的标签,第一个没有带斜杠的标签为开始标签,第二个带斜杠的标签为结束标签,如果是个单引号的标签叫做自闭合标签;

③ 标标签不区分大小写,推荐小写;
④ 标签可以嵌套,但不能交叉嵌套,如:
错误示例:<a><b></a></b>
正确示例:<a><b></b></a>
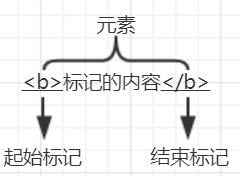
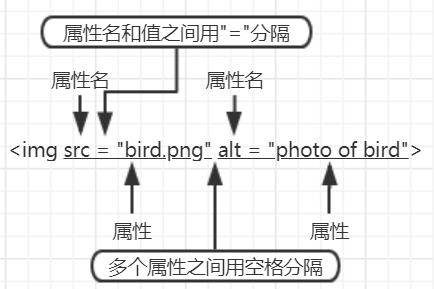
⑤ 在开始标签或者是自闭合标签中可以写属性,属性名和属性值之间是成对出现的,其中属性值需要用单引号或者是双引号标上。

2.2、标签分类和一些常见属性
2.2.1、标签分类
| 类别 | 标记名称 |
|---|---|
| 文本结构 | html、head、body |
| 头部标记 | title、meta、link、style、script、base |
| 文本结构标记 | p、h1~h6、pre、marquee、br、hr |
| 字体标记 | font、b、i、u、strong、em |
| 列表标记 | ul、ol、li、dl、dt、dd |
| 超文本标记 | a、map、area |
| 图像及媒体元素标记 | img、embed、object |
| 表格标记 | table、tr、td、th、tbody |
| 表单标记 | form、input、textarea、select、option、filedset、legend、label |
| 容器标记 | div、span |
2.2.2、一些常见属性
| 公共属性 | 含义 | 特有属性 | 含义 |
|---|---|---|---|
| style | 为元素引入行内CSS样式表 | align | 定义元素的水平对齐方式 |
| class | 为元素定义一个类名 | src | 定义元素引用的文件的URL |
| id | 为元素定义一个唯一的id | href | 定义超链接所指向的文件的URL |
| name | 为元素定义一个名字 | target | 定义超链接中目标文件的打开方式 |
| title | 定义鼠标悬停在元素上时的提示文字 | border | 设置元素的边框宽度 |
2.3、常用块级标签
块级标签:
① 设置宽高有效;
② 在不设置宽度的情况下,它的宽度始终和浏览器的宽度保持一致,与内容无关;
③ 独占一行,而且自动换行;
④ 多个块级标签写在一起时,排列方式是从上到下的。
⑤ 它可以容纳内联元素和其他块元素
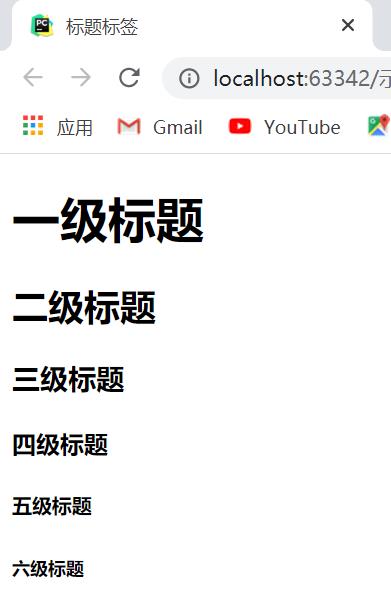
2.3.1、标题标签
一般用在文章的标题,有h1~h6。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
结果展示:

2.3.2、段落标签
会把 HTML文档 分割成若干段落。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<p>第一段</p><p>第二段</p><p>第三段</p>
</body>
</html>
结果展示:

2.3.3、列表标签
列表标签分为:有序列表<ol>、无序列表<ul>以及定义列表<dl>。每个列表标记都是配对的标记,列表标记中可包含若干个<li>标记,表示列表项;
1、有序列表示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<ol type="1" start="2">
<li>HTML</li>
<li>CSS</li>
<li>php</li>
</ol>
</body>
</html>
结果展示:

2、无序列表示例:
type类型:circle空心圆、disc实心圆、square实心正方形、none取消默认圆圈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表标签</title>
</head>
<body>
<ul type="circle">
<li>HTML</li>
<li>CSS</li>
<li>PHP</li>
</ul>
</body>
</html>
结果展示:

3、定义列表示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义列表标签</title>
</head>
<body>
<dl>
<li>HTML</li>
<li>CSS</li>
<li>PHP</li>
</dl>
</body>
</html>
结果展示:

2.3.4、div 标签
用于分化一个一个的区域。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义列表标签</title>
</head>
<body>
<dl>
<li>HTML</li>
<li>CSS</li>
<li>PHP</li>
</dl>
</body>
</html>
结果展示:

2.4、常见行内标签
行内标签特点:
① 设置宽高无效;
② 宽度只与内容有关,宽度就是其文字或图片宽度,不可改变;
③ 不会自动换行,只有当一行的内容满了之后才会自动换到第二行;
④ 当多个行内标签写在一起时,排列方式是从左到右;
⑤ 内联元素只能容纳文本或者其他内联元素 ;
⑥ 设置margin只有左右margin有效,上下无效;
⑦ 设置padding只有左右padding有效,上下则无效,注意元素范围是增大了,但是对元素周围的内容是没影响的。
2.4.1、图片标签
用于向页面插入图片。
常见属性:
| 属性 | 含义 |
|---|---|
| src | 图片文件的地址 |
| alt | 当图片无法显示时显示该属性指定的文本 |
| title | 光标停留在图片上时显示的说明文字 |
| align | 图片的对齐方式,共有9种取值 |
| width、height | 图片在网页中的宽和高,单位为像素或百分比 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<img src="https://www.silukew.com/cover/66/66612.jpg" title="大奉打更人">
</body>
</html>
结果展示:

2.4.2、粗体/斜体标签
将文字加粗,斜体标签将文字倾斜
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字标签</title>
</head>
<body>
<b>字体加粗</b><br>
<i>字体倾斜</i>
</body>
</html>
结果展示:

2.4.3、超链接标签
超链接标签其实就是 a 标签,一般用于网页之间的跳转还能做锚点,进行跳转
<a>属性及其取值
| 属性名 | 说明 | 属性值 |
|---|---|---|
| href | 超链接的URL路径 | 相对路径或绝对路径、Email、#锚点名 |
| target | 超链接的打开方式 | _bank: 在新窗口打开 _self: 在当前窗口打开 _parent: 在当前窗口的父窗口打开 _top: 在整个浏览器窗口打开链接 窗口或框架名: 在指定名称的窗口或框架中打开 |
| title | 超链接上的提示文字 | 属性值是任何字符串 |
| id、name | 锚点的id或名称 | 自定义的名称,如 id=“chl”。<a>标记作为锚点使用时,不能设置href属性 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<a href="http://www.bxwx66.com/read/119889/" target="_blank">大奉打更人</a>
</body>
</html>
结果展示:
 |  |
2.4.4、文本标签
Span 标签是单纯的文字标签,只有配合 CSS 才能有效果,其具体用法在下一节CSS基础会提到。
三、特殊符号
特殊符号就是网页上一些比较特殊的符号,比如>、<、@等等。特殊符号以 & 开头,分号结尾。
一些常见的特殊符号:
| 特殊符号 | 书写格式 |
|---|---|
| < | &it ; |
| > | > |
| " | " |
| & | & |
| 字符空格 | |
| 汉字空格 |   |
四、表格
4.1、表格概述
表格在网页中的应用非常广泛,网页中的表格不仅用来显示数据,还可用来对网页进行排版和布局,使用表格最明显的好处就是能以行列对齐的方式来显示文本或图像信息,以达到精确控制文本和图像在网页中位置的目的。通过表格布局的网页,网页中所有元素都放置在表格的单元格(<td>标记)中。表格分为表头,表身和表脚。
4.2、表格绘制
表格由<table>标记定义,一个表格被分为许多行<tr>,每行又被分为许多列td。表头可以用<th>标记。它们是表格中三个最基本的标记。表格中的单元格可以容纳网页中的任何元素,如图像、文本、列表、表格、表达等。
table标记的属性
| 属性 | 含义 |
|---|---|
| border | 边框的宽度,默认值为 0 |
| bordercolor | 边框的颜色,若不设置,将显示例题边框效果 |
| bgcolor | 背景色 |
| background | 背景图片 |
| cellspacing | 表格的间距,默认值为 1 |
| cellpadding | 表格的填充,默认值为 0 |
| width、height | 表格的宽和高,可以使用像素或百分比做单位 |
| align | 水平对齐属性,默认为left |
| rules | 只显示表格的行边框或列边框 |
注意:可以用caption标签在table标签下设置表格标题
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" cellspacing="0">
<!--行-->
<tr>
<!--列-->
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>小明</td>
<td>18</td>
</tr>
</table>
</body>
</html>
结果展示:

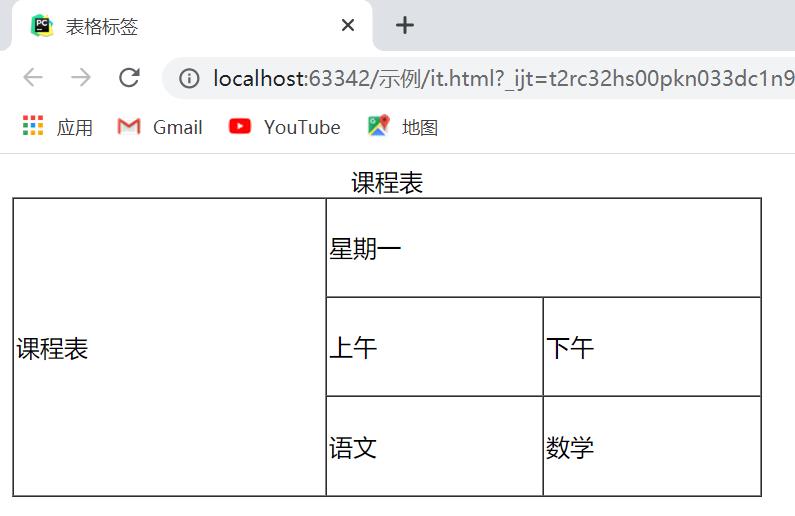
4.3、合并表格
合并表格三部曲:
- 先确定是跨行合并还是跨列合并
- 根据先上后下,先左后右的原则找到目标单元格,再写上合并方式,还有合并的数量
rowspan:跨行合并colspan跨列合并 - 删除多余的单元格
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" cellspacing="0" width="500" height="200">
<!-- 表格标题标签 -->
<caption>课程表</caption>
<!--第一行-->
<tr>
<!--列-->
<td rowspan="3">课程表</td>
<td colspan="2">星期一</td>
</tr>
<!--第二行-->
<tr>
<td>上午</td>
<td>下午</td>
</tr>
<!--第三行-->
<td>语文</td>
<td>数学</td>
</table>
</body>
</html>
结果展示:

五、表单
5.1、表单概述
表单是浏览器与服务器之间交互的重要手段,利用表单可以收集客户端提交的有关信息。表单常应用于 登录注册,搜索,文件上传等。
表单由表单界面和服务器端程序(如PHP)两部分构成。表单界面由HTML代码编写,服务器端程序用来收集用户通过表单提交的数据。本节只讨论表单界面的制作。在HTML代码中,可以用表单标记定义表单,并且指定接收表单数据的服务器端程序文件。
表单处理信息的过程为:当单击表单中的“提交”按钮时,在表单中填写的信息就会发送到服务器,然后由服务器端的有关应用程序进行处理,处理后或者将用户提交的信息存储在服务器端的数据库中,或者将有关的信息返回到客户端浏览器。
5.2、表单文本和控件
表单文本常用的标记是input标记,接下来让我们看看其type的属性取值含义吧
| type属性值 | 含义 |
|---|---|
| text | 文本框 |
| password | 密码框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| radio | 单选框 |
| button | 普通按钮 |
| checkbox | 复选框 |
| image | 图像按钮 |
| file | 文件域 |
| hidden | 隐藏域 |
文本框和密码框常用的属性:
| 属性名 | 功能 | 示例 |
|---|---|---|
| value | 设置文本框中的初始值,如不设置,则文本框显示的初始值内容为空。用户输入的内容将会作为value属性的最终值 | value="请输入"为度量单位 |
| size | 指定文本框的宽度,以字符个数 | size=“16” |
| maxlength | 设置用户能够输入的最多字符个数 | maxlength=“11” |
| readonly | 文本框为只读,用户不能改变文本框中的值,但用户仍能选中或复制其文本,其内容也会发送给服务器 | readonly=“readonly” |
| disabled | 禁用文本框,文本框将不能获得焦点,提交表单时,也不能将文本框的名称和值发送给服务器 | disabled=“disabled” |
| placeholder | 设置文本提示信息,不会被选中删除,即文本灰显 | placeholder=“请输入用户名” |
提示:readonly 可防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框),此时需要使用javascript 清除 readonly 属性。disabled 可应用与所有表单元素。
复选框
<select>标记表示下拉框或列表框,是一个标记的含义由其size属性决定的元素。如果该标记没有设置size属性,那么就表示是下拉列表框。如果设置了size属性,则变成了列表框,列表的行数由size属性值决定。如果还设置
了multiple属性,则表示列表框允许多选。下拉列表框中的每一项由<option>标记定义,还可使用<optgroup>标记添加一个不可选中的选项,用于给选项进行分组。
文本域
<textarea>是多行文本域标记,用于让浏览者输人多行文本,如发表评论或留言等。<textarea>是一个双标记,它没有value属性,而是将标记中的内容显示在多行文本框中,提交表单时也是将多行文本框中的内容作为value值提交。
<textarea>的属性有:
(1) cols——用来设置文本域的宽度,单位是字符
(2) rows——用来设置文本域的高度(行数)
① 关(off)——不让文本换行。当用户输入内容超过文本区域的右边界时,文本将向左侧滚动,不会换行。用户必须按Enter键才能将插入点移动到文本区域的下一行。
② 虚拟(virtual)——表示文本域中设置自动换行。当用户输入的内容超过文本域的右边界时,文本换行到下一行。当提交数据进行处理时,换行符并不会添加到数据中。
③ 实体(physical)——文本在文本域中也会自动换行,但是当提交数据进行处理时,会把这些自动换行符转换为<br/>标记添加到数据中。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
用户名:<input type="text" value=以上是关于学习笔记——HTML学习的主要内容,如果未能解决你的问题,请参考以下文章